Flex 弹性布局
- 高洛峰原创
- 2016-11-02 15:10:191562浏览
多行自适应,多列自适应,间隔也能自适应,任意对齐

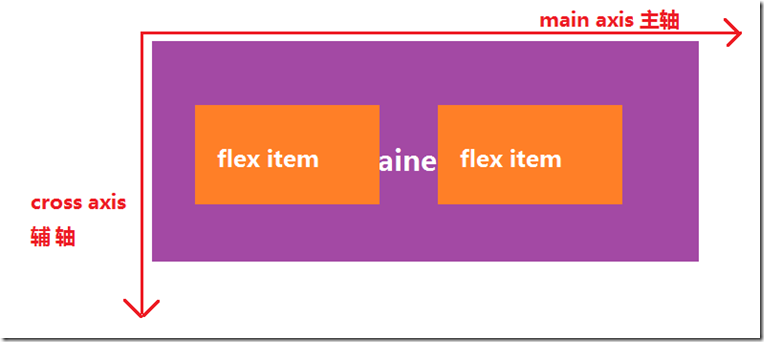
创建弹性容器 flex container
display: block | inline | inline-block | none | flex
弹性元素 flex item
是不是flex container 弹性容器中所有的子元素都是 弹性元素呢?
不是的,只有弹性容器,在文档流中的直接子元素(不包含孙子元素 )才是弹性元素。
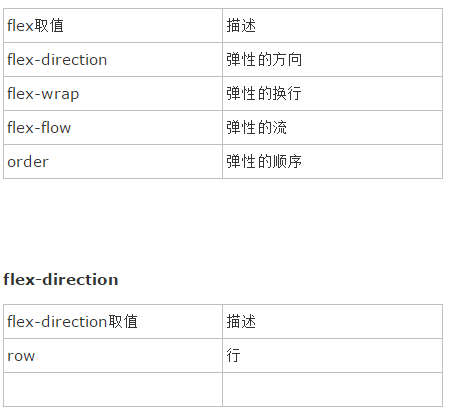
flex 布局特性
排列方向

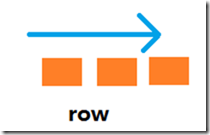
row

row-reverse

column

column-reverse

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

