Vue.js数据的双向绑定、常用指令
- 高洛峰原创
- 2017-01-20 10:01:311526浏览
数据的双向绑定(ES6写法)
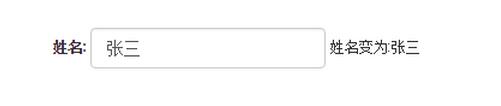
效果:
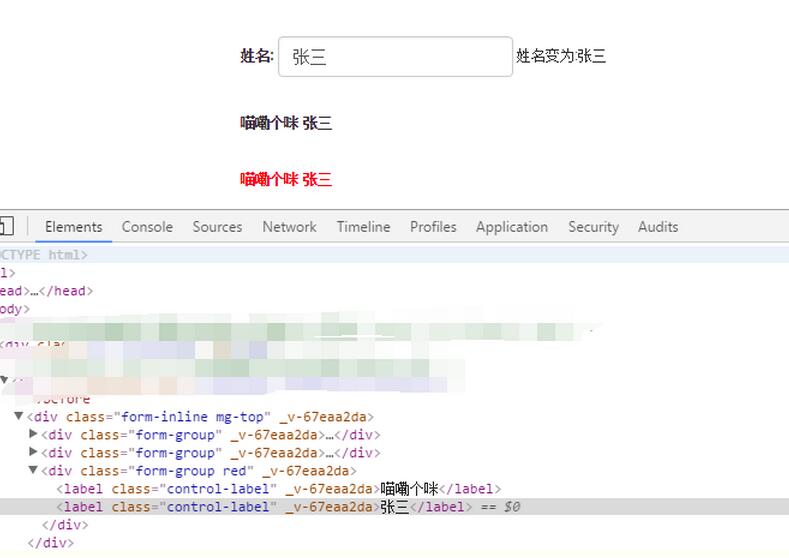
没有改变 input 框里面的值时:

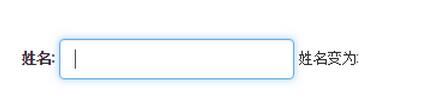
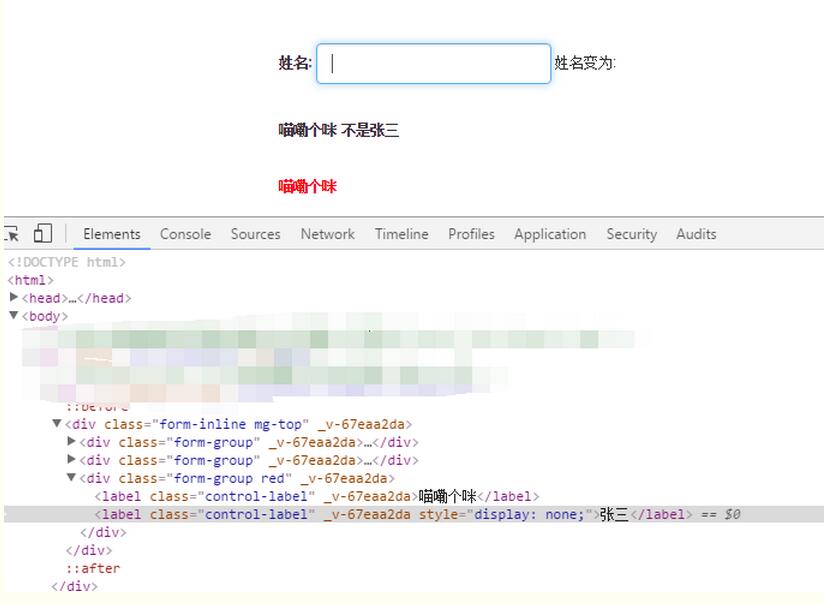
将input 框里面的值清空时:

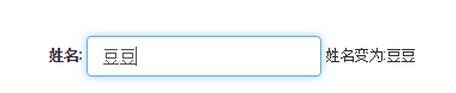
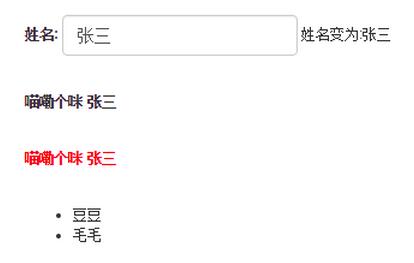
重新给 input 框输入 豆豆 后页面中 span 里绑定{{testData.name}}的值随着 input 框值的变化而变化.

在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。并且v-model指令只能用于:d5fd7aea971a85678ba271703566ebfd、221f08282418e2996498697df914ce4e、4750256ae76b6b9d804861d8f69e79d3这三种标签。
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>Vue.js的组件可以理解为预先定义好了行为的ViewModel类。一个组件可以预定义很多选项,但最核心的是以下几个:
模板(template):模板声明了数据和最终展现给用户的DOM之间的映射关系。
注册组件(components):注册之后即可在父组件模板中以自定义元素的形式调用一个子组件。
初始数据(data):一个组件的初始数据状态。对于可复用的组件来说,这通常是私有的状态。
接受的外部参数(props):组件之间通过参数来进行数据的传递和共享。参数默认是单向绑定(由上至下),但也可以显式地声明为双向绑定。
方法(methods):对数据的改动操作一般都在组件的方法内进行。可以通过v-on指令将用户输入事件和组件方法进行绑定。
生命周期钩子函数(lifecycle hooks):一个组件会触发多个生命周期钩子函数,比如created,attached,destroyed等等。在这些钩子函数中,我们可以封装一 些自定义的逻辑。和传统的MVC相比,可以理解为 Controller的逻辑被分散到了这些钩子函数中。
私有资源(assets):Vue.js当中将用户自定义的指令、过滤器、组件等统称为资源。由于全局注册资源容易导致命名冲突,一个组件可以声明自己的私有资源。私有资源只有该组件和它的子组件可以调用。
常用指令:
所谓 指令 ,其实本质就是在模板中出现的特殊标记,根据这些标记让框架知道需要对这里的 DOM 元素进行什么操作。
常用指令:
v-if指令
v-show指令
v-else指令
v-for指令
v-bind指令
v-on指令
v-if指令:
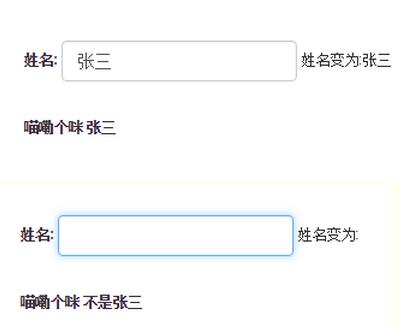
v-if根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 d477f9ce7bf77f53fbcf36bec1b69b7a,将提出它的内容作为条件块。
labelShowFlag是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。

html:
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-show指令:
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,v-show 只是简单的切换元素的 CSS 属性 display。


html:
<label class="control-label" v-show='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-show="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-else指令:
可以用 v-else 指令给 v-if 或 v-show 添加一个 “else 块”,并且v-else 元素必须立即跟在 v-if 或 v-show 元素的后面——否则它不能被识别。
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
v-for指令:
可以使用 v-for 指令基于一个数组渲染一个列表。这个指令使用特殊的语法,形式为 item in items,items 是数据数组,item 是当前数组元素的别名:

html:
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>v-bind指令:
v-bind 指令用于响应地更新 HTML 特性 形式如:v-bind:class
html:
<label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默认</label>v-on指令:
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
html:
<input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPz中文网。
更多Vue.js数据的双向绑定、常用指令相关文章请关注PHP中文网!

