CutePsWheel javascript libary 控制输入文本框为可使用滚轮控制的js库_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 18:35:03906浏览
简介
实现类似于Photoshop控制面板输入文本数字的效果,所以名称叫做PsWheel。用于控制输入数字类型文本框实现鼠标滚轮上下滑动改变值,支持正整数、小数类型输入文本。
兼容IE/Firefox/Opera/Safari/Chrom
可定义滚动变化间隔值,支持整数、浮点数
双击恢复初始值
仅3.92K,压缩后2.67K
代码
复制代码 代码如下:
/*
* cutePsWheel JS
* Description:A js liabary which control the text type of input box can plus or minus value like Photoshop
* Author:walkingp
* Site:http://www.51obj.cn/
* E-mail:walkingp@126.com
* Last Modified:2010-2-5
*/
//Initial the wheel scroll event
var _orientValue=[];//orient value
var _interval=[];
var _length=[];
function InitScrollFunc(){
var eles=GetObj();
for(var i=0;i
(function(i){eles[i].addEventListener('DOMMouseScroll',function(e){e.preventDefault();e.stopPropagation();var direct=e.detaileles[i].addEventListener('dblclick',RestoreOrientValue,false);
eles[i].addEventListener('blur',RemoveScrollFunc,false);
//eles[i].addEventListener('mouseover',SetFocus,false);
}//W3C/Mozila
(function(i){eles[i].onmousewheel=function(){ScrollFunc(event,eles[i]);}})(i);//IE/Opera/Chrome/Safari
(function(i){eles[i].ondblclick=function(){RestoreOrientValue(eles[i]);;}})(i);
(function(i){eles[i].onblur=function(){RemoveScrollFunc(eles[i]);;}})(i);//Remove the wheel scroll event
(function(i){eles[i].onmouseover=function(){SetFocus(eles[i]);}})(i);
/*Initial the value array*/
if(eles[i].value!=""){
_orientValue.push(eles[i].value);
}else{
_orientValue.push(0);
}
if(eles[i].getAttribute("interval")){
_interval.push(parseFloat(eles[i].getAttribute("interval")));
if(eles[i].getAttribute("interval").toString().indexOf(".")>0){
var __length=parseInt(eles[i].getAttribute("interval").toString().length) - parseInt(eles[i].getAttribute("interval").toString().indexOf("."))-1;
_length.push(__length);//get the length follow the decimal point
}else{
_length.push(0);
}
}else{
_interval.push(1);
_length.push(0);
}
}
}
/*set object focus*/
function SetFocus(obj){
obj.focus();
obj.select();
}
/*remove the wheel scroll event*/
function RemoveScrollFunc(obj){
if(document.removeEventListener){
obj.removeEventListener('DOMMouseScroll',ScrollFunc,false);
obj.removeEventListener('dblclick',RestoreOrientValue,false);
}else if(document.detachEvent){
obj.detachEvent('onmousewheel',ScrollFunc);
obj.detachEvent('ondblclick',RestoreOrientValue);
}
}
/*Restore the text box's orient value when double click event trigger*/
function RestoreOrientValue(obj){
var eles=GetObj();
for(var i=0;i
obj.value=_orientValue[i];
obj.select();
}
}
}
//core function
function ScrollFunc(){//for HTML DOM
var direct=0;
var e=arguments[0]||window.event;
if(window.event){
window.event.returnValue=false;
window.event.cancelBubble=true;//Stop event bubble
}
if(e.wheelDelta){
direct=e.wheelDelta>0?1:-1;
}
ScrollText(arguments[1],direct);
}
//reference by ScrollFunc
function ScrollText(obj,direct){
obj.focus();
var _value=0;
if(obj.value!=""){
_value=parseFloat(obj.value);
}
var eles=GetObj();
for(var i=0;i
if(direct>0){
_value+=_interval[i];
}else{
_value-=_interval[i];
}
obj.value=_value.toFixed(_length[i]);//calulcate the rounding result
obj.select();//set select status
}
}
}
//referenced function,only get the object which has the 'rel' attribute
function GetObj(){
var objs=document.getElementsByTagName('input');
var elements=[];
for(var i=0;i
elements.push(objs[i]);
}
}
return elements;
}
//Add the WheelScroll function
(function AddLoadEvent(func){
var _oldonload=window.onload;
if(typeof window.onload!='function'){
window.onload=func;
}else{
window.onload=function(){
_oldonload();
func();
}
}
})(InitScrollFunc);
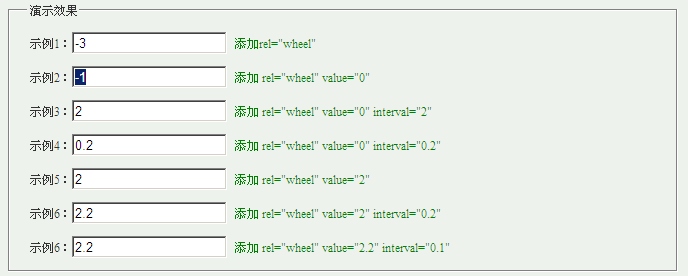
效果图

资源
点击预览 http://demo.jb51.net/js/cutePSWheel/demo.html
下载代码
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

