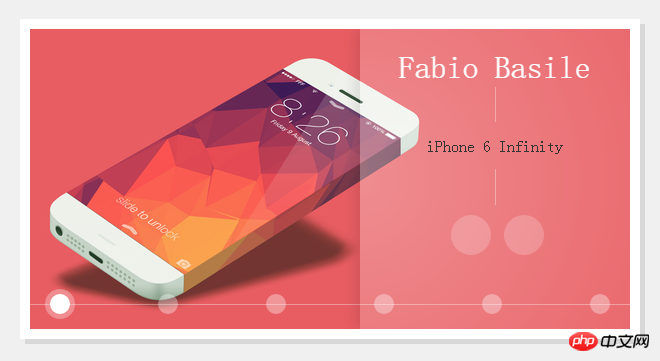
这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。

在线演示源码下载
HTML代码:
<p id="gal">
<nav class="galnav">
<ul>
<li><input type="radio" name="btn" value="one" checked="checked" />
<label for="btn"></label>
<figure>
<img src="images/01_Fabio_Basile.jpg" />
<figcaption>
<h4>Fabio Basile</h4>
<nav role='navigation'>
<p>iPhone 6 Infinity</p>
<ul>
<li><a href="#" class="entypo-dribbble">
</a></li>
<li><a href="#" class="entypo-twitter"></a>
</li>
</ul>
</nav>
</figcaption>
</figure>
</li>
<li><input type="radio" name="btn" value="two" /> <label for="btn">
</label>
<figure class="entypo-forward">
<img src="images/08_Brian_Miller.jpg" />
<figcaption>
<h4>Brian Miller</h4>
<nav role='navigation'>
<p>TypeTi.me</p>
<ul>
<li><a href="#" class="entypo-dribbble"></a>
</li>
<li><a href="#" class="entypo-twitter"></a>
</li>
</ul>
</nav>
</figcaption>
</figure>
</li>
<li><input type="radio" name="btn" value="three" /> <label for="btn">
</label>
<figure class="entypo-forward">
<img src="images/05_Nicolas_Quod.jpg" />
<figcaption>
<h4>Nicolas Quod</h4>
<nav role='navigation'>
<p>Iphone 6 - Notification - iOS 7</p>
<ul>
<li>
<a href="#" class="entypo-dribbble">
</a></li>
<li>
<a href="#" class="entypo-twitter">
</a></li>
</ul>
</nav>
</figcaption>
</figure>
</li>
<li><input type="radio" name="btn" value="four" /> <label for="btn">
</label>
<figure class="entypo-forward">
<img src="images/04_Joffrey.jpg" />
<figcaption>
<h4>Joffrey</h4>
<nav role='navigation'>
<p>功能齐全</p>
<ul>
<li><a href="#" class="entypo-dribbble">
</a></li>
<li><a href="#" class="entypo-twitter">
</a></li>
</ul>
</nav>
</figcaption>
</figure>
</li>
<li><input type="radio" name="btn" value="five" /> <label for="btn">
</label>
<figure class="entypo-forward">
<img src="images/09_Jared_Long.jpg" />
<figcaption>
<h4>Jared Long</h4>
<nav role='navigation'>
<p>Don't drop your iPhone Infinity</p>
<ul>
<li>
<a href="#" class="entypo-dribbble">
</a></li>
<li>
<a href="#" class="entypo-behance">
</a></li>
</ul>
</nav>
</figcaption>
</figure>
</li>
<li><input type="radio" name="btn" value="six" /> <label for="btn">
</label>
<figure class="entypo-forward">
<img src="images/02_Charles_Treece.jpg" />
<figcaption>
<h4>Charles Treece</h4>
<nav role='navigation'>
<p>iPhone 6 Infinity Side Status Bar</p>
<ul>
<li>
<a href="#" class="entypo-dribbble">
</a></li>
<li>
<a href="#" class="entypo-twitter">
</a></li>
</ul>
</nav>
</figcaption>
</figure>
</li>
</ul>
</nav>
</p>CSS代码
因为这款焦点图插件并没有使用任何JS代码,所以,图片切换功能全部依赖CSS3相关特性,具体的CSS代码如下:
#gal {
position:relative;
width:600px;
height:300px;
margin:0 auto;
top:100px;
background:white;
-webkit-box-shadow:0px 0px 0px 10px white,
5px 5px 0px 10px rgba(0,0,0,0.1);
-moz-box-shadow:0px 0px 0px 10px white,
5px 5px 0px 10px rgba(0,0,0,0.1);
box-shadow:0px 0px 0px 10px white,
5px 5px 0px 10px rgba(0,0,0,0.1);
-webkit-transform:translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
#gal:after {
content:'';
position:absolute;
bottom:24px;
right:0;
left:0;
width:100%;
height:1px;
background:rgba(255,255,255,0.35);
z-index:3;
}
#gal ul {list-style-type:none;}
input[type="radio"], input[type="radio"] + label {
position:absolute;
bottom:15px;
display:block;
width:20px;
height:20px;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
cursor:pointer;
}
input[type="radio"] {
opacity:0;
z-index:9;
}
input[value="one"], input[value="one"] + label {left:20px;}
input[value="two"], input[value="two"] + label {left:128px;}
input[value="three"], input[value="three"] + label {left:236px;}
input[value="four"], input[value="four"] + label {left:344px;}
input[value="five"], input[value="five"] + label {left:452px;}
input[value="six"], input[value="six"] + label {right:20px;}
input[type="radio"] + label {
background:rgba(255,255,255,0.35);
z-index:7;
-webkit-box-shadow:0px 0px 0px 0px rgba(255,255,255,0.15);
-moz-box-shadow:0px 0px 0px 0px rgba(255,255,255,0.15);
box-shadow:0px 0px 0px 0px rgba(255,255,255,0.15);
-webkit-transition:all .3s;
-moz-transition:all .3s;
-o-transition:all .3s;
transition:all .3s;
}
[class*="entypo-"]:before {
position:absolute;
font-family: 'entypo', sans-serif;
}
figure[class*="entypo-"]:before {
left:10px;
top:5px;
font-size:2rem;
color:rgba(255,255,255,0);
z-index:1;
-webkit-transition:color .1s;
-moz-transition:color .1s;
-o-transition:color .1s;
transition:color .1s;
}
a[class*="entypo-"]:before {
top:8px;
left:9px;
font-size:1.5rem;
color:white;
}
a:hover[class*="entypo-"]:before {
color:white;
}
figure, figure img, figcaption {
position:absolute;
top:0;
right:0;
}
figure {
bottom:0;
left:0;
width:600px;
height:300px;
display:block;
overflow:hidden;
}
figure img {
bottom:0;
left:0;
display:block;
width:600px;
height:300px;
z-index:1;
-webkit-transform:translateX(600px);
-moz-transform:translateX(600px);
-ms-transform:translateX(600px);
-o-transform:translateX(600px);
transform:translateX(600px);
-webkit-transition:all .15s .15s, z-index 0s;
-moz-transition:all .15s .15s, z-index 0s;
-o-transition:all .15s .15s, z-index 0s;
transition:all .15s .15s, z-index 0s;
}
figcaption {
display:block;
width:270px;
height:300px;
padding-top:20px;
background-image:radial-gradient(rgba( 255,255,255,0.3), transparent);
background-size:600px 600px;
background-repeat:no-repeat;
background-position:-300px -150px;
text-align:center;
z-index:3;
-webkit-box-shadow:-5px 0px 20px rgba(0,0,0,0.1);
-moz-box-shadow:-5px 0px 20px rgba(0,0,0,0.1);
box-shadow:-5px 0px 20px rgba(0,0,0,0.1);
-webkit-transform:translateX(300px);
-moz-transform:translateX(300px);
-ms-transform:translateX(300px);
-o-transform:translateX(300px);
transform:translateX(300px);
-webkit-transition:all .35s;
-moz-transition:all .35s;
-o-transition:all .35s;
transition:all .35s;
}
h4 {
display:inline-block;
padding:0 15px;
color:white;
font-family: 'Titillium Web', sans-serif;
font-weight:300;
font-size:2rem;
}
figcaption nav ul {display:block;padding-top:10px;}
figcaption nav ul li {display:inline-block;margin-left:5px;}
figcaption nav ul li a {
position:relative;
display:block;
width:40px;
height:40px;
background:rgba(255,255,255,0.2);
text-decoration:none;
color:white;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
-webkit-box-shadow:inset 0px 0px 0px 0px rgba(255,255,255,0);
-moz-box-shadow:inset 0px 0px 0px 0px rgba(255,255,255,0);
box-shadow:inset 0px 0px 0px 0px rgba(255,255,255,0);
-webkit-transition:all .15s;
-moz-transition:all .15s;
-o-transition:all .15s;
transition:all .15s;
}
figcaption nav ul li a:hover {
background:rgba(255,255,255,0);
-webkit-box-shadow:inset 0px 0px 0px 2px rgba(255,255,255,1);
-moz-box-shadow:inset 0px 0px 0px 2px rgba(255,255,255,1);
box-shadow:inset 0px 0px 0px 2px rgba(255,255,255,1);
}
figcaption p {
padding:50px 15px;
font-family:'Titillium Web', sans-serif;
font-weight:300;
color:#333;
background-image:-webkit-gradient(linear, 0 0, 0 100%, from(rgba(255,255,255,0.35)), color-stop(0.3, rgba(255,255,255,0.35)), color-stop(0.3, transparent), color-stop(0.7, transparent), color-stop(0.7, rgba(255,255,255,0.35)), to(rgba(255,255,255,0.35)));
background-image:-webkit-linear-gradient(rgba(255,255,255,0.35) 0%, rgba(255,255,255,0.35) 30%, transparent 30%, transparent 70%, rgba(255,255,255,0.35) 70%, rgba(255,255,255,0.35) 100%);
background-image:-moz-linear-gradient(rgba(255,255,255,0.35) 0%, rgba(255,255,255,0.35) 30%, transparent 30%, transparent 70%, rgba(255,255,255,0.35) 70%, rgba(255,255,255,0.35) 100%);
background-image:-o-linear-gradient(rgba(255,255,255,0.35) 0%, rgba(255,255,255,0.35) 30%, transparent 30%, transparent 70%, rgba(255,255,255,0.35) 70%, rgba(255,255,255,0.35) 100%);
background-image:linear-gradient(rgba(255,255,255,0.35) 0%, rgba(255,255,255,0.35) 30%, transparent 30%, transparent 70%, rgba(255,255,255,0.35) 70%, rgba(255,255,255,0.35) 100%);
background-size:1px 100%;
background-repeat:no-repeat;
background-position:50% 0%;
}
input[type="radio"]:hover + label {
background:rgba(255,255,255,0.6);
}
input[type="radio"]:checked + label {
background:rgba(255,255,255,1);
-webkit-box-shadow:0px 0px 0px 5px rgba(255,255,255,0.3);
-moz-box-shadow:0px 0px 0px 5px rgba(255,255,255,0.3);
box-shadow:0px 0px 0px 5px rgba(255,255,255,0.3);
}
input[type="radio"]:checked + label:before {}
input[type="radio"]:checked ~ figure img {
z-index:2;
-webkit-transform:translatex(0px);
-moz-transform:translatex(0px);
-ms-transform:translatex(0px);
-o-transform:translatex(0px);
transform:translatex(0px);
-webkit-transition:all .15s, z-index 0s;
-moz-transition:all .15s, z-index 0s;
-o-transition:all .15s, z-index 0s;
transition:all .15s, z-index 0s;
}
input[type="radio"]:checked ~ figure[class*="entypo-"]:before {
z-index:3;
color:rgba(255,255,255,0.5);
-webkit-transition:color .5s;
-moz-transition:color .5s;
-o-transition:color .5s;
transition:color .5s;
}
input[type="radio"]:checked ~ figure figcaption {
z-index:8;
-webkit-transform:translateX(0px);
-moz-transform:translateX(0px);
-ms-transform:translateX(0px);
-o-transform:translateX(0px);
transform:translateX(0px);
-webkit-transition:all .35s, .7s;
-moz-transition:all .35s, .7s;
-o-transition:all .35s, .7s;
transition:all .35s, .7s;
}
以上是使用纯CSS3实现时间轴切换焦点图实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。
 我们可以通过几种方式将CSS添加到我们的HTML文件中?Apr 28, 2025 pm 05:24 PM
我们可以通过几种方式将CSS添加到我们的HTML文件中?Apr 28, 2025 pm 05:24 PM文章讨论了将CSS添加到HTML的三种方法:内联,内部和外部。分析了每种方法对网站性能和适合初学者的适用性的影响。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前ByDDD
如何修复KB5055523无法在Windows 11中安装?
2 周前ByDDD
Inzoi:如何申请学校和大学
3 周前ByDDD
如何修复KB5055518无法在Windows 10中安装?
2 周前ByDDD
Roblox:Dead Rails - 如何召唤和击败Nikola Tesla
4 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)










