图文详解Vue.js开发环境快速搭建方法
- 高洛峰原创
- 2017-03-25 11:18:232371浏览
这篇文章主要为大家详细介绍了Vue.js开发环境快速搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Vue.js 现在在后端、前端、微信、移动端Web非常流行,今天简单模拟Vue.js快速安装;
1.安装npm
npm 是node.js 的包管理工具, 安装流程地址:https://docs.npmjs.com/cli/install
估计会非常慢,我们可以使用淘宝NPM镜像下载安装:https://npm.taobao.org/
##安装npm## sudo npm install -g cnpm --registry=https://registry.npm.taobao.org

2.安装Vue
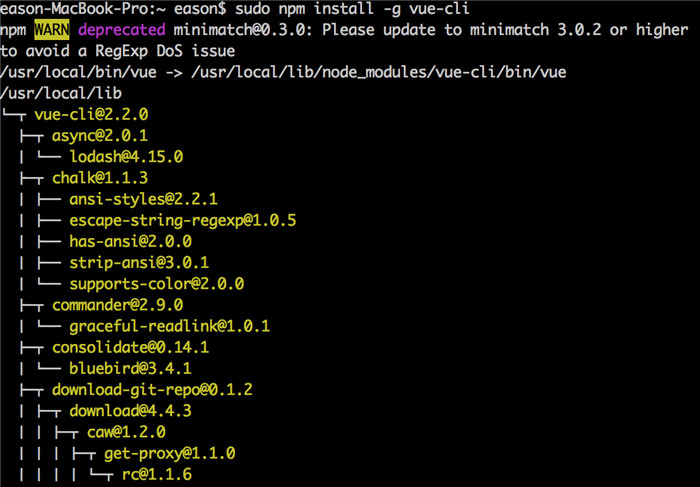
## 全局安装 vue-cli## sudo npm install -g vue-cli

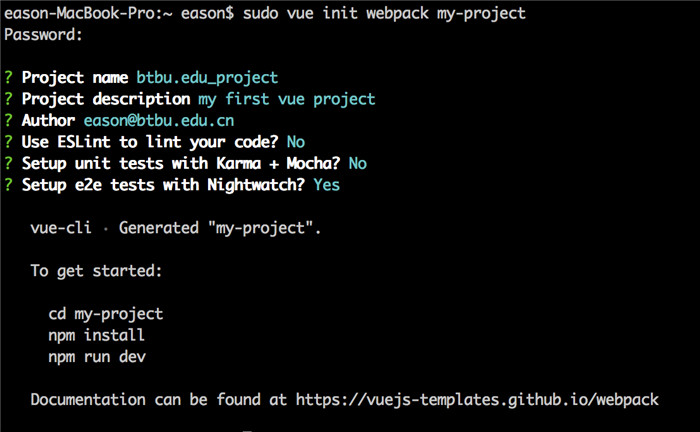
3.创建Vue 模板
## 创建一个基于 "webpack" 模板的新项目 sudo vue init webpack my-project ? Project name 项目名 ? Project description 项目名描述 ? Author 作者邮箱 ? Use ESLint to lint your code? 是否需要ESlist语法检查 ? Setup unit tests with Karma + Mocha? 是否需要单元测试 ? Setup e2e tests with Nightwatch? Yes是否需要e2e测试

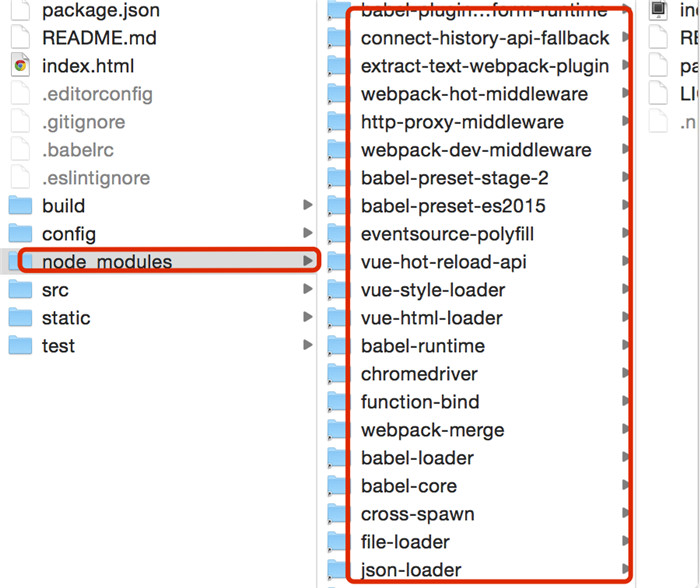
4.安装Vue 依赖
##下载依赖## sduo npm install
在项目路径下多出的依赖包…

5.运行项目
##运行vue## sudo npm run dev
该命令可以项目下package.json 中找到…
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
},同时也可以Vue官网上找到… http://vuejs.org.cn/guide/installation.html#命令行工具
my-project eason$ sudo npm run dev Password: > btbu.edu_project@1.0.0 dev /Users/eason/my-project > node build/dev-server.js Listening at http://localhost:8080 webpack built afe85d235050b4bfe7d7 in 3096ms Hash: afe85d235050b4bfe7d7 Version: webpack 1.13.2 Time: 3096ms Asset Size Chunks Chunk Names app.js 1.06 MB 0 [emitted] app index.html 249 bytes [emitted] Child html-webpack-plugin for "index.html": Asset Size Chunks Chunk Names index.html 21.5 kB 0 webpack: bundle is now VALID.
注:运行时可以出现以下结果,原因是npm install 依赖没有完全安装,需要再一次执行sudo npm install
node build/dev-server.js module.js:341 throw err; ^ Error: Cannot find module 'express' at Function.Module._resolveFilename (module.js:339:15) at Function.Module._load (module.js:290:25) at Module.require (module.js:367:17) at require (internal/module.js:16:19) at Object.<anonymous> (/Users/eason/my-project/build/dev-server.js:2:15) at Module._compile (module.js:413:34) at Object.Module._extensions..js (module.js:422:10) at Module.load (module.js:357:32) at Function.Module._load (module.js:314:12) at Function.Module.runMain (module.js:447:10) npm ERR! Darwin 14.5.0 npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "dev" npm ERR! node v5.6.0 npm ERR! npm v3.6.0 npm ERR! code ELIFECYCLE
运行成功监听在8080 端口..
Listening at http://localhost:8080
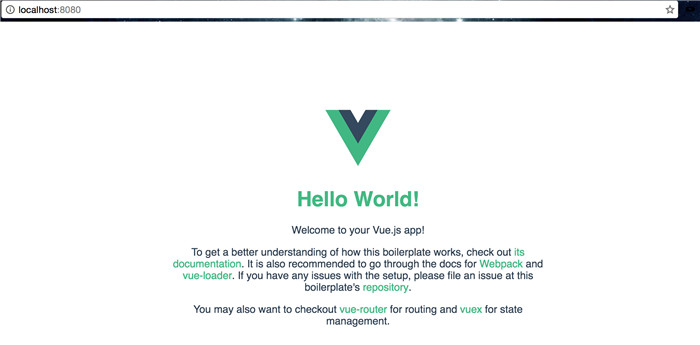
最后浏览器输入http://localhost:8080/ 看到以下界面说明安装成功了

补充两种sublime text 对vue插件支持
1.Package Control 安装 https://packagecontrol.io/installation#st3
2.使用Prettify
在Sublime Text中,按下Ctrl+Shift+P调出命令面板;
输入install 调出 Install Package 选项并回车;
输入pretty,并在列表中选择HTML-CSS-JS Prettify后回车即可安装
ps: 不是挺简单的, 动手试一试
相关文章:
以上是图文详解Vue.js开发环境快速搭建方法的详细内容。更多信息请关注PHP中文网其他相关文章!

