css3中filter的各种特效
css3中的filter属性可以说是简单易用且强大,这些效果作用在图片上实现一些特效(也可以作用在vidio上,此处只讨论图片特效)。
浏览器兼容性
目前各大浏览器对于css3的兼容已经非常好了,最新版本都可以支持css3,老版本的ie9以下的还是不支持,不过这不是重点,微软都准备放弃这些老古董了。另外ie的滤镜也是可以做到的,会另加讨论。
现在规范中支持的效果有:
grayscale 灰度 值为0-1之间的小数
sepia 褐色 值为0-1之间的小数
saturate 饱和度 值为num
hue-rotate 色相旋转 值为angle
invert 反色 值为0-1之间的小数
opacity 透明度 值为0-1之间的小数
brightness 亮度 值为0-1之间的小数
contrast 对比度 值为num
blur 模糊 值为length
drop-shadow 阴影
用法是标准的CSS写法,如:
-webkit-filter: blur(2px);
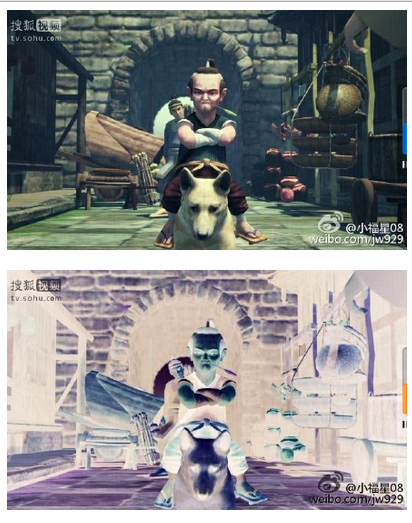
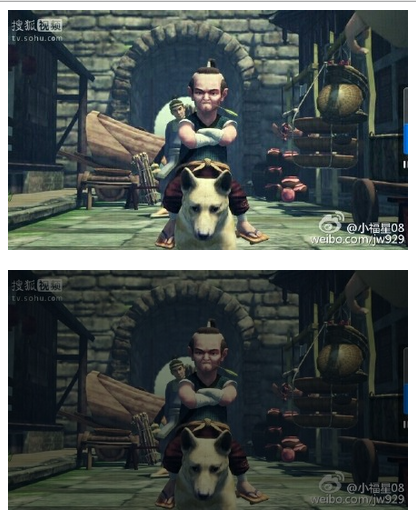
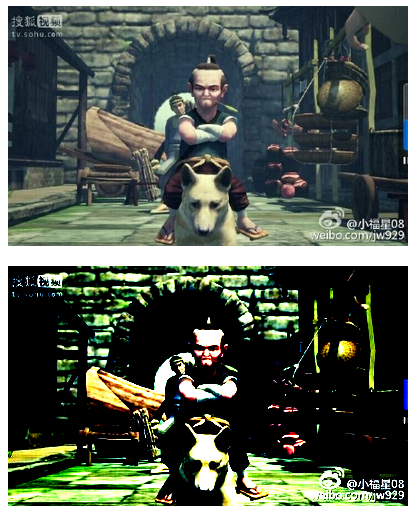
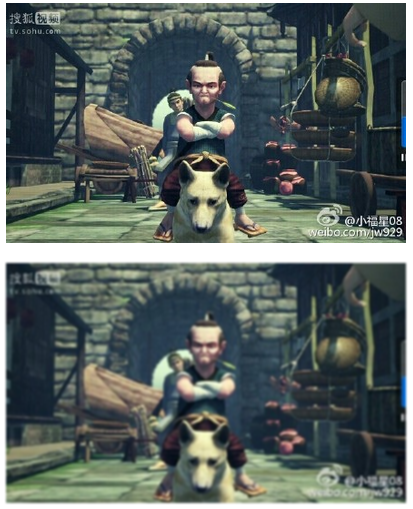
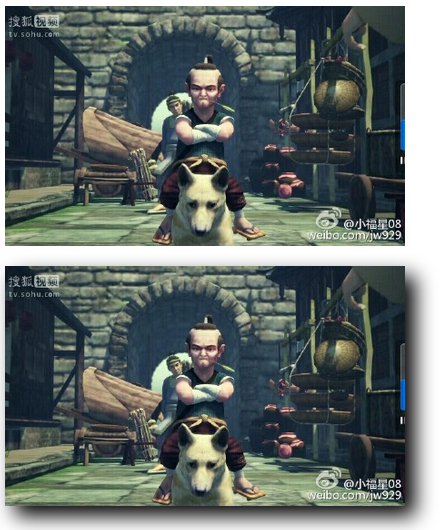
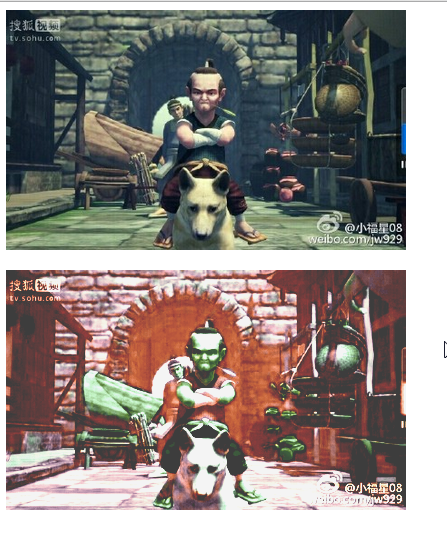
测试浏览器为chrom浏览器44.0版本,示例图片中上方为原图,下方为加fifter效果后的图片。
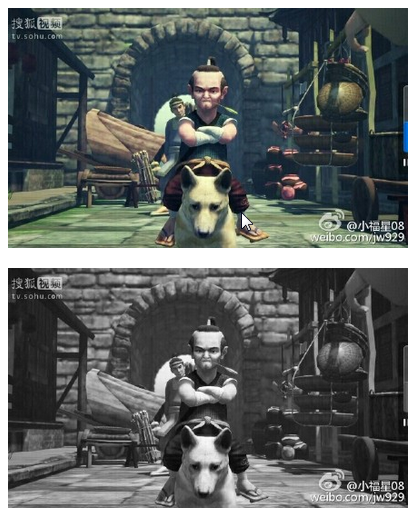
grayscale灰度
如果使用该效果参数里没值的话将会以100%来渲染,取值0-1之间为不同的灰度。下面实例为100%的渲染:-webkit-filter:grayscale(1) ;

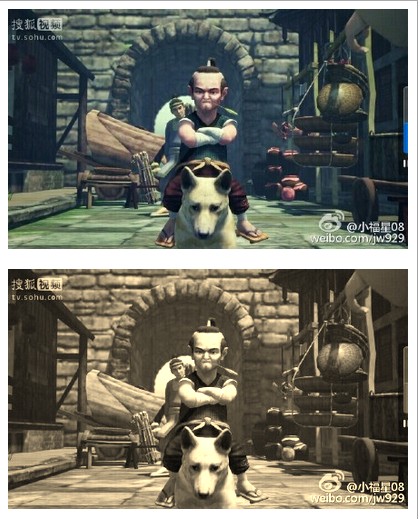
sepia
褐色,就是美图秀秀里有个怀旧功能的那种效果,取值也是0-1,-webkit-filter:sepia(1) ;

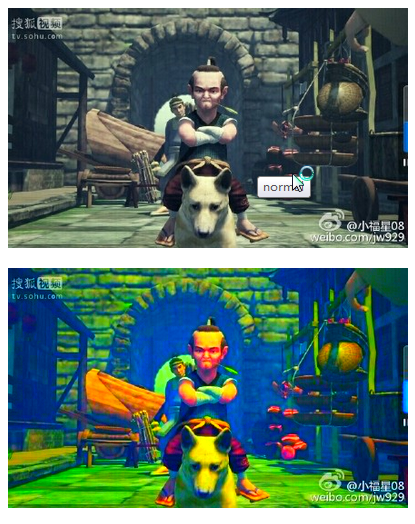
saturate饱和度
该属性改变图片的饱和度,取值范围为数字即可,默认值100%,示例为800%:-webkit-saturate(6) ;

hue-rotate色相旋转
hue-rotate用来改变图片的色相,默认值为0deg,取值为angle,示例:-webkit-filter:hue-rotate(180deg)

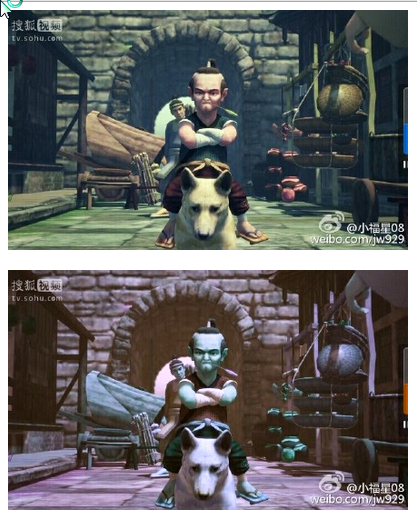
invert反色
invert的效果就和照片底片有点相似,示例:-webkit-filter:invert(1)

opacity透明度
这个属性经常遇到,示例:-webkit-filter:opacity(0.3)

brightness亮度
改变图片的亮度,默认值为100%,示例:-webkit-filter:brightness(0.5)

contrast对比度
这个属性取值和饱和度saturate类似,示例500%:-webkit-filter:contrast(5)

blur模糊
这个属性改变图片的清晰度,默认值为0,示例:-webkit-filter:blur(1px)

drop-shadow阴影
这个类似于box-shadow,给图片加阴影,示例:-webkit-filter:drop-shadow(10px 10px 10px #000)

当然,添加多个属性也是可以的,示例:-webkit-filter:saturate(10) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(2.5) invert(0.2) brightness(1.2);

 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Linux新版
SublimeText3 Linux最新版






