在普通的WEB页面中插入表单是如下的:这里将创建一个比较完整的表单, 将ff9c23ada1bcecdd1a0fb5d5a0f18437中的元素和属性全部基本全部都展示出来。
首先在HTML的6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956标记中添加一个ff9c23ada1bcecdd1a0fb5d5a0f18437表单。
然后再ff9c23ada1bcecdd1a0fb5d5a0f18437表单中添加一系列的表单元素和属性。这里在表单的标记中给增加了一些CSS的样式,这样让朋友们感官上看上去页面更炫酷一些。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>说明:该表单包括了常用表单元素:单行文本框、多行文本框、单选项(radio)、多选项(checkbox),以及多选菜单。
maxlength是与姓名,密码文本框关联的属性,它限制用户输入密码的最大长度为100个字符。
列表框是列表菜单,它的命名属性下都有自己的值供选择。selected是一个特定的属性选择元素,如果某个option附加有该属性,在显示时就把该项列为第一项显示。
intro文本框中的内容,按照rows和cols显示文字、行和列宽。
checked标签是指单选项和多选项中的某个值,默认已经被选择。
将该文件保存为index.php页。
上面文件中的form表单使用的是POST方法传递数据,所以用户提交的数据会保存到$_POST或$_REQUEST的超级全局数组中,我们根据$_POST数组中的值就可以处理提交的数据。在后面我们会详细介绍获取表单数据的方法,POST方法是其中之一,在method="post"中选择。获取表单数据时表单是应用中最基本的操作,所以请朋友们关注表单后面的课程介绍。
注意:由于该页未使用PHP脚本,因此该Web页属于静态页,可以将其保存为 .html格式,然后直接使用浏览器打开该文件查看运行结果即可。
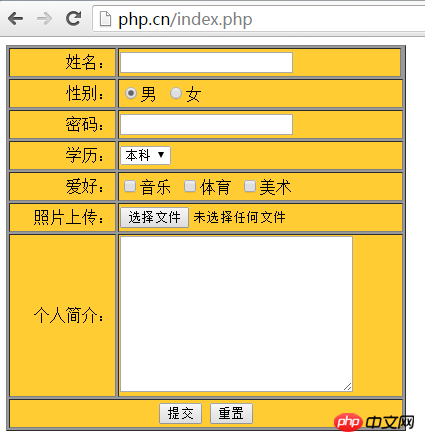
在浏览器中输入地址,按回车键,运行结果如下:

怎么样?是不是看上去感官上比较炫一点。朋友们可以自己动手多敲代码进行尝试。
以上是php表单之在Web页面中插入表单的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP电子邮件:分步发送指南May 09, 2025 am 12:14 AM
PHP电子邮件:分步发送指南May 09, 2025 am 12:14 AMphpisusedforsendendemailsduetoitsignegrationwithservermailservicesand andexternalsmtpproviders,自动化notifications andMarketingCampaigns.1)设置设置yourphpenvironcormentswironmentswithaweberswithawebserverserverserverandphp,确保themailfunctionisenabled.2)useabasicscruct
 如何通过PHP发送电子邮件:示例和代码May 09, 2025 am 12:13 AM
如何通过PHP发送电子邮件:示例和代码May 09, 2025 am 12:13 AM发送电子邮件的最佳方法是使用PHPMailer库。1)使用mail()函数简单但不可靠,可能导致邮件进入垃圾邮件或无法送达。2)PHPMailer提供更好的控制和可靠性,支持HTML邮件、附件和SMTP认证。3)确保正确配置SMTP设置并使用加密(如STARTTLS或SSL/TLS)以增强安全性。4)对于大量邮件,考虑使用邮件队列系统来优化性能。
 高级PHP电子邮件:自定义标题和功能May 09, 2025 am 12:13 AM
高级PHP电子邮件:自定义标题和功能May 09, 2025 am 12:13 AMCustomHeadersheadersandAdvancedFeaturesInphpeMailenHanceFunctionalityAndreliability.1)CustomHeadersheadersheadersaddmetadatatatatataatafortrackingandCategorization.2)htmlemailsallowformattingandttinganditive.3)attachmentscanmentscanmentscanbesmentscanbestmentscanbesentscanbesentingslibrarieslibrarieslibrariesliblarikelikephpmailer.4)smtppapapairatienticationaltication enterticationallimpr
 使用PHP和SMTP发送电子邮件的指南May 09, 2025 am 12:06 AM
使用PHP和SMTP发送电子邮件的指南May 09, 2025 am 12:06 AM使用PHP和SMTP发送邮件可以通过PHPMailer库实现。1)安装并配置PHPMailer,2)设置SMTP服务器细节,3)定义邮件内容,4)发送邮件并处理错误。使用此方法可以确保邮件的可靠性和安全性。
 使用PHP发送电子邮件的最佳方法是什么?May 08, 2025 am 12:21 AM
使用PHP发送电子邮件的最佳方法是什么?May 08, 2025 am 12:21 AMThebestapproachforsendingemailsinPHPisusingthePHPMailerlibraryduetoitsreliability,featurerichness,andeaseofuse.PHPMailersupportsSMTP,providesdetailederrorhandling,allowssendingHTMLandplaintextemails,supportsattachments,andenhancessecurity.Foroptimalu
 PHP中依赖注入的最佳实践May 08, 2025 am 12:21 AM
PHP中依赖注入的最佳实践May 08, 2025 am 12:21 AM使用依赖注入(DI)的原因是它促进了代码的松耦合、可测试性和可维护性。1)使用构造函数注入依赖,2)避免使用服务定位器,3)利用依赖注入容器管理依赖,4)通过注入依赖提高测试性,5)避免过度注入依赖,6)考虑DI对性能的影响。
 PHP性能调整技巧和技巧May 08, 2025 am 12:20 AM
PHP性能调整技巧和技巧May 08, 2025 am 12:20 AMphperformancetuningiscialbecapeitenhancesspeedandeffice,whatevitalforwebapplications.1)cachingwithapcureduccureducesdatabaseloadprovesrovesponsemetimes.2)优化
 PHP电子邮件安全性:发送电子邮件的最佳实践May 08, 2025 am 12:16 AM
PHP电子邮件安全性:发送电子邮件的最佳实践May 08, 2025 am 12:16 AMThebestpracticesforsendingemailssecurelyinPHPinclude:1)UsingsecureconfigurationswithSMTPandSTARTTLSencryption,2)Validatingandsanitizinginputstopreventinjectionattacks,3)EncryptingsensitivedatawithinemailsusingOpenSSL,4)Properlyhandlingemailheaderstoa


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





