js实现瀑布流的三种方式比较_javascript技巧
- WBOY原创
- 2016-05-16 15:23:191173浏览
瀑布流是一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。

瀑布流特点:
1、琳琅满目:整版以图片为主,大小不一的图片按照一定的规律排列。
2、唯美:图片的风格以唯美的图片为主。
3、操作简单:在浏览网站的时候只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前。
瀑布流布局实现方式:
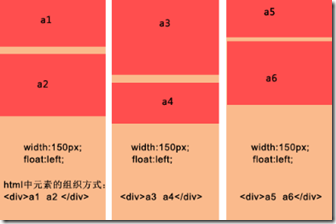
1、传统多列浮动

- · 各列固定宽度,并且左浮动;
- · 一列中的数据块为一组,列中的每块依次排列;
- · 更多数据加载时,需要分别插入到不同的列中;
优点:
布局简单,应该说没啥特别的难点;
不用明确知道数据块高度,当数据块中有图片时,就不需要指定图片高度。
缺点:
列数固定,扩展不易,当浏览器窗口大小变化时,只能固定的x列,如果要添加一列,很难调整数据块的排列;
滚动加载更多数据时,还要指定插入到第几列中,还是不方便。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>
效果:

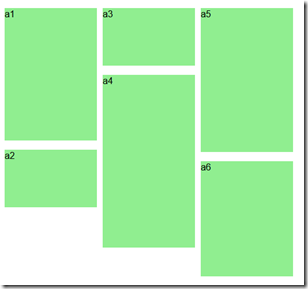
2、CSS3 样式定义

优点:
直接 CSS 定义,最方便了;
扩展方便,直接往容器里添加内容即可。
缺点:
只有高级浏览器中才能使用;
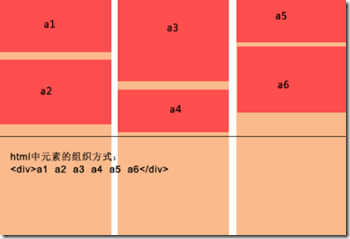
还有一个缺点,他的数据块排列是从上到下排列到一定高度后,再把剩余元素依次添加到下一列,这个本质上就不一样了;
鉴于这两个主要缺点,注定了该方法只能局限于高端浏览器,而且,更适合于文字多栏排列。
示例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3瀑布布局</title>
<style>
.container{
-webkit-column-width:160px;
-moz-column-width:160px;
-o-colum-width:160px;
-webkit-column-gap:1px;
-moz-column-gap:1px;
-o-column-gap:1px;
}
div:not(.container){
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
background:#90EE90;
border::#CCC 1px solid;
display:inline-block;
width:157px;
position:relative;
margin:2px;
}
.title{
line-height:80px; font-size:18px; color:#999;
text-align:center;
font-family:"Microsoft YaHei";
}
</style>
</head>
<body>
<section>
<div class="container">
<div style="height:80px" class="title">纯CSS3瀑布布局</div>
<div style="height:260px"></div>
<div style="height:65px"></div>
<div style="height:120px"></div>
<div style="height:145px"></div>
<div style="height:90px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:240px"></div>
</div>
</section>
</body>
</html>
效果:

3、絕對定位
最優的一種方案,方便增加資料內容,視窗變化,列數/資料區塊都會自動調整;
優點:
方便新增資料內容,視窗變化,列數/資料區塊都會自動調整;
缺點:
需要實現知道資料區塊高度,如果其中包含圖片,需要知道圖片高度;
JS 動態計算資料區塊位置,當視窗縮放頻繁,可能會狂耗效能。
思路:
1) 資料塊排列(對容器中已有元素進行排列),演算法步驟簡述下:
設定(塊元素寬度一致)
· 初始化時,對容器中已有資料塊元素進行第一次計算,需要使用者給定: a,容器元素— 以此取得視窗總寬度; b,列寬度(區塊元素寬度); c,最小列數;
·計算顯示列數:視窗寬度除以一個區塊框寬度向下取整,並設定waterfall顯示的居中
·儲存每列的高度
· 取得列數後,需要儲存每個列的目前高度,這樣在新增每個資料區塊時,才知道起始高度是多少;
· 依序取容器中的所有資料區塊,先尋找目前高度最小的某列,之後依列序號,決定資料區塊的left,top值,left 為所在列的序號乘以列寬,top 為所在列的當前高度,最後更新所在列的目前高度加上這個資料塊元素的高度,至此,插入一個元素結束;
· 當所有元素插入完畢後,調整容器的高度為各列最大的高度值,結束依序調整。
2) 非同步載入數據,包含兩個步驟:
· 綁定滾動事件,並確定預加載線高度值,即滾動到哪個高度後,需要去加載數據,其實這個就是列的最小高度值,這樣當前滾動值和最小高度值比較一下即可判斷出來,是否要觸發載入資料;
· 載入數據,函數傳參,能提供載入資料函數和停止載入(載入多少時停止)函數,以更方便的控制。
以上就是本文的全部內容,希望對大家的學習有所幫助。

