微信小程序开发系列(三)APP的生命周期的详解
- 高洛峰原创
- 2017-03-09 13:35:111839浏览
本文讲述微信小程序开发系列(三)APP的生命周期的详解
本系列为作者从入门开始进行详解,适合初入门者按照系列逐步观看学习;
1:微信小程序APP的生命周期方法:
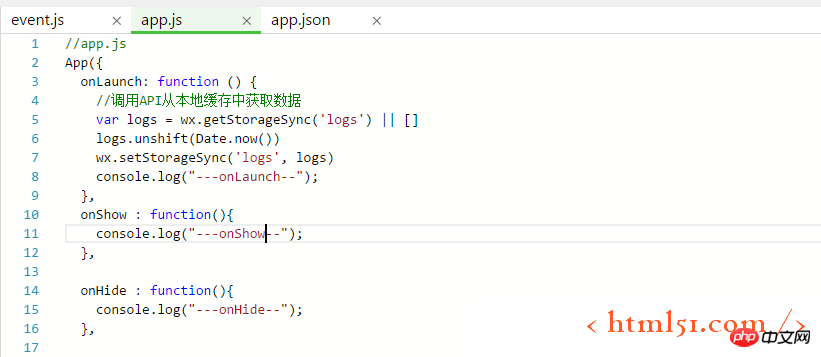
在微信小程序工程中的app.js中增加如图1所示方法

图1
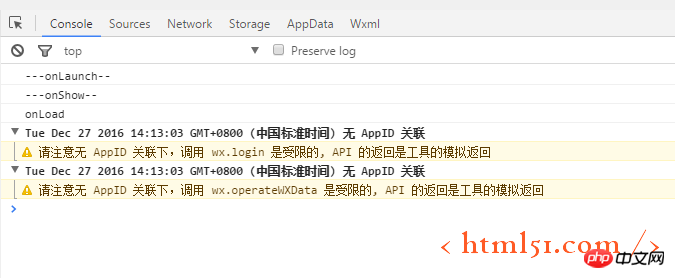
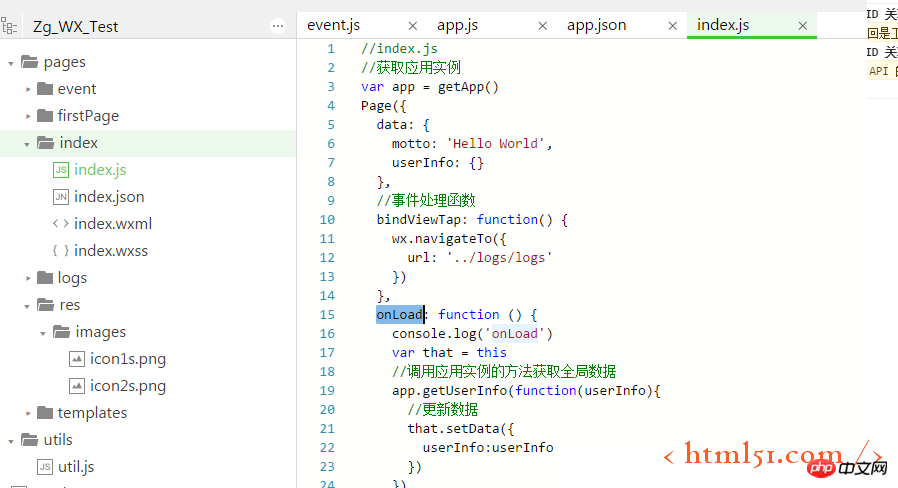
编译运行,查看日志如图2,图3所示:微信小程序启动时,调用生命周期方法为:onLaunch方法(app.js)---onShow方法(app.js)---onLoad方法(首页面:index.js的onLoad方法)

图2

图3
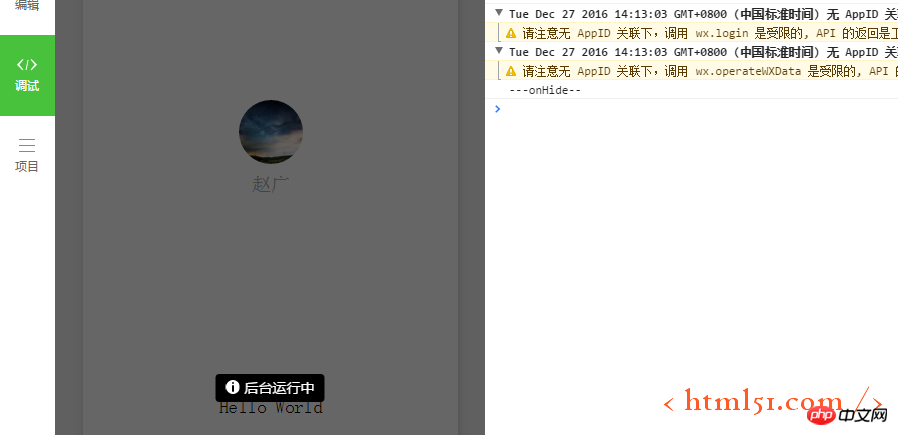
当将小程序置于后台(开发工具左下角有模拟后台按钮)时,系统回调生命周期方法:onHide

图4
2:调用小程序APP级别的全局方法和变量
在app.js中可以自定义全局变量:例如加入如下代码
myData:{
username : "abc123"
},
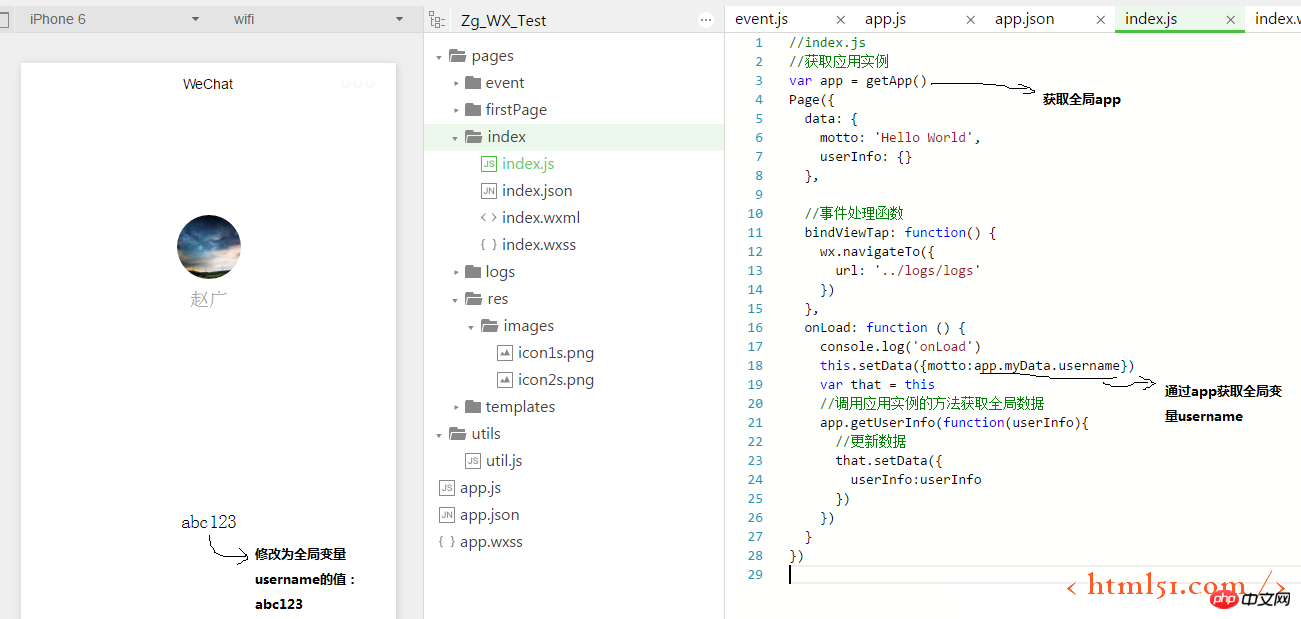
如果想在index.js中调用全局变量:username ,则如下图5所示:先获取全局app,然后通过app可以获取myData,再获取username

图5
以上是微信小程序开发系列(三)APP的生命周期的详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

