ExtJS 2.0实用简明教程 之ExtJS版的Hello_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 18:53:261141浏览
复制代码 代码如下:
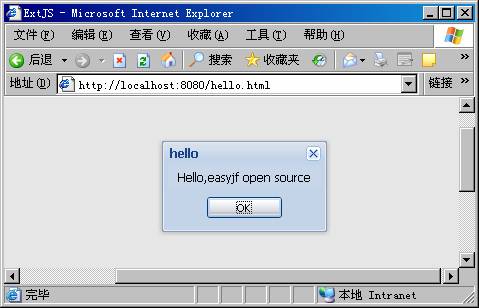
<script> <BR>Ext.onReady(function() <BR>{ <BR>Ext.MessageBox.alert("hello","Hello,easyjf open source"); <BR>}); <BR></script>

进一步,我们可以在页面上显示一个窗口,代码如下:
复制代码 代码如下:
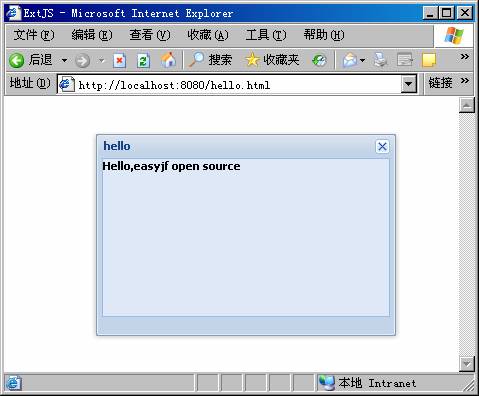
<script> <BR>Ext.onReady(function() <BR>{ <BR>var win=new Ext.Window({title:"hello",width:300,height:200,html:'<h1>Hello,easyjf open source'}); <BR>win.show(); <BR>}); <BR></script>
在浏览hello.html,即可得在屏幕上显示一个窗口,如图xxx所示。

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

