jQuery EasyUI 教程-Droppable(放置)
- 黄舟原创
- 2016-12-27 16:28:221402浏览
上一篇文章给大家介绍了jQuery EasyUI 教程-Draggable(拖动)插件,除使用Draggable(拖动)插件拖拽任意元素外,还可以调用Droppable(放置)UI插件将拖拽后的任意元素放置到指定区域中,类似购物车效果。
好了,接下来大家就学习jQuery-Droppable(放置)吧!
使用$.fn.droppable.defaults重写默认值对象。
使用案例:
通过标签和Javascript两种方法创建放置区。
1、通过标签创建一个放置区。
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2、使用Javascript创建一个放置区。
<div id=”dd” style=”width:100px;height:100px;”></div>
$(‘#dd’).droppable({
accept:’#d1,#d3′
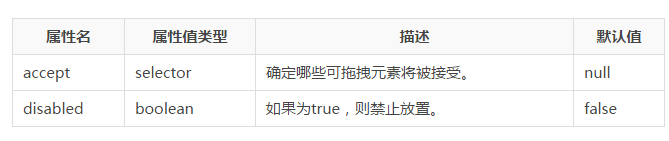
});属性:

事件:

方法:

以上就是jQuery EasyUI 教程-Droppable(放置)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

