JavaScript中的细节
- 高洛峰原创
- 2016-11-26 13:07:101242浏览
高山登不上,不是因为体力不支,只因鞋里一粒。学习也是如此,因而有必要把JavaScript中常见的和与其它语言不同的那些细节学习一下。
JavaScript区分大小写:在JavaScript中变量、函数都是区分大小写的,例如:
[javascript]
function myfunction(){}和
function myFunction(){}不同
function myfunction(){}和
function myFunction(){}不同 JavaScript中核心对象Array、Object等也是区分大小写。
单引号和双引号:这个问题在学SQLServer拼接字符串"select * from page where name='lida'"时就有疑惑:后面都的三个'到底是双引号在前还是单引号在前?学的多了知道,双引号是编程语言使用的,单引号是SQLserver标明字符串类型的。但是在JavaScript中单引号和双引号没有特殊的区别,都可以用来创建字符串,但是一般情况下JavaScript使用单引号,HTML等属性值必须使用双引号;同时单引号可以包括双引号,双引号也可以包括单引号 ;特殊情况下需要使用转义符号"\",例如:
[javascript] view plaincopyprint?var temp='
What\'s this?';
var temp='
What\'s this?';
括号的作用:和其他语言一样,JavaScript中的括号同样是两种作用,一种是当作分隔符使用,例如:(1+1)*2;第二种作用是表达式,例如:(1+1)*2;第二种作用是表达式,例如:(function (){})()中被分开的括号为分隔符,后面的括号表示执行方法。
函数的调用和引用:
[javascript]
var temp=myFunction();
var temp=myFunction;
var temp=myFunction();
var temp=myFunction;
因为括号可以代表执行,第一个temp代表的是myFunction函数的返回值,而第二个temp代表的是把myFunction赋值给temp。例如:[javascript] view plaincopyprint?
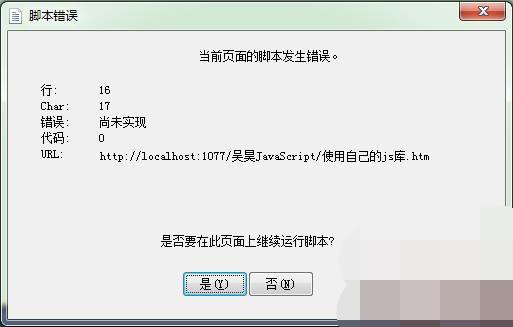
网页可以正常加载,因为这代表把$方法赋值给了window.onload,页面加载运行的是自己编写的$()函数;如果把这句换成window.onload=LD.$();运行结果如下;首先会显示“正在Buffering”,然后是

这是因为onload事件不需要返回值,而$函数也没有返回值,所以会导致尚未实现的错误。
换行:无论是用哪种引号创建字符串,中间都不能包含强制换行符。如下:
[javascript]
var temp='
List
var temp='
List
List
\- \
';
var temp='
List
\- \
';大括号和分号可选:
在JavaScript中分号和大括号不是必须的,例如alert('A');和alert('A')没有区别,但是在if语句处运行有差异,最好不要省略。
重载
JavaScript是基于原型的面向对象,没有如C#中的重载,在此我们可以称之为替换,同名函数无论参数个数是否相同,程序都会执行最后一个同名函数,例如function alert(){}将会覆盖JavaScript中的alert函数。

