JavaScript日志操作对象实例
- 高洛峰原创
- 2016-11-26 13:13:311136浏览
现在我们来综合使用一下所学知识,来实现一个JavaScript日志操作对象的实例,我们需要的是这几个文件:
myLog.js:主要作用是构建myLogger构造函数、添加行、添加节点、css控制。
LD.js:主要作用是对脚本和字符串制定规则、构造命名空间和根据Id、className取出对象。
test.js:主要作用是对窗体添加事件,并测试mylog中部分函数的可用性。
log.html:用于显示日志对象。
以下是各个文件代码:
test.js
[javascript] view plaincopyprint?//向window对象里面添加一个load事件
LD.addEvent(window,'load',function(){
LD.log.writeRaw('This is raw');
LD.log.writeRaw('This is bold!');
LD.log.header('With a header');
LD.log.write('write source:This is bold!');
for(i in document){
LD.log.write(i);
}
});
//向window对象里面添加一个load事件
LD.addEvent(window,'load',function(){
LD.log.writeRaw('This is raw');
LD.log.writeRaw('This is bold!');
LD.log.header('With a header');
LD.log.write('write source:This is bold!');
for(i in document){
LD.log.write(i);
}
});myLog.js[javascript] view plaincopyprint?// JavaScript Document
//myLogger的构造函数
function myLogger(id){
id=id||"ICLogWindow";
//日志窗体的引用
var logWindow=null;
//创建日志窗体
var createWindow=function(){
var browserWindowSize = LD.getBrowserWindowSize();
var top=(browserWindowSize.height-200)/2||0;
var left=(browserWindowSize.width-200)/2||0;
//使用UL
logWindow=document.createElement("UL");
//在document下添加一个dom对象UL
//添加ID进行标识
logWindow.setAttribute("id",id);
//对窗体进行css样式控制
logWindow.style.position='absolute';
logWindow.style.top=top+'px';
logWindow.style.left=left+'px';
logWindow.style.width='200px';
logWindow.style.height='200px';
logWindow.style.overflow='scroll';
logWindow.style.padding='0';
logWindow.style.margin='0';
logWindow.style.border='1px solid black';
logWindow.style.backgroundColor='white';
logWindow.style.listStyle='none';
logWindow.style.font='10px/10px Verdana, Tahoma, Sans';
//将窗体添加到页面上面
document.body.appendChild(logWindow);
}
//向日志窗体中添加一行
this.writeRaw=function(message){
//如果初始窗体是不存在的,则生成日志窗体
if(!logWindow){
createWindow();
}
//创建li的dom节点
var li=document.createElement('LI');
//对窗体进行css样式控制
li.style.padding='2px';
li.style.border='0';
li.style.borderBottom='1px dotted black';
li.style.margin='0';
li.style.color='#000';
// 验证message信息
if(typeof message == 'undefined'){
//在li里面添加文本节点。
li.appendChild(
document.createTextNode('Message is undefined')
);
}else if(typeof li.innerHTML!=undefined){
//这是另一种方式的表达
li.innerHTML=message;
}else{
li.appendChild(
document.createTextNode(message)
);
}
logWindow.appendChild(li);
return true;
};
}
//对象字面量的方式声明特权方法
//向日志窗体中添加一行,向输入的内容进行简单处理
myLogger.prototype={
write:function(message){
if(typeof message=='string' && message.length==0 ){
return this.writeRaw('没有输入信息');
}
if(typeof message !='string'){
if(message.toString){
return this.writeRaw(message.toString());
}else{
return this.writeRaw(typeof message);
}
}
//将大于号小于号进行正则转换成HTML标记
message=message.replace(//g,">");
return this.writeRaw(message);
},
header:function(message){
message=''+message+'';
return this.writeRaw(message);
}
};
window['LD']['log'] = new myLogger();
// JavaScript Document
//myLogger的构造函数
function myLogger(id){
id=id||"ICLogWindow";
//日志窗体的引用
var logWindow=null;
//创建日志窗体
var createWindow=function(){
var browserWindowSize = LD.getBrowserWindowSize();
var top=(browserWindowSize.height-200)/2||0;
var left=(browserWindowSize.width-200)/2||0;
//使用UL
logWindow=document.createElement("UL");
//在document下添加一个dom对象UL
//添加ID进行标识
logWindow.setAttribute("id",id);
//对窗体进行css样式控制
logWindow.style.position='absolute';
logWindow.style.top=top+'px';
logWindow.style.left=left+'px';
logWindow.style.width='200px';
logWindow.style.height='200px';
logWindow.style.overflow='scroll';
logWindow.style.padding='0';
logWindow.style.margin='0';
logWindow.style.border='1px solid black';
logWindow.style.backgroundColor='white';
logWindow.style.listStyle='none';
logWindow.style.font='10px/10px Verdana, Tahoma, Sans';
//将窗体添加到页面上面
document.body.appendChild(logWindow);
}
//向日志窗体中添加一行
this.writeRaw=function(message){
//如果初始窗体是不存在的,则生成日志窗体
if(!logWindow){
createWindow();
}
//创建li的dom节点
var li=document.createElement('LI');
//对窗体进行css样式控制
li.style.padding='2px';
li.style.border='0';
li.style.borderBottom='1px dotted black';
li.style.margin='0';
li.style.color='#000';
// 验证message信息
if(typeof message == 'undefined'){
//在li里面添加文本节点。
li.appendChild(
document.createTextNode('Message is undefined')
);
}else if(typeof li.innerHTML!=undefined){
//这是另一种方式的表达
li.innerHTML=message;
}else{
li.appendChild(
document.createTextNode(message)
);
}
logWindow.appendChild(li);
return true;
};
}
//对象字面量的方式声明特权方法
//向日志窗体中添加一行,向输入的内容进行简单处理
myLogger.prototype={
write:function(message){
if(typeof message=='string' && message.length==0 ){
return this.writeRaw('没有输入信息');
}
if(typeof message !='string'){
if(message.toString){
return this.writeRaw(message.toString());
}else{
return this.writeRaw(typeof message);
}
}
//将大于号小于号进行正则转换成HTML标记
message=message.replace(//g,">");
return this.writeRaw(message);
},
header:function(message){
message=''+message+'';
return this.writeRaw(message);
}
};
window['LD']['log'] = new myLogger();LD.js[javascript] view plaincopyprint?// JavaScript Document
if(document.all && !document.getElementById){
document.getElementById=function(id){
return document.all[id];
}
}
if(!String.repeat){
String.prototype.repeat=function(l){
return new Array(l+1).join(this);
}
}
if(!String.trim){
String.prototype.trim=function(){
return this.replace(/^\s+|\+$/g,'');
}
}
(function(){
//构造命名空间
window['LD']={} ;
function $(){
var elements=new Array();
//arguments当前函数的参数数组。参数
for(var i=0;i
if(typeof element=='string'){
element=document.getElementById(element);
}
if(arguments.length==1){
return element;
}
elements.push(element);
}
return elements;
}
//注册命名空间
window['LD']['$']=$;
function getElementsByClassName(className,tag){
parent=parent || document;
if(!(parent=$(parent))) return false;
//var allTags=document.getElementsByTagName(tag);
//对tag进行过滤,把tag的对象全取出来
var allTags=(tag == "*" && parent.all) ? parent.all : parent.getElementsByTagName(tag);
var matchingElements=new Array();
className=className.replace(/\-/g,"\\-");
var regex=new RegExp("(^|\\s)"+className+ "(\\s|$)");
var element;
for(var i=0;i
if(regex.test(element.className)){
matchingElements.push(element);
}
}
//返回这个数组
return matchingElements;
}
window['LD']['getElementsByClassName']=getElementsByClassName;
function bindFunction(ojb,func){
return function(){
func.apply(obj,arguments);
}
};
window['LD']['bindFunction']=bindFunction;
function getBrowserWindowSize(){
var de=document.documentElement;
return{
'width':(
window.innerWidth
|| (de && de.clientWidth)
|| document.body.clientWidth),
'heigth':(
window.innerHeight
|| (de && de.clientHeight)
|| de && document.body.clientHeight)
}
};
//注册本事件
window['LD']['getBrowserWindowSize']=getBrowserWindowSize;
function addEvent(node,type,listener){
if(!(node=$(node))) return false;
if(node.addEventListener){
node.addEventListener(type,listener,false);
return true;
}else if(node.attachEvent){
node['e'+type+listener]=listener;
node[type+listener]=function(){node['e'+type+listener](window.event);}
node.attachEvent('on'+type, node[type+listener]);
return true;
}
return false;
};
//注册本事件
window['LD']['addEvent']=addEvent;
})();
// JavaScript Document
if(document.all && !document.getElementById){
document.getElementById=function(id){
return document.all[id];
}
}
if(!String.repeat){
String.prototype.repeat=function(l){
return new Array(l+1).join(this);
}
}
if(!String.trim){
String.prototype.trim=function(){
return this.replace(/^\s+|\+$/g,'');
}
}
(function(){
//构造命名空间
window['LD']={} ;
function $(){
var elements=new Array();
//arguments当前函数的参数数组。参数
for(var i=0;i
if(typeof element=='string'){
element=document.getElementById(element);
}
if(arguments.length==1){
return element;
}
elements.push(element);
}
return elements;
}
//注册命名空间
window['LD']['$']=$;
function getElementsByClassName(className,tag){
parent=parent || document;
if(!(parent=$(parent))) return false;
//var allTags=document.getElementsByTagName(tag);
//对tag进行过滤,把tag的对象全取出来
var allTags=(tag == "*" && parent.all) ? parent.all : parent.getElementsByTagName(tag);
var matchingElements=new Array();
className=className.replace(/\-/g,"\\-");
var regex=new RegExp("(^|\\s)"+className+ "(\\s|$)");
var element;
for(var i=0;i
if(regex.test(element.className)){
matchingElements.push(element);
}
}
//返回这个数组
return matchingElements;
}
window['LD']['getElementsByClassName']=getElementsByClassName;
function bindFunction(ojb,func){
return function(){
func.apply(obj,arguments);
}
};
window['LD']['bindFunction']=bindFunction;
function getBrowserWindowSize(){
var de=document.documentElement;
return{
'width':(
window.innerWidth
|| (de && de.clientWidth)
|| document.body.clientWidth),
'heigth':(
window.innerHeight
|| (de && de.clientHeight)
|| de && document.body.clientHeight)
}
};
//注册本事件
window['LD']['getBrowserWindowSize']=getBrowserWindowSize;
function addEvent(node,type,listener){
if(!(node=$(node))) return false;
if(node.addEventListener){
node.addEventListener(type,listener,false);
return true;
}else if(node.attachEvent){
node['e'+type+listener]=listener;
node[type+listener]=function(){node['e'+type+listener](window.event);}
node.attachEvent('on'+type, node[type+listener]);
return true;
}
return false;
};
//注册本事件
window['LD']['addEvent']=addEvent;
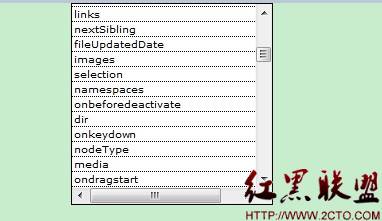
})();运行结果:

总结
这个小例子,基本上把以前所学内容,包括基础支持、面向对象、原型、对象字面量、this、作用域链等知识点全部囊括,算是对JavaScript学习的一个小结。

