照片各部分的彩色与黑白交替更换_图象特效
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 19:19:381489浏览
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
我们先看看代码
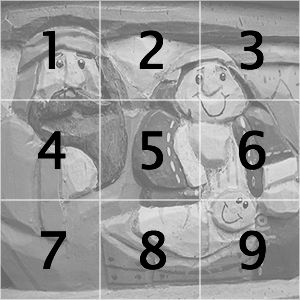
是不是非常简单,而我们所用到的图片也仅仅是下面的2张而已


现在我们来分析 background-position 的用法:A元素一开始的时候背景位置设置成 background-position:500px 500px,而它的大小仅只有100px*100px而已,所以A标签下的所有背景都超过了可视范围无法显示,我们一开始看见的黑白照片就是UL的背景图象。接着当鼠标移动到A元素上的时候,再根据每个A元素所处的位置来分别为他们设置背景的移动大小,这样就形成上面的黑白图片交替效果。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

