1.box-shadow 属性向框添加一个或者多个阴影。
语法: box-shadow: h-shadow v-shadow blur spread color inset
h-shadow 必须,水平阴影的位置,允许负值。
v-shadow 必须,垂直阴影的位置,允许负值。
blur 可选 模糊距离。
spread 可选,阴影的尺寸。
color 可选,阴影的颜色。
inset 可选,将外部阴影(outset) 改为内容步阴影。
示例:

结果:如图

示例:
结果:如图

2.border-radius
元素添加圆角边框。
语法:border-radius: 1-4 length | % / 1-4 length | %;
注意:四个值的顺序为,左上角,右上角,右下角,左下角。
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius:4em 0.5em;
border-bottom-left-radius:1em 3em;
border-radius支持百分比值 %
示例:
结果:如图

3.border-image
元素边框背景
用于设置属性:
border-image-source 用在边框的图片的路径
border-image-slice 图片边框向内偏移
border-image-width 图片边框的宽度
border-image-outset 边框图像区域超出边框的量
border-image-repeat 图像边框是否平铺(repeated)
铺满(rounded )或者拉伸(stretched)默认。
边框将border-image 分成了9部分: border-top-image,border-right-image
border-bottom-image , border-left-image, border-top-left-image
border-top-right-image, border-bottom-left-image,
border-bottom-right-image 位于四个正方向的没有展示效果,不会平铺...
示例:
结果:如图

示例:(平铺 round)
结果:如图

示例:(平铺 repeat)
结果:如图

4.gradient 渐变
分为linear-gradient(线性渐变) 和 radial-gradient (径向渐变)
linear-gradient
语法background: -webkit-linear-gradient( top,#ccc,#000);
参数: 共三个参数 第一个参数表示为线性渐变的方向,top是从上往下,
left 是从左到右 如果定义成left top,那就是从左上角到右下角。
第二个和第三个参数分别是起点颜色和终点颜色。
示例:
结果:如图

示例:可以填写角度
结果:如图

radial-gradient 径向渐变。
渐变的形状是ellipse(表示椭圆形) farthest-cormer(表示到最远的角落)
语法:radial-gradient(red, green, blue);
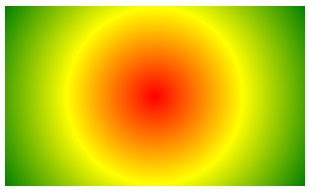
示例:
结果:如图

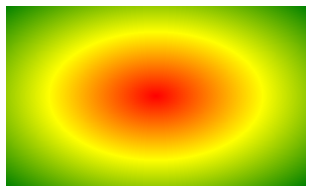
示例:ellipse椭圆
结果:如图

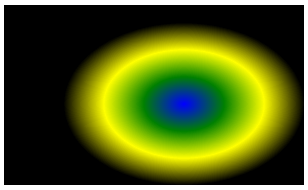
示例: 不同尺寸大小关键字的使用。
结果:如图

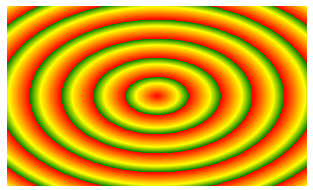
重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变
示例:
结果:如图

进度条小效果
结果:如图

5.background-origin
规定background-position 属性相对于 什么位置来定位
语法:background-origin: padding-box|border-box|content-box;
padding-box 背景图像相对于内边距框来定位。
border-box 背景图像嫌贵对于
content-box 背景图像相对月内容框来定位
示例:
结果:如图

6.background-clip
规定背景的绘制区域
值: border-box 背景被裁减到边框盒
padding-box 背景被裁剪到内边距框
content-box 背景被裁剪到内容框
no-clip:从border区域向外裁剪背景。
示例:
结果:如图

更多css3 UI 修饰——回顾 相关文章请关注PHP中文网!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具






