详解HTML5展示视频的标准
- Y2J原创
- 2017-05-19 13:31:312434浏览
HTML5 Video(视频)
很多站点都会使用到视频. HTML5 提供了展示视频的标准。
Web站点上的视频
直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。





Web站点上的视频
直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
HTML5 (视频)- 如何工作
如需在 HTML5 中显示视频,您所有需要的是:
实例
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
39000f942b2545a5315c57fa3276f220 元素提供了 播放、暂停和音量控件来控制视频。
同时39000f942b2545a5315c57fa3276f220 元素元素也提供了 width 和 height 属性控制视频的尺寸.如果设置的高度和宽度,所需的视频空间会在页面加载时保留。。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时保留特定的空间,页面就会根据原始视频的大小而改变。
39000f942b2545a5315c57fa3276f220 与a6a9c6d3f311dabb528ad355798dc27d 标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
39000f942b2545a5315c57fa3276f220 元素支持多个 e02da388656c3265154666b7c71a8ddc 元素. e02da388656c3265154666b7c71a8ddc 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
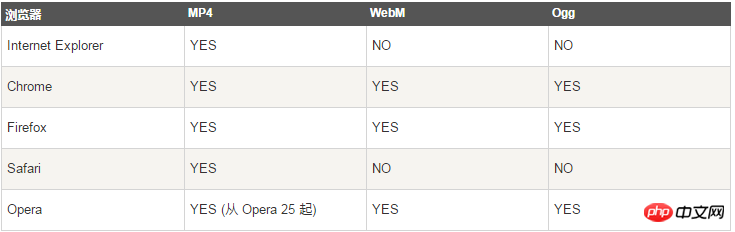
视频格式与浏览器的支持
当前, 39000f942b2545a5315c57fa3276f220 元素支持三种视频格式: MP4, WebM, 和 Ogg:

MP4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
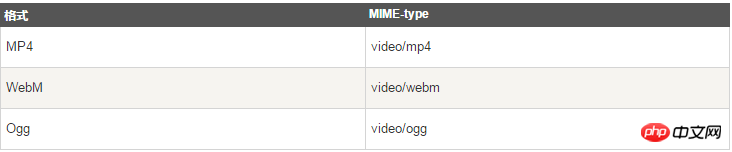
视频格式

HTML5 39000f942b2545a5315c57fa3276f220 - 使用 DOM 进行控制
HTML5 39000f942b2545a5315c57fa3276f220 和 b97864c2e0ef2353a16c4d64c7734e92 元素同样拥有方法、属性和事件。
39000f942b2545a5315c57fa3276f220 和 b97864c2e0ef2353a16c4d64c7734e92元素的方法、属性和事件可以使用JavaScript进行控制.
其中的方法有用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知您,比方说,39000f942b2545a5315c57fa3276f220 元素开始播放、已暂停,已停止,等等。
例中简单的方法,向我们演示了如何使用 39000f942b2545a5315c57fa3276f220 元素,读取并设置属性,以及如何调用方法。
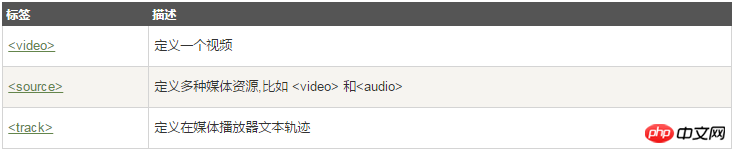
HTML5 Video 标签

【相关推荐】
2. 简述39000f942b2545a5315c57fa3276f220标签的参数和属性
3. 分析H5网页中video标签中的MP4视频无法播放的缘由
以上是详解HTML5展示视频的标准的详细内容。更多信息请关注PHP中文网其他相关文章!

