JS 文件本身编码转换 图文教程_javascript技巧
- WBOY原创
- 2016-05-16 18:44:50974浏览
在百度、谷歌上一搜,大家都是说通过JAVA后台处理来解决编码问题,试问,这样能解决JS文件本身的编码问题吗?
之所以提出JS文件本身编码问题,是因为JS文件的编码不同,造成了中文显示为乱码。
通常,在Eclipse中建立一个JS文件(含有中文),在Eclipse的编辑器中看到的中文都很正常,但是显示在网页上就是乱码,而我的页面全部都是采用UTF-8编码进行编码的,为此,我想到了,这可能是JS文件本身编码问题造成的。

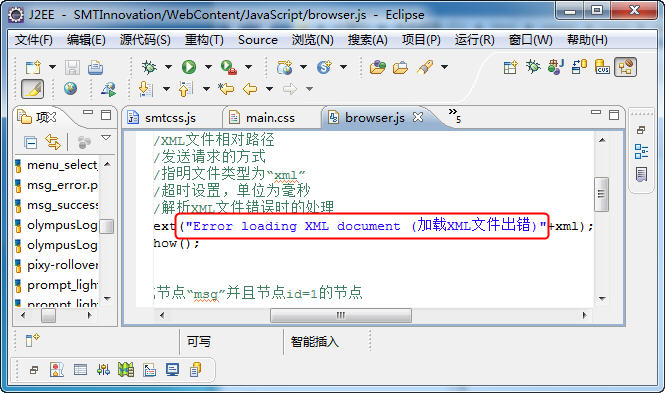
在Eclipse中,JS文件中的中文显示正常

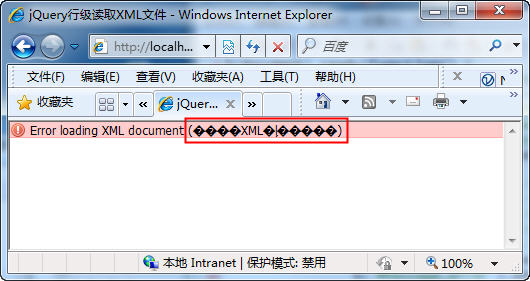
在网页中,中文却显示为乱码
我想到了这可能是由于JS文件本身编码问题所导致的,其实这是正确的。这里要用到一个小工具,叫NotePad2,翻译过来就是记事本第代,这个小工具很好用,绿色免安装,完全可以取代windows系统自带的记事本软件。它的下载地址是:http://download.csdn.net/source/1732849
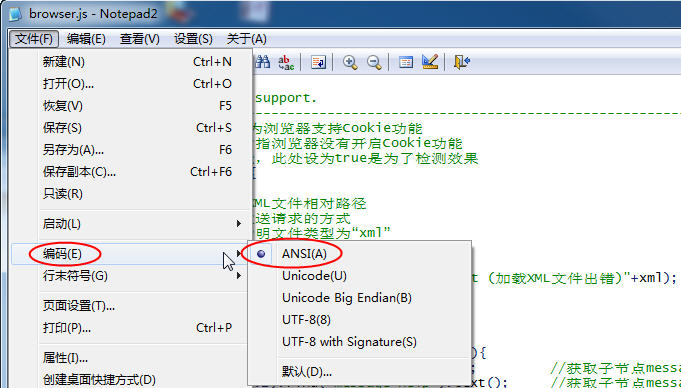
用NotePad2打开JS文件,查看JS文件的编码,发现JS文件的编码是ANSI,ANSI编码采用0x80~0xFF范围内的2个字节来表示1个字符。例如,汉字“中”在中文操作系统中,使用[0xD6,0xD0]这两个字节来存储。但是,不同的国家和地区制定了不同的ANSI标准,使得不同ANSI编码之间互不兼容。大家都知道,在中国,浏览器的编码要么是GBK或GB2312编码,要么是UTF8编码,当以ANSI编码的中文发送到网页上时,自然就显示为乱码了,所以这是问题的根本。

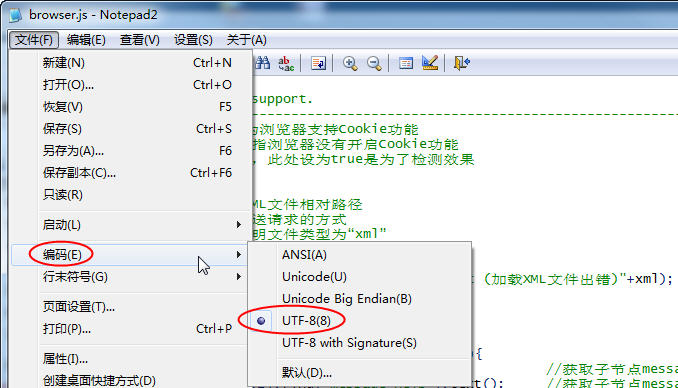
借助NotePad2软件,将JS文件的编码转换成UTF-8编码,因为UTF-8编码是计算机通用编码,能支持几乎所有国家或地区的语言文字,而且浏览器本身就支持UTF-8编码。

OK,再来看看在浏览器上的效果。显而易见,中文显示正常,乱码问题解决。并非像网上所说的“使用JS中的encodeURIComponent或encodeURI方法”,既复杂又难懂,还要经过复杂的编程,实在是不可取。

经我的测试,无论是使用新建文本文档然后将扩展名改成.js,还是用其他软件或工具创建的JS文件,用NotePad2软件打开查看编码,发现 JS文件的编码都是ANSI,因此我猜测,难道JS文件的默认编码是ANSI编码?当然这个我并没有去考证,在网上也没有相关的资料可以证明JS文件的默认编码是ANSI编码,仅个人猜测而已。
但是,至少,如果JS文件中的中文在网页上显示为乱码,不妨采用本文章中的方法来试一试,或许能解决使你很头疼的问题。

