移动化是未来大趋势,做任何互联网项目都必须将移动战略放在一个很重要的位置上,对于回声来说也不例外。尽管回声现阶段仍然以文字为内容主要载体,也必须充分考虑到移动端的使用场景和体验。
一般来说,社区网站的移动化策略有三种:1) 开发并提供原生的app;2) 制作专门的移动版网站,也就是Web app;3) 采用响应式技术,用一套代码、一个网站来适配不同的终端。我们权衡再三,最后选择了采用响应式设计技术。
响应式设计是最近两年比较流行的一种前端开发技术,相对而言,在国外应用的更加普遍,在国内则被使用的较为保守。它的特点是只需一套代码就可以良好支持PC、平板和手机等不同终端的访问。
其实响应式设计的原理很简单,其核心包括:1. 流失的网格布局;2. 通过media query分辨率侦测来输出不同的样式;3. 自适应的内容元素(如图片)。这篇文章的重点不是技术细节的探讨,而是从宏观的角度来探讨响应式设计的优势、劣势及应用场景,并分享一些我们在使用响应式技术开发回声过程中的经验和思考。
回声采用响应式设计,主要出于以下几方面考虑:
1) 提高开发的专注性
若要追求最强的性能和最佳的用户体验,Native app仍然是不二的选择,但是开发Native app所需的成本也很高,特别是针对各种主流的平台需要分别开发和测试。回声的团队规模很小,而且还是从零开始,若一开始就同时投入网站和原生app的开发,不仅会将项目的周期拉长,而且由于需求的不确定性,还要承担很高的需求变更风险。采用响应式设计,可以让我们在有限的资源条件下,将所有精力都集中在开发和维护一套核心代码之上。
2) 降低长期的维护成本
如果选择开发专门的移动版网站,虽然初始难度不大,但从长期来讲,追加新功能时都需要同时兼顾两套代码,维护成本比较高。虽然从我们采用响应式设计的结果上看,还是显著增加了前期的开发成本,但是对于今后的网站维护而言,可以长期保持移动端和PC端功能的一致性,而不必每次为Web站点增加功能时都需要额外考虑Mobile站点。
3) 基于站点的自身特性
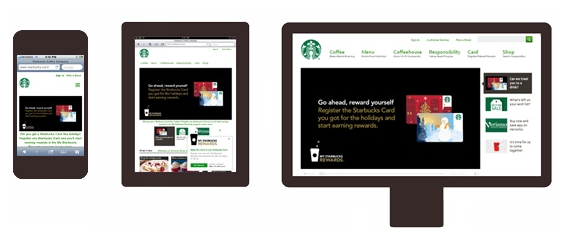
一般来说,响应式设计非常适合以内容为主的网站,在国外,应用响应式设计的典型案例有:星巴克、smashingmagazine、Sony等。响应式设计意味着页面的URL在移动端和PC端可以保持统一,不必通过判断终端的类型而频繁进行URL跳转,对于SEO有着很大的好处,也更加方便社交网站的分享和传播。例如,回声在微信朋友圈中传播的内容网址与PC端是一致的,但在手机浏览器中打开时看到的是为移动终端优化过的界面。

(星巴克网站的响应式设计示例)
回声虽然也是以内容为主,但同时也有很多的交互操作,相对还是比较复杂的,这样规模的社区采用响应式技术进行构建,在国内并不多见,因此很多经验都需要在实践中摸索,下面就分享一些回声采用响应式设计中总结的经验:
1) 选择合适的框架作为起点
目前,市场上有很多响应式设计的综合框架,如Bootstrap,Zurb Foundation等。像Bootstrap这样著名的响应式设计框架,拥有搭配好的视觉风格,并集成了很多常用的组件,让你可以快速上手构建一个完整的网站。
但是如果你的网站的风格比较具有个性(与Bootstrap的默认风格差异较大),且希望对底层代码有更高的掌控,那么可以和回声一样,选择html5boiler这样更基础的开发框架作为起点,其中所包含的基础CSS和JS库,使得你可以更轻松的基于Web标准进行开发,而无需担心旧版本浏览器对HTML5的支持问题以及各种不同浏览器渲染效果统一性问题。Yahoo!新推出了一个名为Pure的轻量级响应式设计框架,也是一个不错的选择。
2) 产品设计思路的转化
PC互联网时代设计移动产品的思路,往往是以PC网站为核心,先设计PC网站,然后在此基础上针对移动终端进行功能降级。但我们在实际执行时往往会忽视移动端,在PC网站中使用很多新技术并追求最佳的视觉和交互体验,这会导致在实现功能降级时变得十分困难,最终不得不在用户体验方面进行削弱,这是一个十分痛苦的过程。
在最近流行的Mobile First理念中,强调在进行产品设计时,应该优先考虑移动端的呈现效果,然后再渐进式升级(Progressive Enhancement)到PC端,这样做的好处,是可以强迫我们将移动终端放在至少与PC同等重要的位置上去考虑。相对而言,从移动端到PC端的渐进式升级是一个更加愉快的过程,因为我们可以专注于思考如何让网站的使用体验在PC上变得更加出色,而不必面临功能削减的痛苦。
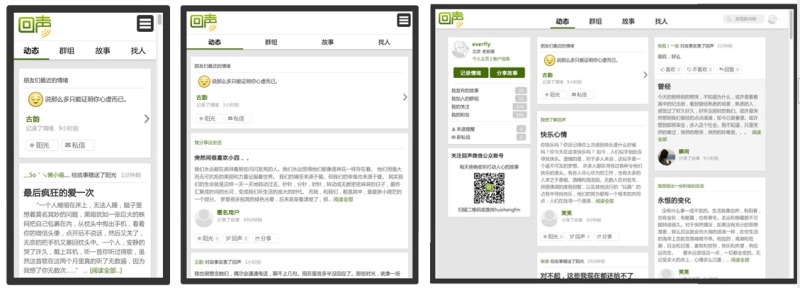
举个例子,以下是回声的会员首页在不同终端下的呈现效果:

我们在进行产品设计时,需要把握从宏观到局部的原则,先针对网站在不同终端上的表现进行全面构思,特别是页面布局、导航等宏观要素,既要适应不同终端的使用特性,又要考虑网站整体风格的统一性。
上图可以看出,为了适应响应式设计的要求,回声会员首页采取了流式布局+卡片式的处理方式,当使用不同终端浏览时,导航和内容布局都会有对应的变化,而整体风格又能保持良好的一致性。
为了保证小屏幕终端浏览时的体验,我们并没有强求PC端和移动端在内容上保持一致,而是进行了适当的取舍和重组,例如大屏幕左侧的个人信息模块在小屏幕中则被放在了滑出菜单中。
下面是回声一个群组页面的例子,各种屏幕尺寸下内容布局的差异体现的更加明显:

3) 选择适合的功能组件
为了追求速度,我们在开发回声时,使用了很多基于jQuery并支持响应式的开源组件,例如日期选择器使用了datepicker,新用户引导使用了Joyride,弹出模态窗口使用了Tinybox并进行了响应式的改进,使用这些成熟的开源组件可以大大节约项目开发的时间。
4) 充分利用调试工具
chrome和firefox浏览器都有很多可以支持响应式设计的扩展,能够方便的测试网页在不同屏幕分辨率下的显示效果。此外,安卓上的chrome浏览器还可以支持通过USB在PC上进行调试,具体可以参考相关的文档。
他山之石可以攻玉,回声在开发时还借鉴了不少优秀响应式网站的设计,并通过调试工具分析它们的代码实现,比如星巴克、Medium、Google Plus等,这些成熟网站的响应式设计实现对我们的设计思路和代码规划有很大的启发。
具体细节上的经验还有很多,这里就不赘述了,整个网站的功能开发持续了2个多月,结果还是比较满意的。目前,来自移动设备的访问流量大约占据了总访问量的1/4,更重要的是今后在增加新功能时可以同步支持移动端,而且我们还在此基础上封装了安卓版的移动应用,这其中,采用响应式设计的决策功不可没。
不过,我们在开发回声的过程中也发现了响应式技术的一些问题和弊端,以下是我们的一些发现和对策:
1) 加载额外的内容影响手机端的访问速度
世事无绝对,一套程序兼容不同终端是响应式设计的优势,但这也会导致HTML和CSS文件中需要包含用于各种屏幕分辨率的内容和代码。也就是说,即使通过手机访问,人们也不得不花费更多的等待时间来下载用于PC站点上显示的内容和样式。
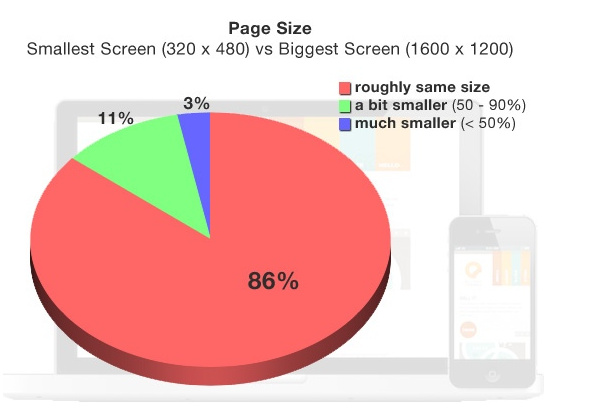
去年,Akamai的产品架构师Guy Podjarny测试了采用响应式设计的347个网站,他发现这些网站的内容大小和加载速度在不同终端上的表现几乎相同。这种状况对于要承受落后网速和高昂费用的中国手机互联网用户来说,意味着用户体验的降低。

为了改善这一点,我们采用了一些对应的策略,比如:针对消耗流量较大的图片,我们为移动设备专门生成了小尺寸缩略图,这样用户就无需在移动设备上加载大尺寸、高清晰度的图片;针对Javascript和CSS文件,我们采取了缓存和压缩机制,保证了用户在内容无更新时无需重复下载,并且通过网络传输的内容尽可能小。
2) 响应式设计初期实现的复杂度高
虽然响应式技术本身并不复杂,但是要想良好的兼容各种尺寸的终端,需要投入的额外时间和精力并不少。回声初步估计为此付出的开发成本要达到30%以上,单纯从一次性的开发成本上讲,未必比开发单独的webapp节省多少。是否采用响应式设计,实际上是一个眼前利益和长期利益的平衡问题,换言之,我们付出了较高的初期实现成本,换来的是网站长期维护的便利性。
设计响应式网站比普通移动站点更加需要良好的架构规划,特别是要在保证访问速度和用户体验的前提下。例如,为了优化网站访问速度,现在流行“条件加载(conditional loading)”的方式,即在同一个URL下根据不同的访问终端加载不同的内容和样式。
3) 令人头疼的浏览器适配问题
IE8以下的旧版本浏览器不支持mediaquery的机制,所以不能够应用响应式技术,对HTML5的支持也不够好,兼容起来有很大困难。回声这次为此而放弃了在PC上兼容内核在8.0以下的IE浏览器,当这部分用户访问回声时会跳转到浏览器升级的提醒页面。但由于在中国IE6仍然有一定比例的人群,从流量上看还是有一定的损失,这也算是我们采用响应式设计,向移动端倾斜所必须付出的代价了。
4) 用户体验优化难度高
由于在开发时要兼顾各种不同屏幕分辨率的终端,不能像开发单独的移动网站那样做到毫无负担。诸如JQuery Mobile这样的移动网站开发框架,为了模拟原生app的效果而引入了许多特效,开发者调用起来也非常简单,相对而言,响应式设计还是更加适合比较平实、简洁的内容型网站,在追求炫酷的效果方面并没有优势。
回声在优化用户体验方面引入进行了很多努力,例如:我们在全站的列表页面中广泛使用了内容的异步加载机制,并支持当页面滑动到底部时动态加载更多内容。此外,我们还通过浏览器的本地存储(Local Storage)来记录用户上一页的打开位置,当用户通过浏览器回退时,可以快速定位到之前的位置,这些细节的优化都使得通过手机访问回声可以获得比较流畅的使用体验。
5) 功能上的局限性
响应式设计本质上也是一种webapp,与原生应用相比,在利用手机的特性上存在先天的不足,比如拍照和图片上传、录音功能、地理定位等,若你的产品对于用户体验和性能的要求极高,或需要用到一些HTML5不能良好支持的手机原生特性,那么建议还是优先考虑开发原生app。
到目前为止,响应式设计在国内还是一个颇具争议的话题,相对于原生app,响应式设计在国内的大规模应用还比较少。其实,响应式设计与移动网站及原生app之间,从技术本身并无高下之分,只有适应的场景不同。与其停留在争论之中,不如充分充分了解响应式技术的特点,并将其应用到适当的项目中。以上是回声在进行响应式设计时积累的一些经验,希望能够带给大家一些有益的启发。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






