关于页面被拦截的问题_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 18:34:46947浏览
- ie


2. TT

3. maxthon

chrome , firefox 默认安装是没有页面拦截的, 都有一些对应的插件
测试的时候不能在本地测试, 要把页面放到http 服务器上。
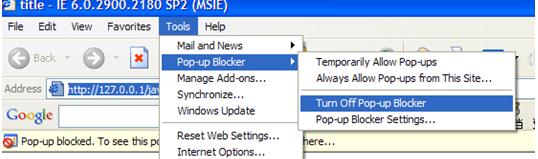
1. ie
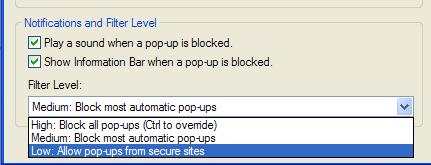
页面拦截设为高, 所有方式都无法在新页打开。
拦截设为中, window.open , 直接写的页面上, new 一个a click,以及form submit 都可以打开页面, timeout 不能打开页面。
拦截设为低, 以上几种方式都可以打开。
ie6 submit 方式后会在url 后加上 ? 如http://www.baidu.com/?
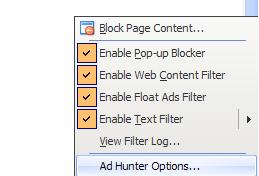
2. maxthon
不继承ie的拦截设置。
maxthon 支持一定时间的timeout open , 现在测试大概是850 ms, 以上几种方式在timeour 大于850 不能打开页面。
3. chrome
chrome不支持timeout open 的方式, 跟ie 的一致。
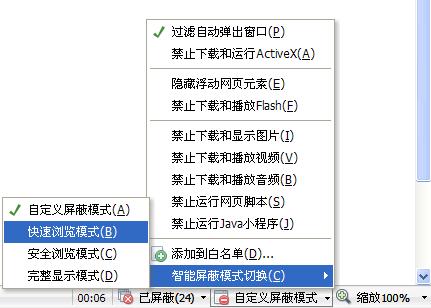
4. TT
TT 自定义屏幕模式下不能用脚本打开新页面。
5. firefox
firefox 默认的方式没有拦截, 以上方式都可以打开。
代码
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

