详解JS控件bootstrap datepicker的使用方法(图)
- PHPz原创
- 2018-05-15 14:46:1110009浏览
这篇文章主要介绍了js控件bootstrap datepicker的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下Bootstrap教程
bootstrap-datepicker沙箱环境:
bootstrap-datepicker沙箱环境:
1、requirejs配置
requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);2 html
<p class="form-group col col-sm-3 padding no-margin-bottom" id="birthdayGroup">
<label class="col col-sm-4 text-right form-label no-padding-left">出生日期:</label>
<p class="col col-sm-8 no-padding-left no-padding-left input-group date">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input id="birthday" type="text" class="form-control" placeholder="出生日期"/>
</p>
</p>3 js
var $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
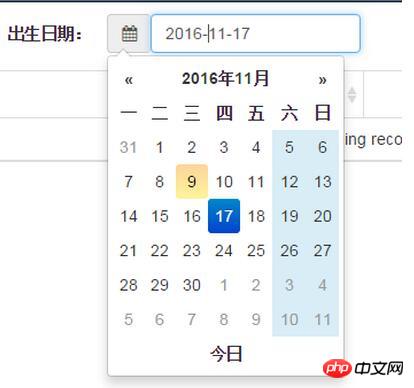
,daysOfWeekHighlighted:'0,6'});4 效果

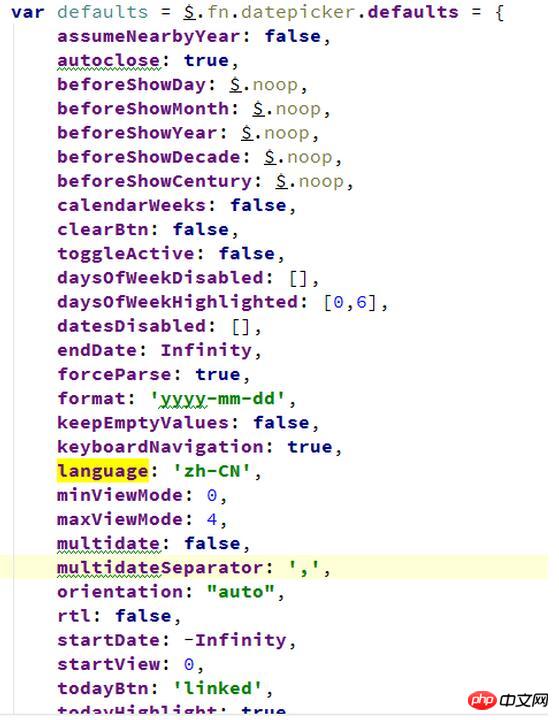
5 更改默认配置
如果每个控件都按照上述js的写法,是不是很痛苦。所以可以将您认为常用的配置设置到

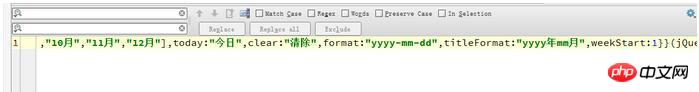
设置完毕后,要做的是日期的格式,因为bootstrap-datepicker.zh-CN.min.js将格式设置为了yyyy年mm月dd日,所以如果您想默认格式为'yyyy-mm-dd',还得改bootstrap-datepicker.zh-CN.min.js这个地方.

现在您只需要即可实现效果。
$("#birthdayGroup .input-group.date").datepicker();
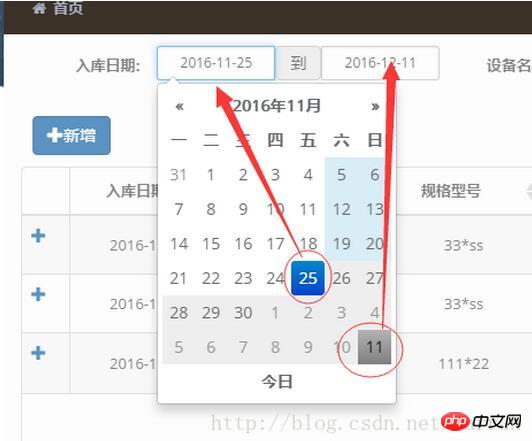
6 时间段的日期
jsp页面重点是input-daterange input-group的样式
<p class="form-group col col-sm-4 padding no-margin-bottom">
<label class="col col-sm-4 text-right form-label no-padding-left">入库日期:</label>
<p class="col col-sm-8 col-xs-6 no-padding-left input-daterange input-group">
<input type="text" class="input-sm form-control" name="filter_ged_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_ged_instockDate}' pattern='yyyy-MM-dd'/>" />
<span class="input-group-addon">到</span>
<input type="text" class="input-sm form-control" name="filter_led_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_led_instockDate}' pattern='yyyy-MM-dd'/>"/>
</p>
</p>js的配置也相对简单,在初始化的时候做一下配置,这样就可以了
$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0});从下图实例可以看出,日历中有个选中的日期,前后两个日期的前后大小,由控件本身完成,不需要人为做什么操作了.

以上是详解JS控件bootstrap datepicker的使用方法(图)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

