wxss字体组件及API的思维导图详细介绍
- 高洛峰原创
- 2017-03-28 13:19:134198浏览
一:字体
一.字体:font。设置对象的文本特性。
1.font-style:文字样式。
取值:normal 正常的字体, italic 斜体字, oblique 倾斜的字体。

2.font-weight:设置文本字体的粗细。取值范围为100-900.
取值:mormal:正常大小相当于400。bold :粗体,相当于700。bolder, lighter。

3.font-size:设置字体尺寸大小。

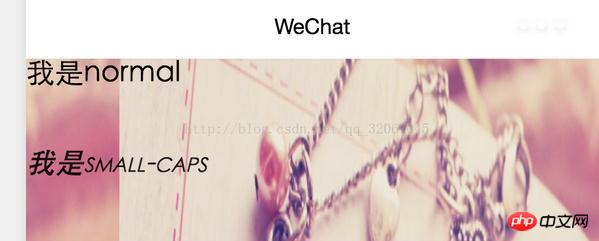
4.font-variant:设置对象中的文本是否为小型的大写字母。
取值:mormal 正常的字体。small-caps 小型的大写字母字体。设置了以后会不论原来是否为大小字母 全部改为大写。

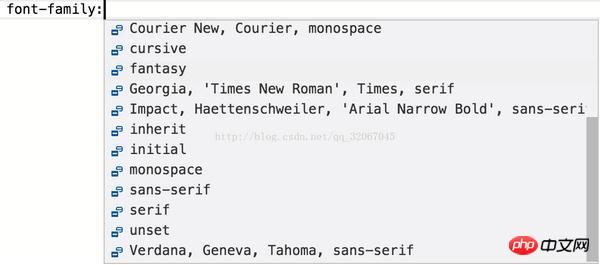
5.font-family:设置字体名称。


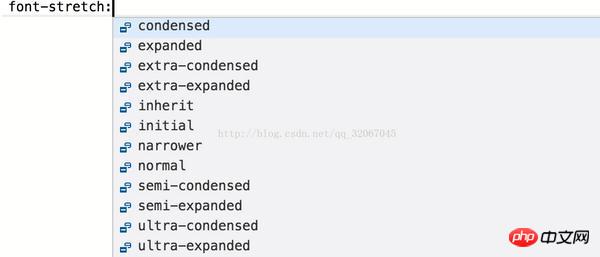
6.font-stretch:设置对象中的文字是否横向拉伸变形。

取值:normal:正常文字宽度。
ultra-condensed:比正常文字宽度窄4个基数。
extra-condensed:比正常文字宽度窄3个基数。
condensed:比正常文字宽度窄2个基数。
semi-condensed:比正常文字宽度窄1个基数。
semi-expanded:比正常文字宽度宽1个基数。
expanded:比正常文字宽度宽2个基数.
extra-expanded:比正常文字宽度宽3个基数。
ultra-expanded:比正常文字宽度宽4个基数。
7.font-size-adjust:设置对象的 aspect 值,用以保持首选字体的 x-height。
如果 14px 的 Verdana(aspect 值是 0.58)不可用,但是某个可用的字体的 aspect 值是 0.46,那么替代字体的尺寸将是 14 * (0.58/0.46) = 17.65px。
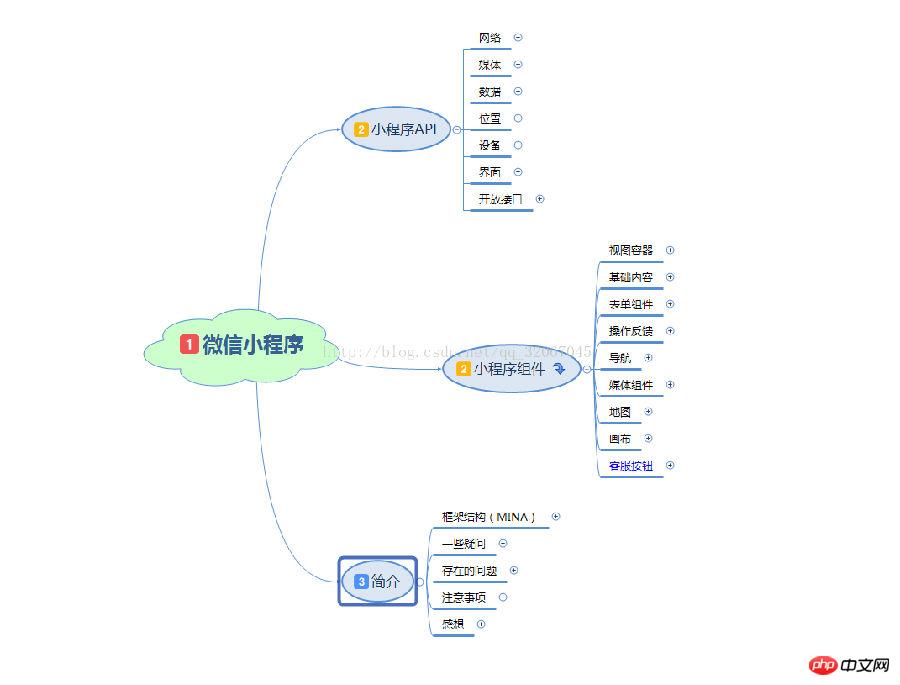
二:组件及API思维导图

以上是wxss字体组件及API的思维导图详细介绍 的详细内容。更多信息请关注PHP中文网其他相关文章!

