基于Bootstrap+jQuery.validate实现表单验证
- 高洛峰原创
- 2017-01-03 17:36:321366浏览
这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录。现在社会坚持以人为本的理念,在网站开发过程同样如此。User是我们面对较多的对象,也是较核心的对象。最开始的用户注册和登陆这块,也就尤为重要。
用户注册和登录其实往往比我们想象的难。就比如表单校验,里面涵盖的内容其实挺多,就前台而言,你需要了解:
1.正则表达式的基本了解
其实正则并不难,并且在学会后能带给你极大的成就感,享受那种事半功倍的效果吧。
2.ajax异步请求
在验证用户名是否存在、用户登录时账号或者密码错误时给出相应的提示。
3.一些方便的验证库,比如jQuery.validate
正因为如此普遍的需求和一定的复杂性,bootstrap表单和jQuery.validate表单校验等一些优秀的类库专为人们解决UI、表单校验问题。
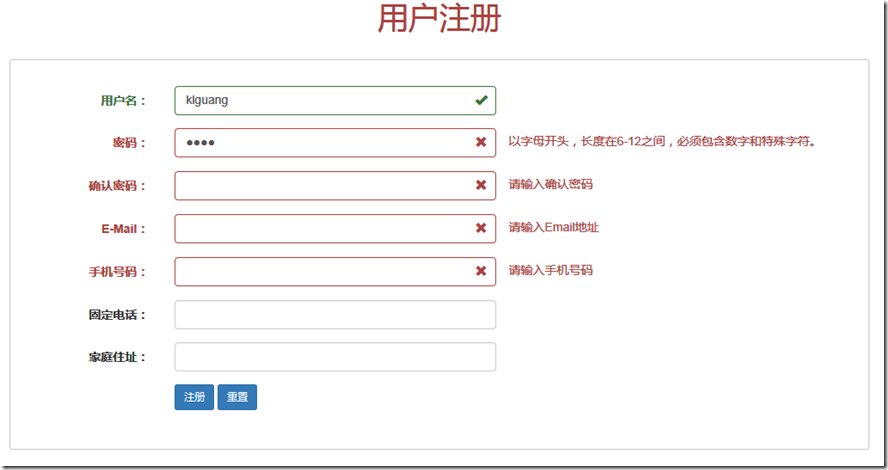
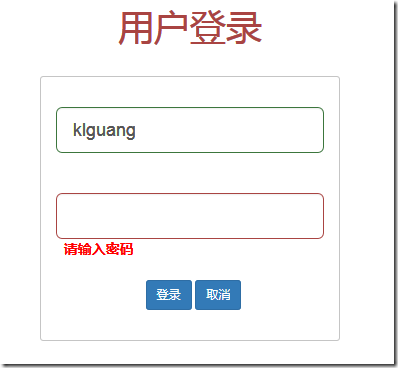
下面就是我用bootstrap+jQuery.validate做的界面:


一、bootstrap3基本表单和水平表单
1、基本表单
基本的表单结构是 Bootstrap 自带的,下面列出了创建基本表单的步骤:
向父元素ff9c23ada1bcecdd1a0fb5d5a0f18437 添加 role="form"。
把标签和控件放在一个带有 class .form-group 的 dc6dce4a544fdca2df29d5ac0ea9906b 中。这是获取最佳间距所必需的。
向所有的文本元素 d5fd7aea971a85678ba271703566ebfd、4750256ae76b6b9d804861d8f69e79d3 和 221f08282418e2996498697df914ce4e 添加 class .form-control。
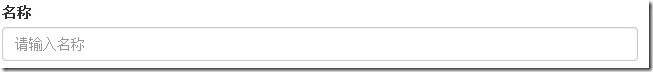
<form role="form"> <div class="form-group"> <label for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> </form>
效果如下:

2、水平表单
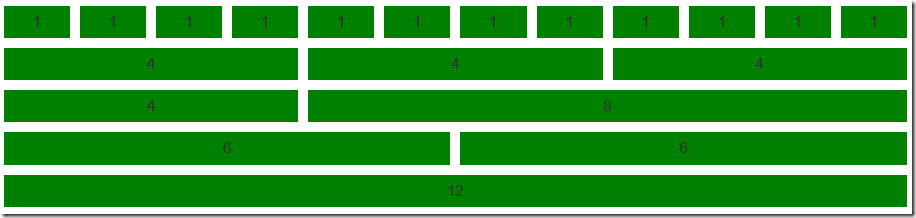
在了解水平表单之间,我们应该对bootstrap的网格系统有所了解。
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,也就是说它是以百分比定义宽度的。

水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
步骤1:向父 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素添加 class .form-horizontal。
步骤2:把标签和控件放在一个带有 class .form-group 的 dc6dce4a544fdca2df29d5ac0ea9906b 中。
步骤3:向标签添加 class .control-label。
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字</label> <div class="col-sm-10"> <input type="text" class="form-control" id="firstname" placeholder="请输入名字"> </div> </div> </form>
效果如下:

二、jQuery.validate 自定义校验方法
1、自定义校验方法
// 手机号码验证
jQuery.validator.addMethod("isPhone", function(value, element) {
var length = value.length;
return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value));
}, "请正确填写您的手机号码。");
2、调用自定义校验
rules : {
phone : {
required : true,
isPhone : true
}
}
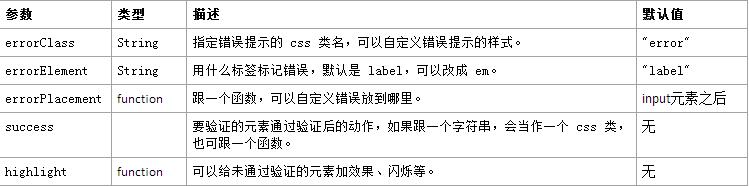
3、自定义错误显示

三、register.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>注册</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<link type="text/css" href="jslib/bootstrap-3.3.5/css/bootstrap.min.css" rel="stylesheet">
<script src="jslib/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="scripts/form.js" type="text/javascript"></script>
<script src="jslib/jQuery.validate/jquery.validate.js" type="text/javascript"></script>
<script src="jslib/bootstrap-3.3.5/bootstrap.min.js" type="text/javascript"></script>
<style type="text/css">
#register-form{
border: 1px solid rgb(197, 197, 197);
width: 1000px;
margin: auto;
border-image: none;
padding: 30px;
border-radius: 3px;
}
</style>
</head>
<body>
<h1 class="text-center text-danger">用户注册</h1><br>
<form id="register-form" role="form" class="form-horizontal" method="get">
<div class="form-group">
<label class="col-sm-2 control-label" for="firstname">用户名:</label>
<div class="col-sm-5">
<input class="form-control" id="firstname" name="firstname" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="password">密码:</label>
<div class="col-sm-5">
<input class="form-control" id="password" name="password" type="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="confirm_password">确认密码:</label>
<div class="col-sm-5">
<input class="form-control" id="confirm_password" name="confirm_password" type="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="email">E-Mail:</label>
<div class="col-sm-5">
<input class="form-control" id="email" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="phone">手机号码:</label>
<div class="col-sm-5">
<input class="form-control" id="phone" name="phone" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="tel">固定电话:</label>
<div class="col-sm-5">
<input class="form-control" id="tel" name="tel" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="address">家庭住址:</label>
<div class="col-sm-5">
<input class="form-control" id="address" name="address" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-primary btn-sm">注册</button>
<button type="reset" class="btn btn-primary btn-sm">重置</button>
</div>
</div>
</form>
</body>
</html>四、form.js
$(document).ready(function() {
// 手机号码验证
jQuery.validator.addMethod("isPhone", function(value, element) {
var length = value.length;
return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value));
}, "请正确填写您的手机号码。");
// 电话号码验证
jQuery.validator.addMethod("isTel", function(value, element) {
var tel = /^(\d{3,4}-)?\d{7,8}$/g; // 区号-3、4位 号码-7、8位
return this.optional(element) || (tel.test(value));
}, "请正确填写您的电话号码。");
// 匹配密码,以字母开头,长度在6-12之间,必须包含数字和特殊字符。
jQuery.validator.addMethod("isPwd", function(value, element) {
var str = value;
if (str.length < 6 || str.length > 18)
return false;
if (!/^[a-zA-Z]/.test(str))
return false;
if (!/[0-9]/.test(str))
return fasle;
return this.optional(element) || /[^A-Za-z0-9]/.test(str);
}, "以字母开头,长度在6-12之间,必须包含数字和特殊字符。");
$("#register-form").validate({
errorElement : 'span',
errorClass : 'help-block',
rules : {
firstname : "required",
email : {
required : true,
email : true
},
password : {
required : true,
isPwd : true
},
confirm_password : {
required : true,
isPwd : true,
equalTo : "#password"
},
phone : {
required : true,
isPhone : true
},
tel : {
isTel : true
},
address : {
minlength : 10
}
},
messages : {
firstname : "请输入姓名",
email : {
required : "请输入Email地址",
email : "请输入正确的email地址"
},
password : {
required : "请输入密码",
minlength : jQuery.format("密码不能小于{0}个字 符")
},
confirm_password : {
required : "请输入确认密码",
minlength : "确认密码不能小于5个字符",
equalTo : "两次输入密码不一致不一致"
},
phone : {
required : "请输入手机号码"
},
tel : {
required : "请输入座机号码"
},
address : {
required : "请输入家庭地址",
minlength : jQuery.format("家庭地址不能少于{0}个字符")
}
},
//自定义错误消息放到哪里
errorPlacement : function(error, element) {
element.next().remove();//删除显示图标
element.after('<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>');
element.closest('.form-group').append(error);//显示错误消息提示
},
//给未通过验证的元素进行处理
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error has-feedback');
},
//验证通过的处理
success : function(label) {
var el=label.closest('.form-group').find("input");
el.next().remove();//与errorPlacement相似
el.after('<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>');
label.closest('.form-group').removeClass('has-error').addClass("has-feedback has-success");
label.remove();
},
});
});以上就是Bootstrap+jQuery.validate实现表单验证相关知识介绍,希望大家可以熟练掌握,设计自己的表单验证。
更多基于Bootstrap+jQuery.validate实现表单验证相关文章请关注PHP中文网!

