配置nodejs环境的实例教程
- 零下一度原创
- 2017-05-15 09:46:061357浏览
本篇文章主要介绍了配置nodejs环境变量的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一、由于node有多种版本号,每个版本号的API肯定也有些细微的差别,在工作中有可能要经常切换node的版本号,因此可以下载nvm使其来管理node的版本号。
首先下载nvm,官网:github.com/coreybutler/nvm-windows/releases/download/1.1.0/nvm-noinstall.zip
二、配置环境变量
1.把下载后的nvm解压到一个全英文路径下,解压后的样子:

2.打开nvm里的settings.txt(如果官网下载的nvm中没有这个文件,自己新建一个也行),然后配置里面的内容。
root:配置为当前nvm.exe所在目录;
path:配置为node快捷方式所在目录;
arch:配置为当前操作系统的位置(32/64);
proxy:代理,一般先不用配置,如果以后下载包时被墙了可以FQ或者配置淘宝的镜像;
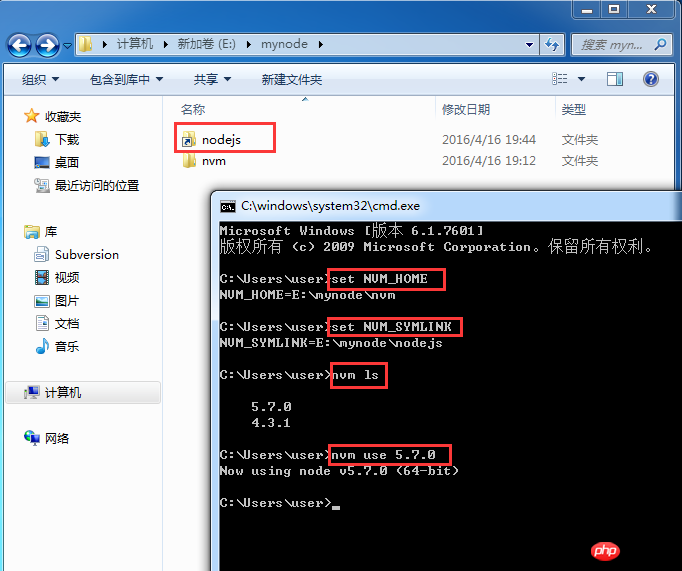
如下图为我的配置,我在E盘新建了一个mynode文件夹来存放nvm文件夹:

3.右击“计算机”-属性-高级系统设置-环境变量,在用户变量中新建:
NVM_HOME = 当前 nvm.exe 所在目录,即settings.txt中root中的值;
NVM_SYMLINK = node 快捷方式所在的目录,即settings.txt中path的值;
Path=%NVM_HOME%;%NVM_SYMLINK%;(即在你的Path后面加一分号后再加上%NVM_HOME%;%NVM_SYMLINK%;)
然后一路确定下去,下图为我的配置;

3.打开cmd,输入set NVM_HOME(和set NVM_SYMLINK)可以看到你已经配置了此环境变量,然后输入nvm ls可以查看你拥有的node的版本号,输入nvm use 版本号便是你所要使用哪个版本的node了,此命令输完后便发现你所配置的node快捷方式所在的目录下多了nodejs这个快捷方式。如下图为我的操作:

此时node就配置成功啦!
4.windows使用nvm来升级node的版本
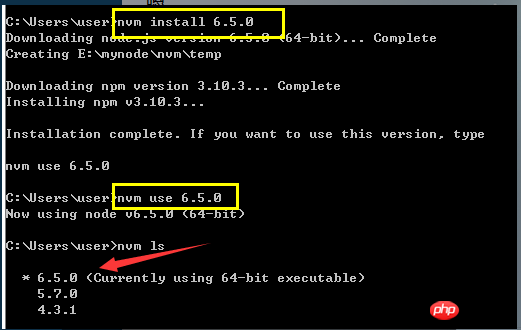
在cmd中输入nvm install 最新node版本号,时间有点长,耐心等会,升级成功后再使用nvm use 版本号即可。如下

【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
以上是配置nodejs环境的实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!

