JQuery UI皮肤定制_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 18:49:021082浏览
http://jqueryui.com/themeroller/
进入此页面便可以定制自己的UI皮肤了

进入此页面便可以定制自己的UI皮肤了

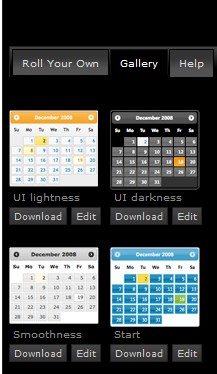
如上图,在网页的左侧的tab栏上单击Gallery选项,便会在下方列出Jquery官方提供的皮肤,点击任意一套皮肤下面的Edit便会跳到Rool Your Own,在你选中的皮肤基础上便可定制出自己想要的皮肤,定制过程是所见即所得,所有用起来很方便,定制完后,点击Rool Your Own下方的Download theme跳到下载页面,

在下载页面右侧点击Download按钮就可以把皮肤下载到自己的机器上,在下载之前你可以选择下载1.7.2版的还是1.6版的,页面中还有其它选项,可以有选择的下载各个UI插件的皮肤样式,比如说Dialog、Tabls等,一般全选,不然就没意义了。下载后我们会得到一个jquery-ui-1.7.2.custom.zip压缩包,解压后,定制的皮肤文件在"下载文件夹jquery-ui-1.7.2.custom\development-bundle\themes\custom-theme"文件夹下。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

