JS实现上下左右对称的九九乘法表_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:14:302137浏览
九九乘法表使用很多种语言都可以实现。本文讲述JavaScript中常用的两种循环(For、While)来完成这四种对称的九九乘法表,这个例子是一个练习循环基础很好的方法,由于排版上对不整齐,因此循环了一个表格。
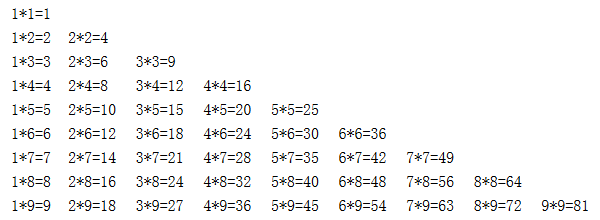
一、左下角为度的梯形乘法表:
For循环代码
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循环代码
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");
示例图

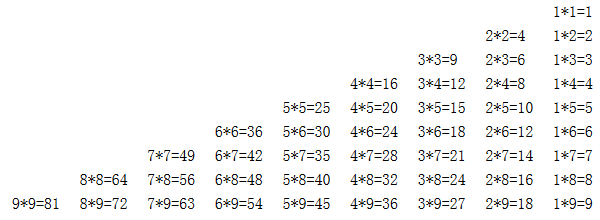
二、右下角为度的梯形乘法表:
For循环代码
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var n=i; n<; n++){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循环代码
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var n = i;
while(n<){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");
示例图

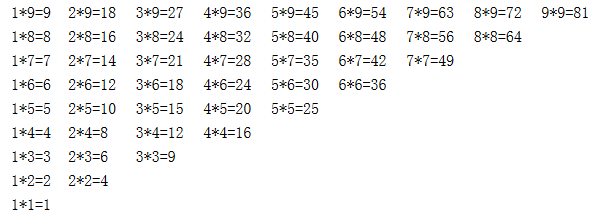
三、左上角为度的梯形乘法表:
For循环代码
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循环代码
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");
示例图

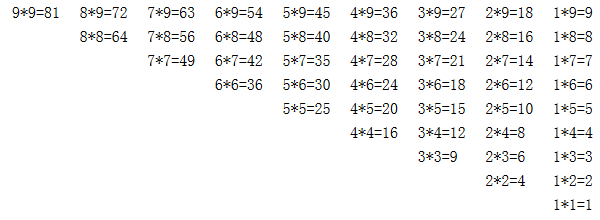
四、右上角为度的梯形乘法表:
For循环代码
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循环代码
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");
示例图

以上内容是本文给大家分享的JavaScript中常用的两种循环(For、While)来完成这四种对称的九九乘法表,希望对大家有所帮助!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

