CSS中含有三种布局模型 流动模型Flow 浮动模型Float 层模型Layer
流动模型
网页默认的布局模型 特点有两个
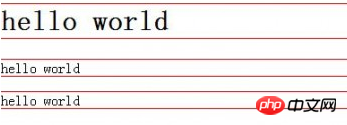
1.块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
<style type="text/css">
h1,p,div{
border:1px solid red;
}
</style>
2.在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。
<a href="http://>www.baidu.com</a><span>hello</span><em>shit</em><strong>world</strong>
www.baidu.com hello shit world 会水平显示在同一行中。
2.浮动模型 FLoat
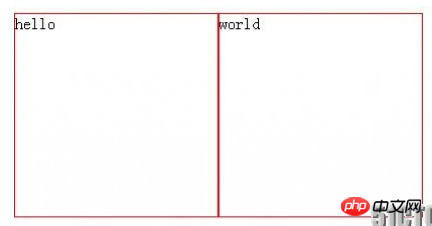
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动 例如让下面两个div元素并排显示在同一行
div{
border:1px solid red;
width:200px;
height:200px;
float:left;//从左向右排列
}
<div>hello</div>
<div>world</div>
3.层模型 Layer
能够实现对于html元素的精准定位(用的不是特别多,但是局部使用层模型可以实现一些效果)
层模型有三种:
绝对定位:position:absolute
将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
将div元素相对于浏览器窗口向右移动100px 向下移动200px
div{
position:absolute;
width:100px;
height:100px;
border:1px solid red;
left:100px;
top:200px;
}相对定为:position:relative
相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动(eh1显示在如图所示的位置,这一点尤其要进行注意)。
.div1{
position:relative;
width:200px;
height:200px;
border:1px solid red;
left:200px;
top:200px;
}
<span>hello world>
<div class="div1">position:relative</div>
<span>eh1<span>
固定定位:position:fixed
相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置
#div2{
position:fixed;
bottom:100px;
right:100px;
width:200px;
height:200px;
border:1px solid red;
}
<div id="div2">position:fixed</div>这样无论浏览器中有多少内容,div始终处于窗口的右下角。
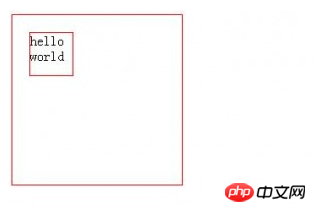
position:absolute 和position:relative的组合使用
由上面知道position:absolute是相对于浏览器进行定位的,可以通过position:relative实现position:absolute相对于其他的元素定位 但是必须满足以下几点:
1.被参照元素必须是定位元素的父元素
2.被参照元素设置为position:relative
3.定位元素设置为position:absolute
#div1{
border:1px solid red;
width:200px;
height:200px;
position:relative;
}
#div2{
border:1px solid red;
width:50px;
height:50px;
left:20px;
top:20px;
position:absolute;
}
<div id="div1">
<div id="div2">hello</div>
</div>
这样就实现了div2相对于div1来定位了。
以上是CSS进阶之布局模型实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用






