实例
一段简单的 HTML5 视频:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
浏览器支持

Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 39000f942b2545a5315c57fa3276f220 标签。
注释:Internet Explorer 8 以及更早的版本不支持 39000f942b2545a5315c57fa3276f220 标签。
定义和用法
39000f942b2545a5315c57fa3276f220 标签定义视频,比如电影片段或其他视频流。
HTML 4.01 与 HTML 5 之间的差异
39000f942b2545a5315c57fa3276f220 标签是 HTML 5 的新标签。
提示和注释
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
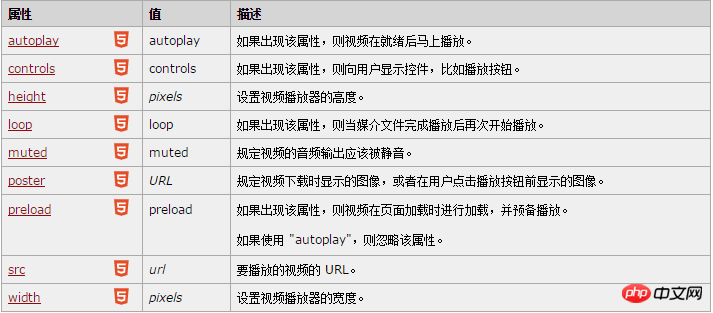
new : HTML5 中的新属性。

39000f942b2545a5315c57fa3276f220 标签支持 HTML 中的全局属性。
事件属性
39000f942b2545a5315c57fa3276f220 标签支持 HTML 中的事件属性。
【相关推荐】
2. 分析H5网页中video标签中的MP4视频无法播放的缘由
以上是简述<video>标签的参数和属性的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的多功能性:应用和用例Apr 30, 2025 am 12:03 AM
HTML的多功能性:应用和用例Apr 30, 2025 am 12:03 AMHTML不仅是网页的骨架,更广泛应用于多种领域:1.在网页开发中,HTML定义页面结构并结合CSS和JavaScript实现丰富界面。2.在移动应用开发中,HTML5支持离线存储和地理定位等功能。3.在电子邮件和新闻通讯中,HTML提升邮件的格式和多媒体效果。4.在游戏开发中,HTML5的CanvasAPI用于创建2D和3D游戏。
 HTML文档中的根标签是什么?Apr 29, 2025 am 12:10 AM
HTML文档中的根标签是什么?Apr 29, 2025 am 12:10 AMtheroottaginanhtmldocumentis.servesasthetop-levellementThateNcapsulatesAllotherContent,确保properdocumentstrumentstrumentsureandbrowserparserparsing。
 HTML标签和元素是同一件事吗?Apr 28, 2025 pm 05:44 PM
HTML标签和元素是同一件事吗?Apr 28, 2025 pm 05:44 PM文章解释说,HTML标签是用于定义元素的语法标记,而元素是完整的单位,包括标签和内容。他们一起工作以构建网页。查拉克计数:159
 &lt; head&gt;的意义是什么。 &&lt;身体&gt;在html中标记?Apr 28, 2025 pm 05:43 PM
&lt; head&gt;的意义是什么。 &&lt;身体&gt;在html中标记?Apr 28, 2025 pm 05:43 PM本文讨论了Lt; Head&gt; &&lt;身体&gt; HTML中的标签,它们对用户体验的影响以及SEO的影响。正确的结构增强了网站功能和搜索引擎优化。
 &lt; strong&gt;,lt; b&gt;有什么区别标签和lt; em&gt;,&lt; i&gt;标签?Apr 28, 2025 pm 05:42 PM
&lt; strong&gt;,lt; b&gt;有什么区别标签和lt; em&gt;,&lt; i&gt;标签?Apr 28, 2025 pm 05:42 PM本文讨论了HTML标签,和和关注其语义与表现用途及其对SEO和可访问性的影响之间的差异。
 请说明如何指示HTML中文档使用的字符集?Apr 28, 2025 pm 05:41 PM
请说明如何指示HTML中文档使用的字符集?Apr 28, 2025 pm 05:41 PM文章讨论了在HTML中指定字符,重点介绍了UTF-8。主要问题:确保正确显示文本,防止乱七八糟的字符,并增强SEO和可访问性。
 HTML中的各种格式标签是什么?Apr 28, 2025 pm 05:39 PM
HTML中的各种格式标签是什么?Apr 28, 2025 pm 05:39 PM本文讨论了用于构建和造型Web内容的各种HTML格式标签,强调了它们对文本外观的影响以及语义标签对可访问性和SEO的重要性。
 HTML元素的' ID”属性与'类”属性之间有什么区别?Apr 28, 2025 pm 05:39 PM
HTML元素的' ID”属性与'类”属性之间有什么区别?Apr 28, 2025 pm 05:39 PM本文讨论了HTML的“ ID”和“类”属性之间的差异,重点是它们的独特性,目的,CSS语法和特异性。它解释了它们的使用如何影响网页样式和功能,并为


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





