关于CSS浮动的详细介绍
- 高洛峰原创
- 2017-03-20 16:11:312111浏览
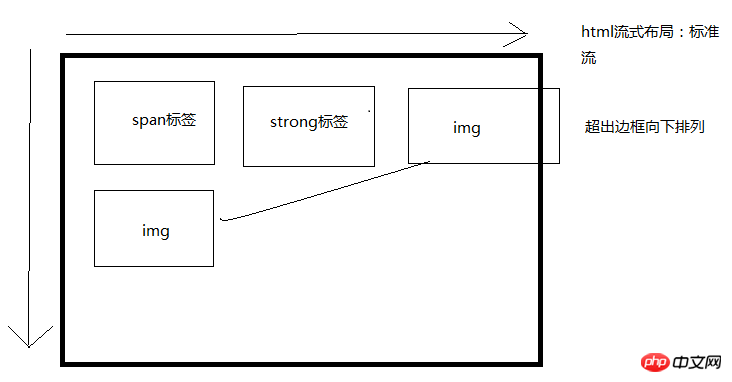
1.标准流就是浏览器默认布局的方式,也就是从上往下,从左向右的默认的排班布局的方式。

2.布局方式
2.1浮动的本质:解决图片与文字并排的格式问题。
*元素浮动后,会脱离标准流,影响其布局。
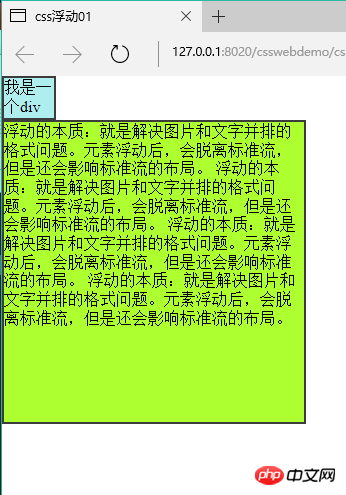
2.1.1未设置浮动前(before):

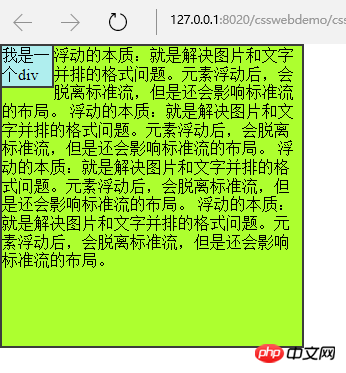
2.1.2.设置浮动后(after)

* {
padding: 0;
margin: 0;
}
.box1 {
width: 50px;
height: 40px;
background-color: #AFEEEE;
border: 2px solid #3C3C3C;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: #ADFF2F;
border: 2px solid #3C3C3C;
}*浮动的元素会不占据标准流的空间。但是会影响标准流中的文本的排版。
3.浮动的特性
3.1.浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
3.2.浮动的元素A排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
3.3.一个父盒子里面的子盒子,如果其中一个子级有浮动,则其他子级都需要浮动,才能一行对齐显示。
3.4.浮动根据元素书写的位置来显示相应的浮动。
3.5.元素添加浮动后,如果没有设置宽高,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或默认的内容多少,即具有包裹性。
3.6.浮动具有破坏性:元素浮动后,破坏原来的正常流布局,造成内容坍塌。
注意:如果一个标准流的父盒子没有设置高,所有子盒子进行浮动,那父盒子的高度会塌陷为0;
4.解决浮动破坏性造成的高度塌陷问题
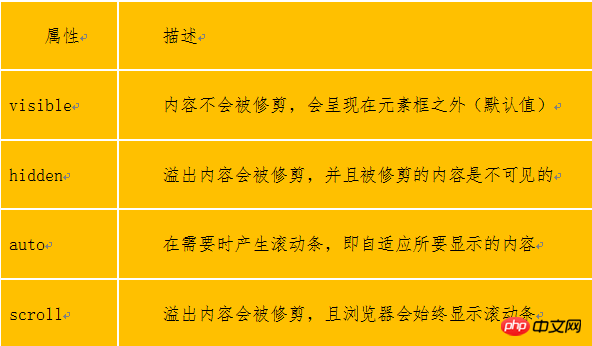
4.1.overflow方法:在父盒子上设置overflow:hidden;(使其具有包裹性)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理案例</title>
<style>
.box1 {
/*滚动条随着需要而产生*/
height: 60px;
width: 60px;
overflow: auto;
float: left;
background-color: #5F9EA0;
}
.box2 {
height: 60px;
width: 60px;
overflow: hidden;
float: left;
background-color: #ADFF2F;
}
.box3 {
height: 60px;
width: 60px;
overflow: visible;
float: left;
background-color: #CCCCCC;
}
.box4 {
/*始终有滚动条*/
height: 160px;
width: 160px;
overflow: scroll;
float: right;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div>
</body>
</html>
5.补充:BFC
Overflow可以触发元素的BFC,可以让元素具有独立的排版的空间和权限,在bfc内部所有的元素都依据父元素进行排版和布局,所有父元素具有了包裹性,这就是解决高度塌陷问题的原理。
比如: 浮动也可以触发bfc,再有:定位、overflow、display:table、table-cell...
6.版心:网站的核心显示区,一般居中显示。宽度有:960px 980px 1000px 1190px 1200px;
7.浮动的清除:让当前元素左右两边都不存在浮动元素时才把元素放在标准流中显示。
**********clear:left/right/both;
以上是关于CSS浮动的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

