AngularJS之ng-show指令
- 黄舟原创
- 2017-02-16 13:35:171288浏览
1、问题背景
AngularJS的ng-show指令,当值为true,HTML元素显示;当值为false,HTML元素隐藏
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之ng-show指令</title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="" ng-init="flag=true">
<button ng-show="flag">查询</button><br>
<input type="checkbox" ng-model="flag" />老鼠<br>
<input type="radio" ng-show="!flag" />猫<br>
<label>{{flag}}</label>
</p>
</body>
</html>
3、实现源码
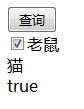
(1)勾选复选框
勾选复选框,按钮显示,单选框隐藏

(2)取消勾选复选框
取消勾选复选框,按钮隐藏,单选框显示

以上就是AngularJS之ng-show指令 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

