ExtJS GTGrid 简单用户管理_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 18:50:531178浏览



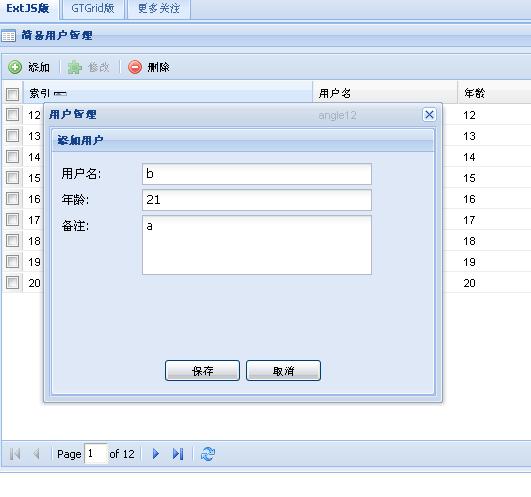
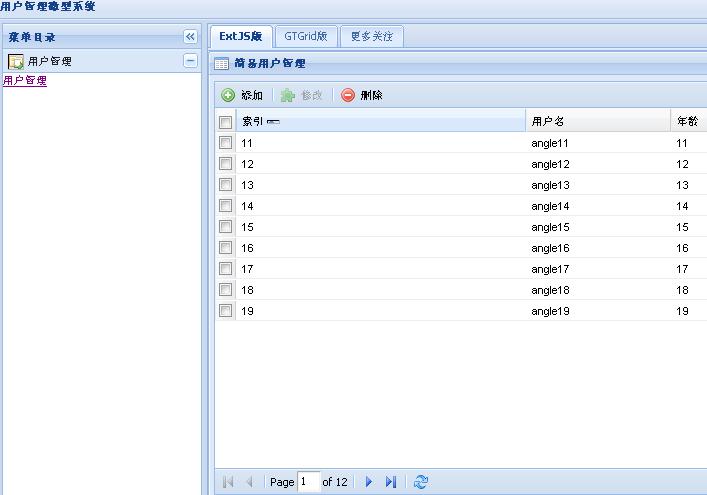
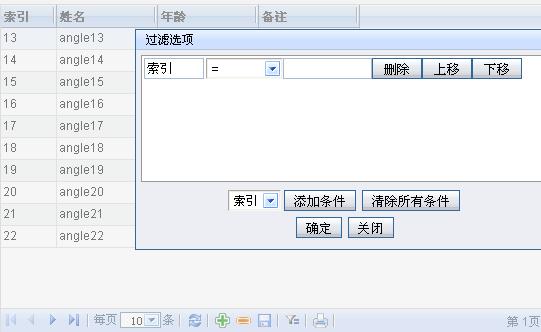
部分源码:
复制代码 代码如下:
;
<头>
<脚本类型=“text/javascript”src=“js/ext-2.2/ext-all.js”>
.x-panel-body p {}{
margin:5px;
}
.x-column-layout-ct .x-panel {}{
margin-bottom:5px;
}
.x-column-layout-ct .x-panel-dd-spacer {}{
margin-bottom:5px;
}
.settings {}{
background-image:url(js/ext-2.2/shared/icons/fam/folder_wrench.png) !重要;
}
.nav {}{
background-image:url(js/ext-2.2/shared/icons/fam/folder_go.png) !重要;
}
.icon-grid {}{
背景图像:url(js/ext-2.2/shared/icons/fam/grid.png) !重要;
}
#button-grid .x-panel-body {}{
边框:1px 实心 #99bbe8;
边框顶部:0 无;
}
.add {}{
背景图片:url(js/ext-2.2/shared/icons/fam/add.gif) !重要;
}
.option {}{
背景图片:url(js/ext-2.2/shared/icons/fam/plugin.gif) !重要
}
.remove {}{
背景图片:url(js/ext-2.2/shared/icons/fam/delete.gif) !重要
}
.save {}{
background-image: url(js/ext-2.2/shared/icons/save.gif) !重要;
}
<脚本>
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

