JavaScript实现经纬度转换成地址功能的图文代码详解
- 黄舟原创
- 2017-03-28 14:11:493197浏览
这篇文章主要介绍了JavaScript实现经纬度转换成地址,非常不错,具有参考借鉴价值,需要的朋友可以参考下
在webAPP开发过程中,需要将返回的经纬度转换成中文地址,一番折腾后得以实现,总结如下
原理分析:
百度地图API提供了一个JS库,我们只需要用这个接口就可以实现转换功能,这里我写一个简单的demo,与君共勉
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;}
#allmap {width:100%;height:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=DD279b2a90afdf0ae7a3796787a0742e"></script>
<title>逆地址解析</title>
</head>
<body>
<p id="allmap"></p>
<script type="text/javascript" src="mapapi.js"></script>
</body>
</html>function map_click(lng,lat){
var map = new BMap.Map(“allmap”);
var point = new BMap.Point(lng,lat);
map.centerAndZoom(point,12);
var geoc = new BMap.Geocoder();
geoc.getLocation(point,function(rs){
var addComp = rs.addressComponents;
alert(addComp.province + “, ” + addComp.city + “, ” + addComp.district + “, ” + addComp.street + “, ” + addComp.streetNumber);
});
}
map_click(104.098225,30.56028);
//参数解析
//@parameter1 lng 传入的经度
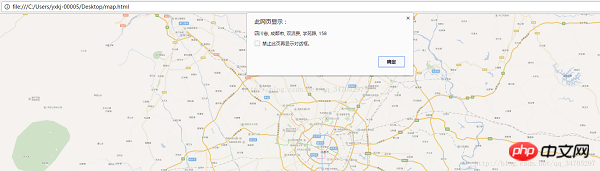
//@parameter2 lat 传入的纬度在JS文件中写入上图中的代码,调用函数即可通过传入的经纬度获取到中文地址,以成都为例,打开HTML页面

如此即可通过JS实现简单的经纬度地址转换功能。
以上是JavaScript实现经纬度转换成地址功能的图文代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

