高效管理ASP.NET的JavaScript库
- 高洛峰原创
- 2016-11-25 11:12:001233浏览
简介
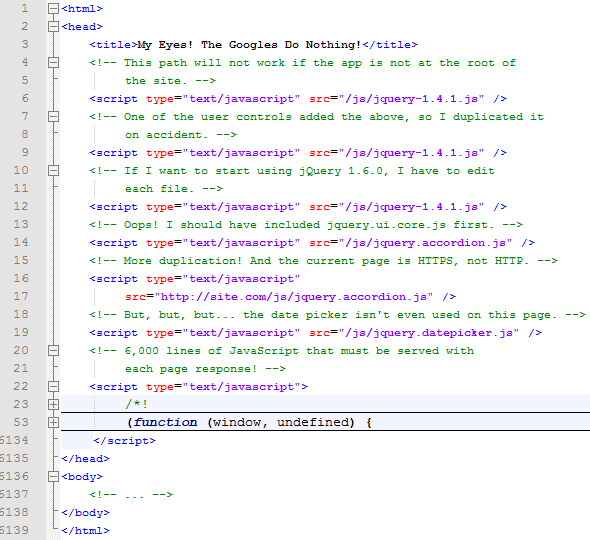
对于ASP.NET开发人员来说,管理项目中的JavaScript都很随意:

我想这很大程度上可能是因为网上没有如何妥善处理ASP.NET中JavaScript的可靠信息。此文的目的就是提供一种最佳方案,用于管理ASP.NET中的JavaScript。该方案将能解决以下问题:
内联JS:把JS直接放在页面中将导致页面臃肿不堪。
发布JS:经常忘记发布JS文件。
错误引用:在其它Web程序中引用JS时经常失败。
依赖性:需要记住JS文件中错综复杂的依赖关系。
无效引用:页面上引用的JS从来没有被用到。
HTTP/HTTPS:跨HTTPS页面引用HTTP的JS。
重构:重构一个新版本将花费大量时间。
冗余:多次引用统一个JS文件。
预备知识
确保已安装Visual Studio 2010。Express版可能不支持此文涉及到的一些概念。
概述
大部分上述问题是由把JS或JS文件引用直接放到ASPX页面引起的。对几乎所有上述问题的解决方法是使用ASP.NET的内置功能来嵌入JS文件到一个DLL,然后动态引用这些文件。本文将演示这些功能,以及一些充分使用它们的技巧。接下来我们将逐步介绍该如何实现。
开始
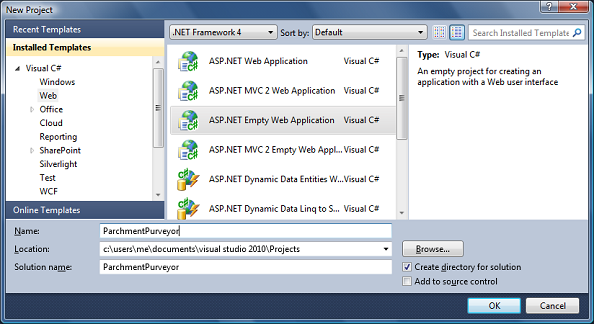
第一步,启动Visual Studio 2010,并新建一个名为ParchmentPurveyor的空Web程序。

接下来添加一个窗体:Default.aspx,并添加一些简单的HTML代码。大致如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ParchmentPurveyor.Default" %>

