php中提交表单数据的POST()方法和GET()方法
- 伊谢尔伦原创
- 2017-04-24 11:03:2010515浏览
提交获取表单数据是表单应用中最常用的操作,经常需要PHP后台从前台页面中获取用户在前台表单页面中提交的各种数据。表单数据传递的方式有以下的两种方法,一种为POST()方法,另外一种为GET()方法。具体采用哪种获取数据的方法是由ff9c23ada1bcecdd1a0fb5d5a0f18437表单的 method 属性所指定的,下面讲解这两种方法在 Web 表单中的具体应用。
使用POST()方法提交表单
在使用POST()方法时,只需要将ff9c23ada1bcecdd1a0fb5d5a0f18437表单中的属性 method 设置成POST即可。 POST()方法不依赖于URL,不会显示在地址栏。POST()方法可以没有限制地传递数据到服务器,所有提交的信息在后台传输,用户在浏览器端是看不到这一过程的,安全性会更高。所以POST()方法比较适合用于发送一个保密的(如银行账号)或者容量较大的数据到服务器中。
下面的实例将使用POST()方法发送文本框信息到服务器,示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1">
<table width="300" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="30">订单号:
<input type="text" name="user" size="20">
<input type="submit" name="submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
</html>说明:在以上的代码中,form表单的 method 属性指定了 POST()方法的传递方式,并通过 action 属性指定了数据页为index.php。因此,当点击“提交”按钮后,即可提交文本框的信息到服务器,运行结果如下:

使用GET()方法提交表单
GET()方法在ff9c23ada1bcecdd1a0fb5d5a0f18437表单中 method 属性的默认方法。使用GET()方法提交表单数据的时候,数据会被附加到URL后面并显示出来,作为URL的一部分发送到服务器端去。在程勋开发过程中,由于GET()方法提交的表单数据时附加到URL上发送的,因此,在URL的地址栏中将会显示如下的内容“URL地址+用户传递的参数信息”。
GET()方法的传参格式如下:

其中,url为表单的响应地址(如 127.0.0.1/index.php), name1为表单元素的名称,value1为表单元素的值。url和表单元素之间用“?”隔开,而多个表单元素之间用“&”隔开,每个表单元素的格式都是name=value,固定不变的格式和套路。牢记即可。
注意:若要使用GET()方法提交表单,URL的长度应限制在1MB字符以内。如果发送的数据量太大,数据将会被截断,从而导致意外或失败的处理结果。
下面创建一个表单来实现应用 GET()方法提交用户名和密码,并显示在URL 地址栏中。添加一个文本框,命名为user;添加一个密码域,命名为pwd;将表单的 method 属性设置为 GET()方法,示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<form action="index.php" method="get" name="form1">
<table width="500" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="500" height="30">
用户名:<input type="text" name="user" size="12">
密 码:<input type="password" name="pwd" id="pwd" size="12">
<input type="submit" name="submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
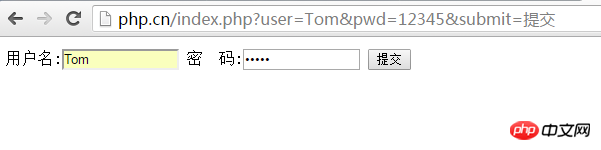
</html>运行这个实例,在文本框中输入用户名和密码,点击“提交”按钮后,文本框内的信息就会显示在URL地址栏中,如下面的图所示:

这里可以很明显的发现,GET()方法会将参数暴露在地址栏中。如果用户传递的参数是非保密性的参数(如id=8),那么采用
GET()方法传递数据是可行的;如果用户传递的保密性的参数(如密码等),使用这种方法传递数据是不安全的。解决该问题的方法是将表单中的 method 属性默认的GET()方法替换为POST()方法。
以上是php中提交表单数据的POST()方法和GET()方法的详细内容。更多信息请关注PHP中文网其他相关文章!

