本文介绍微信小程序开发系列(四)页面的生命周期的详解
本系列为作者从入门开始进行详解,适合初入门者按照系列逐步观看学习;
1:页面的生命周期
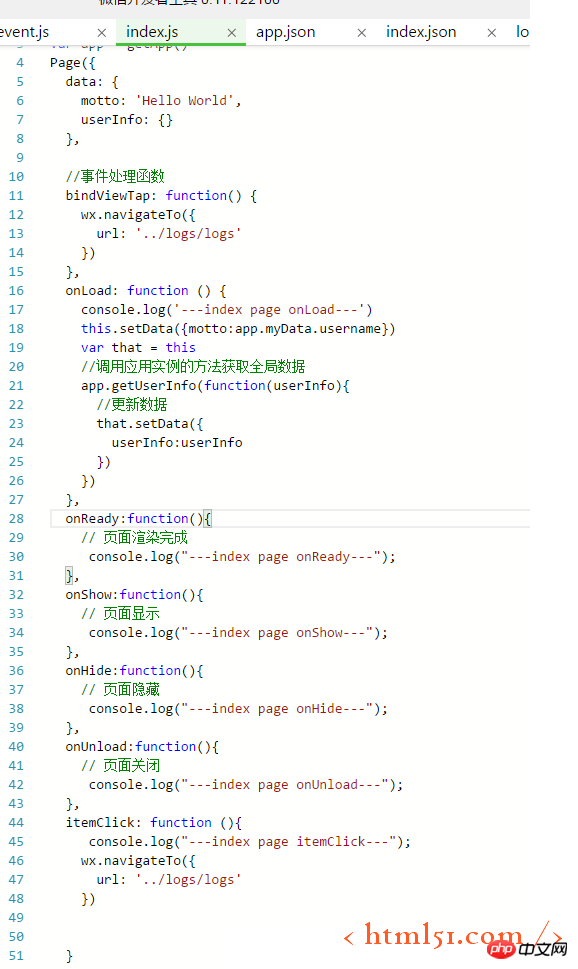
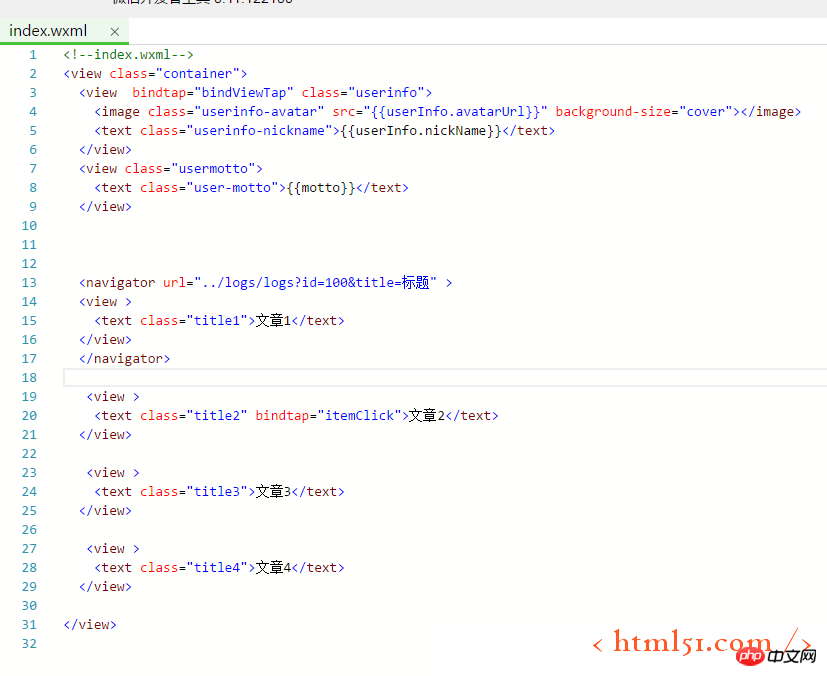
在初始页面:index.js中增加如图1所示代码

图1
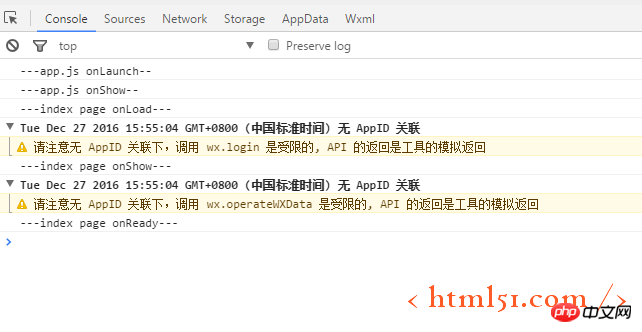
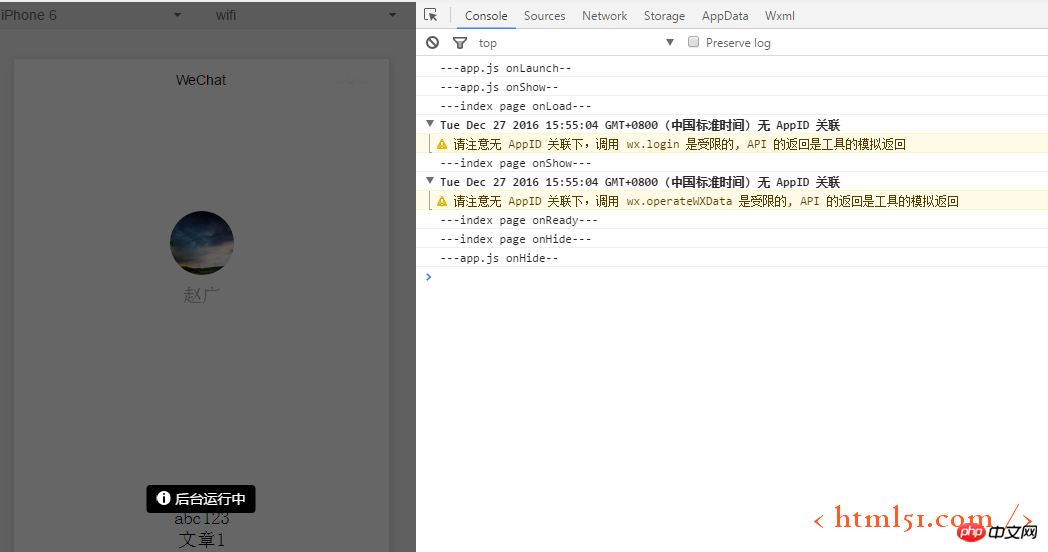
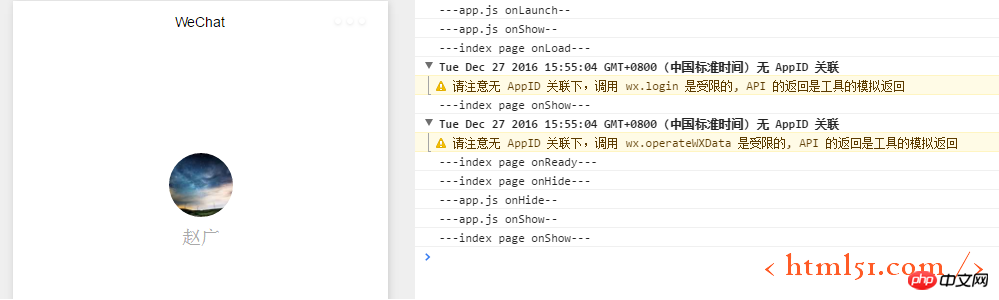
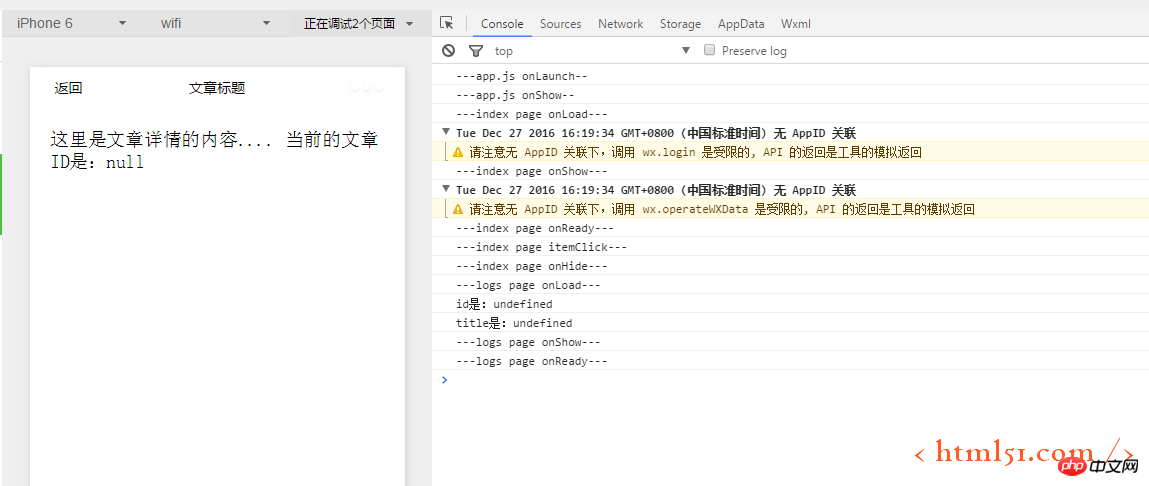
点击“编译”后,运行这个小程序:日志如图2所示:初始页面index.js启动会从app,js中的生命周期方法调用开始:onLaunch---onShow,然后开始调用index.js页面中的生命周期方法:onLoad---onShow---onReady,当点击“后台”时,页面index.js进入后台,这时回调生命周期方法onHide,如图3所示,如果再点击“前台”,使页面回到前台,这时回调页面生命周期方法:onShow(注意,这时不再回调onLoad) 如图4所示

图2

图3

图4
2:页面的跳转
编写index.wxml代码如图5所示,可以看出text组件绑定了一个事件:itemClick,itemClick方法实现详见图1:
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})其中:wx.navigateTo代表从index.js这一页面跳转到pages/logs/logs页面,注意:navigateTo代表跳转到logs页面后,index页面并不销毁,在logs页面下面,通过logs页面左上角的返回按钮可以返回到index页面,而如果是wx.redirectTo,则index页面销毁,无法从logs页面返回到index页面,这里就仅以wx.navigateTo为例

图5
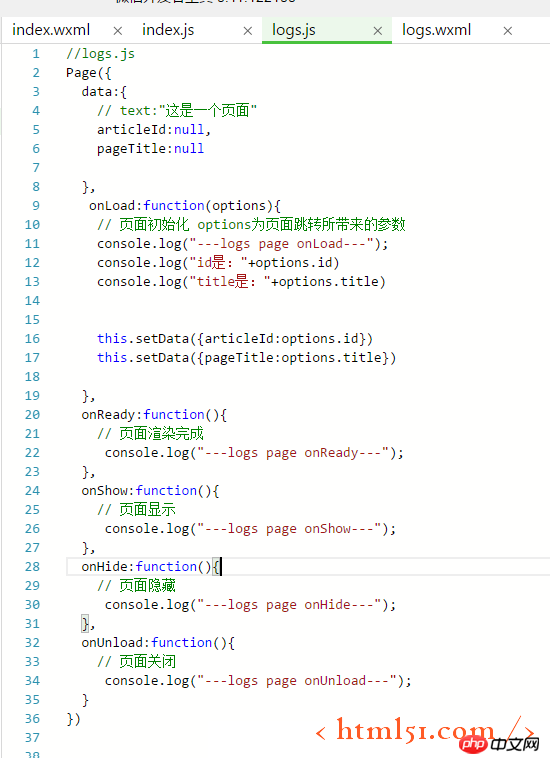
在模拟器中如果点击文章2的text组件后,跳转到对应logs界面日志如图6所示,logs页面对应js代码如图7所示,通过对比图6,图7可以看出,当从index页面跳转到logs页面这个过程中,要先调用index生命周期方法onHide(如果是wx.redirectTo方式跳转还要调用index生命周期方法onUnload),然后依次调用logs页面的生命周期方法:onLoad---onShow---onReady

图6

图7
3:页面间参数传递
将图1,index.js代码修改为:
wx.navigateTo({
url: "../logs/logs?id=1&title=标题abc"
})
即:从index页面跳转到logs页面过程中,传递两个参数:id=1和title=标题abc
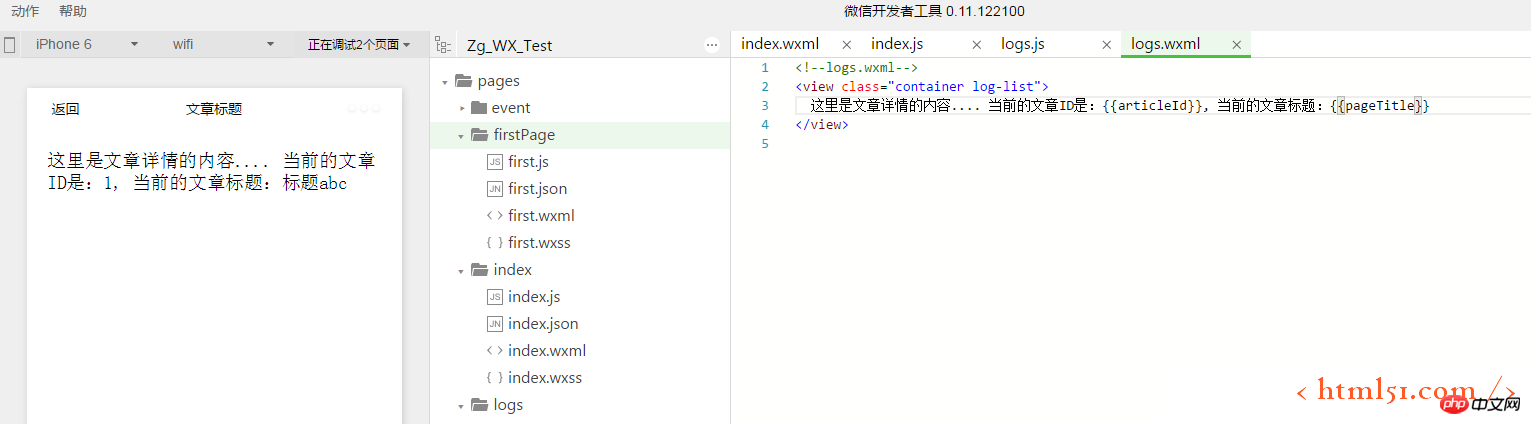
我们再看logs页面代码如图7所示,在onLoad中通过传入参数:options获取到了传递的参数:id和title,代码中又将这两个参数设置到logs.wxml绑定的两个变量中:articleId,pageTitle,显示结果和logs.wxml代码如图8所示:

图8
图8中模拟器的结果可以看到,logs页面显示出来从index页面传递过来的两个参数:id=1和title=标题abc
注:页面跳转也可以在.wxml中配置,如图5中所示代码,文章1对应的text组件可以通过如下代码配置跳转:
<navigator url="../logs/logs?id=100&title=标题" >
以上是微信小程序开发系列(四)页面的生命周期的详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版




