层叠顺序(stacking level)与堆栈上下文(stacking context)知多少?
z-index 看上去其实很简单,根据 z-index 的高低决定层叠的优先级,实则深入进去,会发现内有乾坤。
看看下面这题,定义两个 p A 和 B,被包括在同一个父 p 标签下。HTML结构如下:
<p class="container">
<p class="inline-block">#pA display:inline-block</p>
<p class="float"> #pB float:left</p>
</p>它们的 CSS 定义如下:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}大概描述起来,意思就是拥有共同父容器的两个 p 重叠在一起,是 display:inline-block 叠在上面,还是float:left 叠在上面?
注意这里 DOM 的顺序,是先生成 display:inline-block ,再生成 float:left 。当然也可以把两个的 DOM 顺序调转如下:
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA display:inline-block</p>
</p>会发现,无论顺序如何,始终是 display:inline-block 的 p 叠在上方。
Demo戳我。
<p class="container">
<p class="inline-block">#pA inline-block</p>
<p class="float"> #pB float:left</p>
</p>
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA inline-block</p>
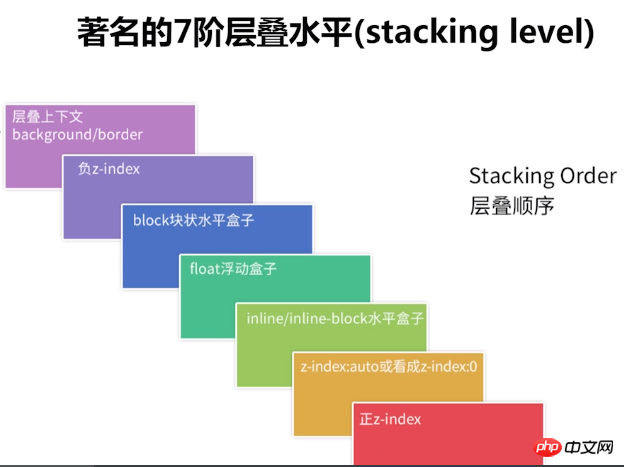
</p>这里其实是涉及了所谓的层叠水平(stacking level),有一张图可以很好的诠释:

运用上图的逻辑,上面的题目就迎刃而解,inline-blcok 的 stacking level 比之 float 要高,所以无论 DOM 的先后顺序都堆叠在上面。
不过上面图示的说法有一些不准确,按照 W3官方 的说法,准确的 7 层为:
the background and borders of the element forming the stacking context.
the child stacking contexts with negative stack levels (most negative first).
the in-flow, non-inline-level, non-positioned descendants.
the non-positioned floats.
the in-flow, inline-level, non-positioned descendants, including inline tables and inline blocks.
the child stacking contexts with stack level 0 and the positioned descendants with stack level 0.
the child stacking contexts with positive stack levels (least positive first).
稍微翻译一下:
形成堆叠上下文环境的元素的背景与边框
拥有负 z-index 的子堆叠上下文元素 (负的越高越堆叠层级越低)
正常流式布局,非 inline-block,无 position 定位(static除外)的子元素
无 position 定位(static除外)的 float 浮动元素
正常流式布局, inline-block元素,无 position 定位(static除外)的子元素(包括 display:table 和 display:inline )
拥有 z-index:0 的子堆叠上下文元素
拥有正 z-index: 的子堆叠上下文元素(正的越低越堆叠层级越低)
所以我们的两个 p 的比较是基于上面所列出来的 4 和 5 。5 的 stacking level 更高,所以叠得更高。
不过!不过!不过!重点来了,请注意,上面的比较是基于两个 p 都没有形成 堆叠上下文 这个为基础的。下面我们修改一下题目,给两个 p ,增加一个 opacity:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
opacity:0.9; // 注意这里,增加一个 opacity
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Demo戳我。
会看到,inline-block 的 p 不再一定叠在 float 的 p 之上,而是和 HTML 代码中 DOM 的堆放顺序有关,后添加的 p 会 叠在先添加的 p 之上。
这里的关键点在于,添加的 opacity:0.9 这个让两个 p 都生成了 stacking context(堆叠上下文) 的概念。此时,要对两者进行层叠排列,就需要 z-index ,z-index 越高的层叠层级越高。
堆叠上下文是HTML元素的三维概念,这些HTML元素在一条假想的相对于面向(电脑屏幕的)视窗或者网页的用户的 z 轴上延伸,HTML 元素依据其自身属性按照优先级顺序占用层叠上下文的空间。
那么,如何触发一个元素形成 堆叠上下文 ?方法如下,摘自 MDN:
根元素 (HTML),
z-index 值不为 "auto"的 绝对/相对定位,
一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
opacity 属性值小于 1 的元素(参考 the specification for opacity),
transform 属性值不为 "none"的元素,
mix-blend-mode 属性值不为 "normal"的元素,
filter值不为“none”的元素,
perspective值不为“none”的元素,
isolation 属性被设置为 "isolate"的元素,
position: fixed
在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
-webkit-overflow-scrolling 属性被设置 "touch"的元素
所以,上面我们给两个 p 添加 opacity 属性的目的就是为了形成 stacking context。也就是说添加 opacity 替换成上面列出来这些属性都是可以达到同样的效果。
在层叠上下文中,其子元素同样也按照上面解释的规则进行层叠。 特别值得一提的是,其子元素的 z-index 值只在父级层叠上下文中有意义。意思就是父元素的 z-index 低于父元素另一个同级元素,子元素 z-index再高也没用。
理解上面的 stacking-level 与 stacking-context 是理解 CSS 的层叠顺序的关键。
以上是层叠顺序与堆栈上下文知多少的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






