详解Vue-cli如何实现跨域请求
- Y2J原创
- 2017-05-24 11:32:132532浏览
本篇文章主要介绍了详解Vue-cli 创建的项目如何跨域请求 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
问题描述:
使用 Vue-cli 创建的项目,开发地址是 localhost:8023,需要访问 localhost:9000 上的接口
分析原因:
不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,通常都需要后台配置
不过 Vue-cli 创建的项目,可以直接利用 Node.js 代理服务器,实现跨域请求
解决方案:
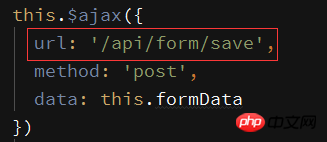
接口地址原本为 /form/save,但是为了匹配代理地址,在前面加一个 /api

如果使用了 axios,可以全局配置一个 baseURL,这样就不用挨个儿修改 url 了
axios.defaults.baseURL = '/api'
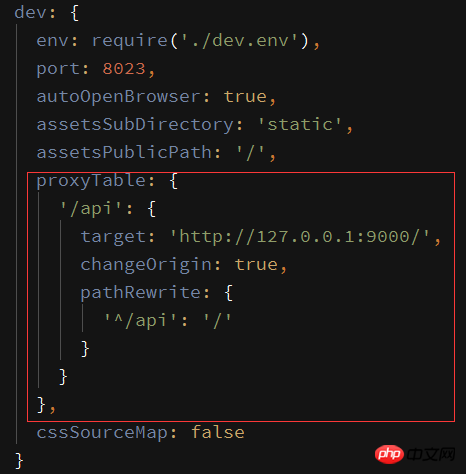
在 config>index.js 的 dev 中添加配置项 proxyTable:

proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},其中 '/api' 为匹配项,target 为被请求的地址
因为在 ajax 的 url 中加了前缀 '/api',而原本的接口是没有这个前缀的
所以需要通过 pathRewrite 来重写地址,将前缀 '/api' 转为 '/'
如果本身的接口地址就有 '/api' 这种通用前缀,就可以把 pathRewrite 删掉
【相关推荐】
以上是详解Vue-cli如何实现跨域请求的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

