NodeJs下的测试框架Mocha的简单介绍
- 高洛峰原创
- 2017-02-23 17:20:241900浏览
介绍和代码下载
Mocha在2011年发布,是目前最为流行的javascript框架之一,在本文我们重点介绍它在NodeJs上的使用。
如果你需要下载实例代码,可以通过去官网查找。https://mochajs.org/
下载代码后安装依赖:
$ cd DemoOfMocha $ npm install
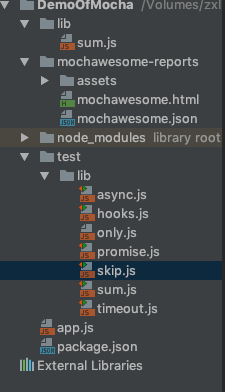
代码目录结构如图所示:

您可以按照代码目录结构在根目录新建lib文件夹和test文件夹,再在test文件夹中新建lib文件夹,然后通过npm init命令来生成package.json,也可以先将代码下载下来跑一下
第一个测试
现在在lib目录下新建一个sum.js文件
exports.sum =function (a,b) {
return a+b
}
接下来测试这个脚本,在test目录下的lib文件夹中新建测试脚本:sum.js
//test/lib/sum.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加1应该等于2',function () {
var expect=10;
assert.equal(sum(1,1),expect);
})
})
上面的代码是测试脚本,测试脚本可以独立执行,测试脚本里应该包含一个或者多个 describe 块,每个describe块也应该包含一个或者多个 it 块
describe 块是“ 测试套件”,表示一组相关的测试,是一个函数,第二个是实际可以执行的函数
It 块是“测试用例” 表示一个单独的测试,测试的最小单位,也是一个函数,第一参数是测试用例的名称或说明,第二个参数是实际可以执行的函数
assert 是断言包(断言包有很多种,这里我使用NodeJs自带的断言包),判断测试代码的执行结果和预期的结果是否一致,不一致的话抛出一个错误,在我们的测试脚本中,sum(1,1),结果应该等于2
我们在这里介绍一下Assert的断言模块的一些函数
assert.fail(actual, expected, message, operator)
使用指定操作符测试actual(真实值)是否和expected(期望值)一致。
assert.ok(value, [message])
测试实际值是否为true,和assert.equal(true, value, message);作用一致
assert.equal(actual, expected, [message])
使用等值比较操作符( == )测试真实值是否浅层地(shallow),强制性地(coercive)和预期值相等。
assert.notEqual(actual, expected, [message])
使用不等比较操作符( != )测试真实值是否浅层地(shallow),强制性地(coercive)和预期值不相等。
assert.deepEqual(actual, expected, [message])
测试真实值是否深层次地和预期值相等。
assert.notDeepEqual(actual, expected, [message])
测试真实值是否深层次地和预期值不相等。
assert.strictEqual(actual, expected, [message])
使用严格相等操作符 ( === )测试真实值是否严格地(strict)和预期值相等。
assert.notStrictEqual(actual, expected, [message])
使用严格不相等操作符 ( !== )测试真实值是否严格地(strict)和预期值不相等。
assert.throws(block, [error], [message])
预期block时抛出一个错误(error), error可以为构造函数,正则表达式或者其他验证器。
接下来我们在package.json中更新一下scripts字段
{
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC"
}
我们通过npm命令去安装MochaJS
$ npm install mocha --save-dev
我们添加了运行测试的命令,接下来通过命令来获得测试报告
$ npm test
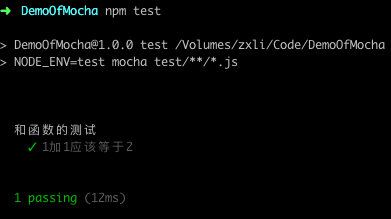
测试报告如下:

这样,我们第一个测试就成功了
让测试报告变得更漂亮
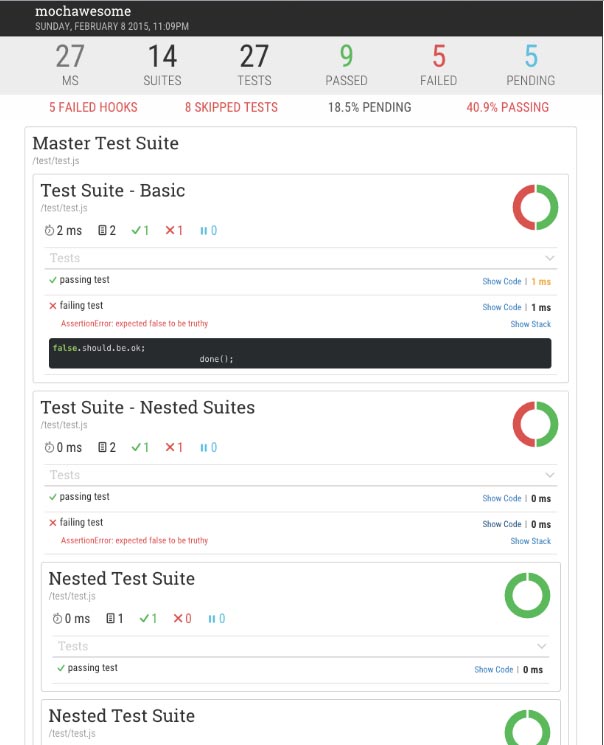
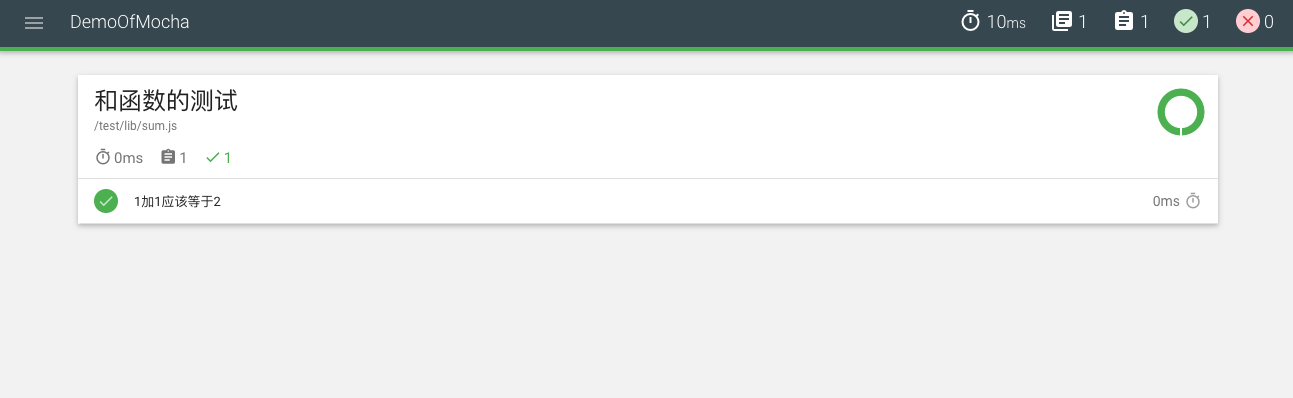
我们可以使用mochawesome模块,生成漂亮的HTML格式的报告,如图:

通过如下命令进行安装mochawesome
$ npm install --save-dev mochawesome
然后更新在package.json中的scripts字段
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {
"mocha": "^3.2.0",
"mochawesome": "^2.0.4"
},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js --reporter mochawesome"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC”
}
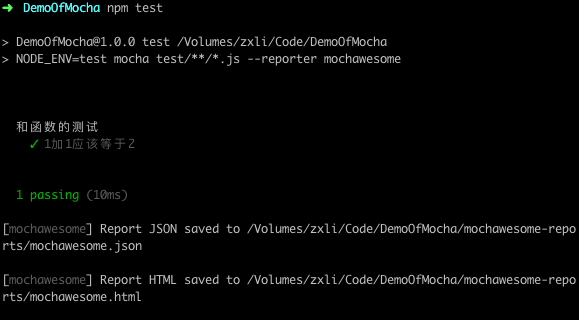
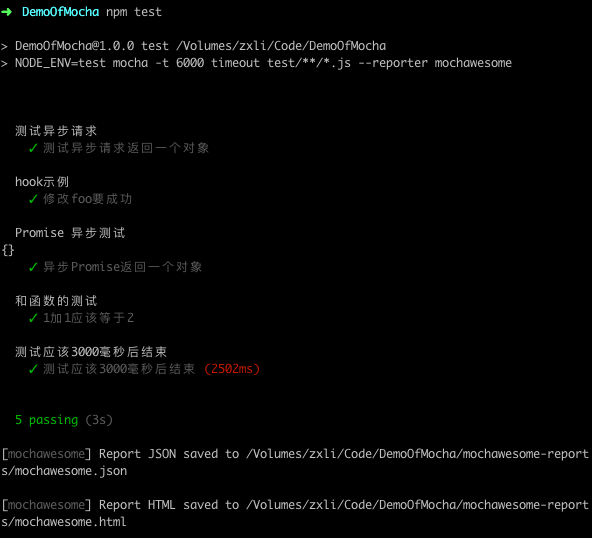
运行测试命令,测试报表就在mochawesome-reports中生成了

用浏览器打开下的html页面,我们会看到漂亮的测试报告

异步测试
Mocha默认每个测试用例最多执行2000毫秒,2000毫秒之后没有得到结果,就会报错,如果涉及到异步操作的测试用例,2000毫秒是不够的,这个时候我们需要用 -t 或 —timeout 参数指定超时门槛
我们可以修改在package.json中的scripts字段(我们这里改成3000毫秒)
"scripts": {
"test": "NODE_ENV=test mocha -t 3000 timeout test/**/*.js --reporter mochawesome”
},
写一个异步测试脚本
//test/lib/timeout.js
var assert = require('assert')
describe('测试应该3000毫秒后结束',function () {
it('测试应该3000毫秒后结束',function (over) {
var a=false;
var b = function () {
a=true;
assert.ok(a);
over();
};
setTimeout(b,2500);
})
})
这个测试用例在执行 it 块的时候传入了一个参数 over,在测试结束的时候 必须显式的调用这个函数,告诉Mocha测试结束了,否则Mocha就会等到超时结束的时候报错。
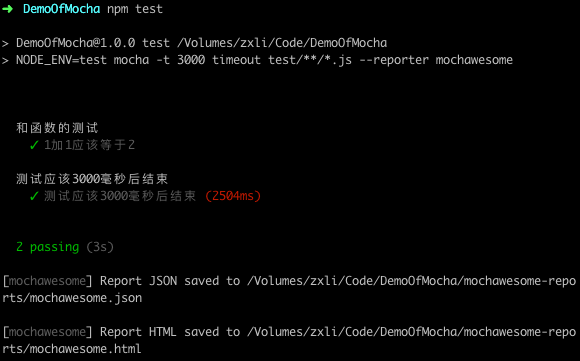
输入命令运行测试用例

我们也可以测试异步请求内部地址或者外部的接口,这里我们请求内部地址为例子:
在根目录新建:app.js
var express = require('express')
var app = express();
app.get('/api/test',function (req,res) {
res.send({})
})
var port = process.env.PORT || 3000
if (process.env.NODE_ENV !== 'test') {
app.listen(port);
console.log('start from http://www.php.cn/:' + port)
} else {
module.exports = app;
}
在test目录下的lib文件夹中新建 async.js
//test/lib/async.js
var http = require('http')
var assert = require('assert')
var request = require('superagent');
describe("测试异步请求",function () {
it("测试异步请求返回一个对象",function (next) {
request
.get('http://localhost:3000/api/test')
.end(function(err, res){
//expect(res).to.be.an('object');
console.log(res.body);
assert.deepEqual(res.body,Object)
next();
});
})
})
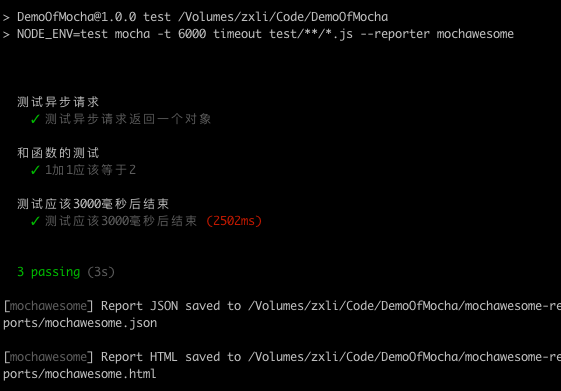
测试结果

Mocha支持对Promist的测试,允许直接返回Promise,等到他的状态发生变化之后,再执行断言
//test/lib/promise.js
var fetch = require('node-fetch');
var http = require('http')
var assert = require('assert')
describe('Promise 异步测试',function () {
it('异步Promise返回一个对象',function () {
return fetch('http://localhost:3000/api/test')
.then(function(res) {
return res.json();
}).then(function(json) {
console.log(json)
assert.deepEqual(json,{});
});
})
})
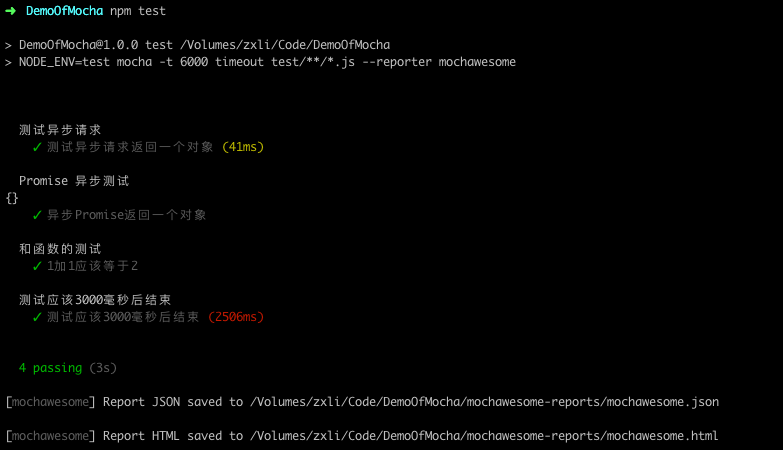
执行测试

测试的钩子
在 describe 块之中,有四个测试用例的钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('hooks', function() {
before(function() {
// 在当前区块的所有测试用例之前执行
});
after(function() {
// 在当前区块的所有测试用例之后执行
});
beforeEach(function() {
// 在当前区块的每个测试用例之前执行
});
afterEach(function() {
// 在当前区块的每个测试用例之后执行
});
//测试用例
});
在test目录下的lib文件夹中新建 hooks.js
//test/lib/hooks.js
var assert = require('assert')
describe('hook示例', function() {
var foo = false;
beforeEach(function() {
foo = true;
});
it('修改foo要成功', function() {
assert.ok(foo)
});
});
测试结果

测试用例管理
如果项目有很多测试用例,但有的时候只希望运行其中几个,这个时候可以用 only 方法,describe 块和 it 块都允许 only 方法,表示只允许运行带有 only 的测试用例
在test目录下的lib文件夹中新建 only.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加2应该等于3',function () {
var expect=3;
assert.equal(sum(1,2),expect);
})
it.only('3加4应该等于7',function () {
var expect=7;
assert.equal(sum(3,4),expect);
})
})
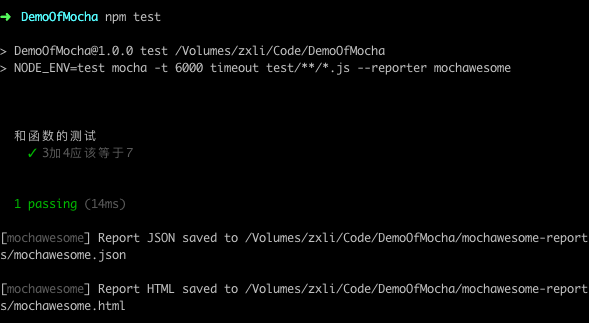
测试结果:

还有 skip 方法,表示跳过指定的测试用例
在test目录下的lib文件夹中新建 skip.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('5加6应该等于11',function () {
var expect=11;
assert.equal(sum(5,6),expect);
})
it.skip('7加8应该等于15',function () {
var expect=15;
assert.equal(sum(7,8),expect);
})
})
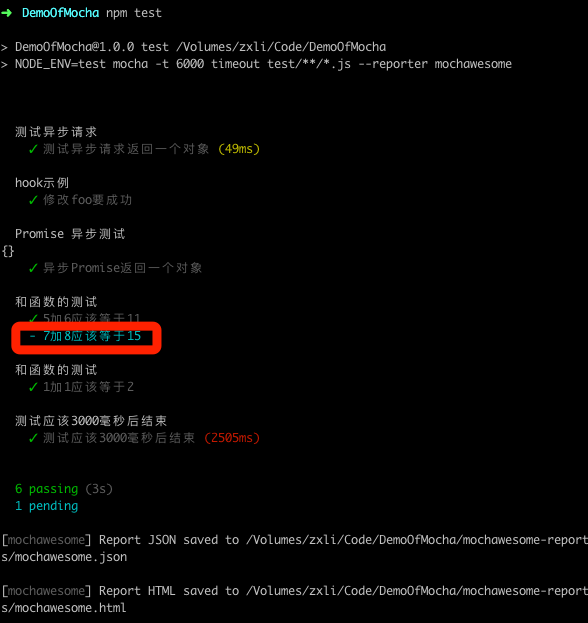
测试结果如下,跳过的用 - 号表示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多NodeJs下的测试框架Mocha的简单介绍相关文章请关注PHP中文网!

