JavaScript 自动完成脚本整理(33个)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 18:43:591309浏览
如果你也正准备在这方面提升自己网站的用户体验,下面为你准备了33个JavaScript自动完成脚本,当然还包括用Jquery实现的。
1. Proto!TextboxList (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
一个使用Prototype library开发具有autocomplete功能类似于Facebook的TextboxList控件。
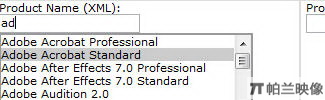
2. jQuery Autocomplete Plugin '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery插件易于集成到现在的表单中(Form)。
3. dhtmlxCombo '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
dHTMLxCombo是一个跨平台的,具有Autocomplete功能,支持Ajax的combobox。
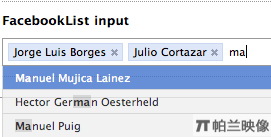
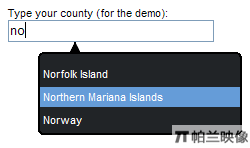
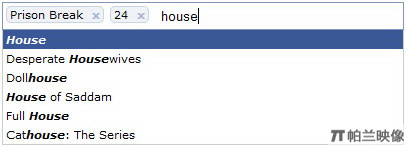
4. Facebook like Autocomplete (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
基于jQuery开发,类似于FaceBoox提供的AutoCompleter
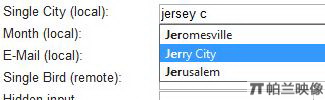
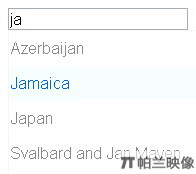
5. MooTools Autocompleter (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
利用MooTools开发,支持从本地对象获取数据或通过XHR取得Json或Xhtml。
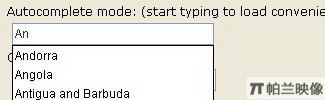
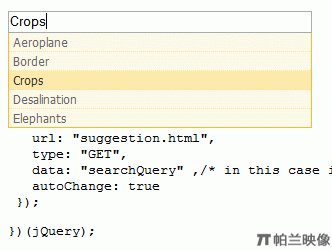
6. jQuery Autocomplete Mod (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。
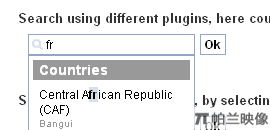
7. jqac '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
8. jQuery Tag Suggestion (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
类似于del.icio.us提供的tag suggesting功能。
9. Spry Auto Suggest (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
Spry Auto Suggest控件。Spry是Adobe公司针对目前越来越流行的Ajax技术而推出自己的Ajax框架。
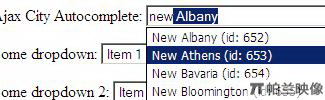
10. Autocomplete-jQuery ajax (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
利用jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
11. jQuery.Suggest '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
跨浏览器支持,基于jQuery开发的Autocomplete library。
12. Autocomplete- jQuery plugin '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。
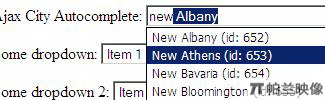
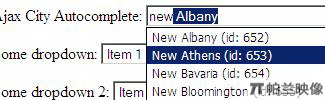
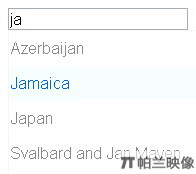
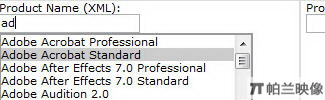
13. jQuery plugin: Autocomplete (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
自动完成输入框值让用户能够快速查找和过滤某些值。
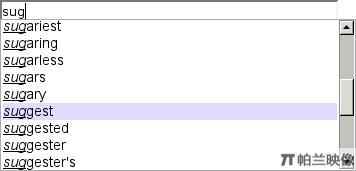
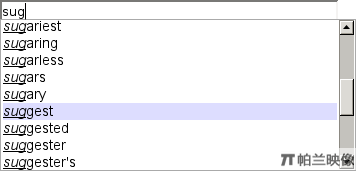
14. jSuggest '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
模仿Google Suggest功能的AutoComplete jQuery插件。
15. Control.Autocomplete '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
基于Mootools框架开发的Autocomplete控件。
16. ddcombobox '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
带AutoComplete功能的下拉选择框jQuery插件。
17. jQuery Live Ajax Search Plug-in
采用jQuery开发的AutoComplete控件。搜索结果展示框完全可以利用CSS自定义,内容展示是一个HTML页面。
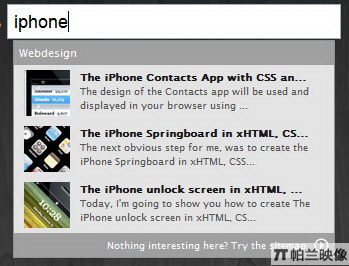
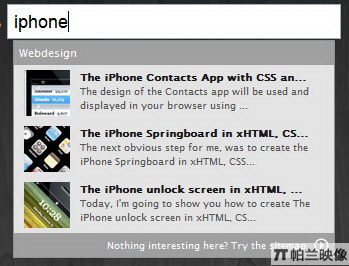
18. A fancy Apple.com-style search suggestion (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
这是一个使用HTML/CSS,jQuery,MySQL PHP等技术实现的Search Suggestion。
19. TextboxList (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
这个Mootools插件能够将普通的文本输入框,转换成拥有Autocomplete功能风格类似于Facebook的文本输入框。支持任意类型的数据源(XHR、Json)。
20. Autobox2 (演示地址)
Autobox2这个jQuery插件,可以用于创建类似于Facebook风格的AutoComplete控件。
21. MavSuggest (演示地址)
MavSuggest是一个采用Mootools框架实现的AutoComplete控件。MavSuggest只支持JSON格式的数据对象。服务端可以采用任意语言实现,服务端只需按要求输出相应的JSON对象即可。
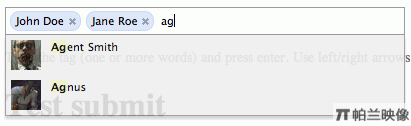
22. Tokenizing Autocomplete Text Entry (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
一个jQuery插件能够让用户从一个预设的列表中,选择多个项目。并提供Autocompletion功能来帮助用户搜索项目。支持通过CSS控制和定制布局。能够缓存搜索结果减少服务器加载次数。支持用鼠标或键盘来选择项目。提供平滑的动画数据加载效果。
23. AutoComplete-JQuery (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery插件易于集成到现在的表单中(Form)。
24. jQuery Autocomplete Mod '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。
25. jqac (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
26. Spry AutoSuggest '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
Spry Auto Suggest控件。Spry是Adobe公司针对目前越来越流行的Ajax技术而推出自己的Ajax框架。
27. Autocomplete-jQuery ajax (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
利用jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
28. jQuery.Suggest (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
跨浏览器支持,基于jQuery开发的Autocomplete library。
29. Autocomplete- jQuery plugin '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。
30. MavSuggest (演示地址)
MavSuggest是一个采用Mootools框架实现的AutoComplete控件。MavSuggest只支持JSON格式的数据对象。服务端可以采用任意语言实现,服务端只需按要求输出相应的JSON对象即可。
31. 好友选择器 (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
用jquery 仿照开心网做的查找用户自动提示插件.
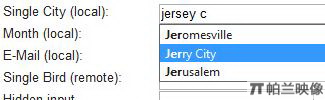
32. Flexselect '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery Flexselect 同样是一款下拉框提示插件,也就是大家所说的输入框提示。目前,jQueryFlexselect已经发展到v0.2版本,其用法千变万化,适用的场合也 越来越多,具体的用法最好阅读一下官方的文档。它可以与其它的输入框形成级联提示,比以往的几款提示插件功能更强大。
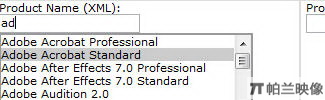
33. FlexBox '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
FlexBox 是一个 jQuery 插件用来显示动态下拉框,使用的是 JSON 格式的数据源。

