JQUBAR1.1 jQuery 柱状图插件发布_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 18:15:021248浏览
1.1版本修复了部分bug,同时新增以下功能:
1.可自定义坐标颜色
2.可自定义X,Y轴坐标名称
3.Y轴动态坐标自动建立
4.Y轴动态坐标值自动计算
5.插件样式升级
JQUBAR1.1使用方法:
1.引入Javascript文件及CSS文件:
(在html
复制代码 代码如下:
" rel="stylesheet" type="text/css" />
2.在html加入以下javascript代码:
复制代码 代码如下:
3.加入HTML代码:
复制代码 代码如下:
姓名模糊查询:
4.MVC2.0 C#代码:
复制代码 代码如下:
private NORTHWINDDataContext _Context = new NORTHWINDDataContext();
private decimal[] GetPricesByEmployeeId(int employeeId)
{
decimal[] result = null;
result = _Context.Orders.Where(o => o.EmployeeID == employeeId).Take(5)
.Select(oo => (decimal)oo.ShipVia).ToArray();
return result;
}
public JsonResult LoadData(string name)
{
var data = (from e in _Context.Employees.Take(10).ToList()
select new
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0);
}
return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
}
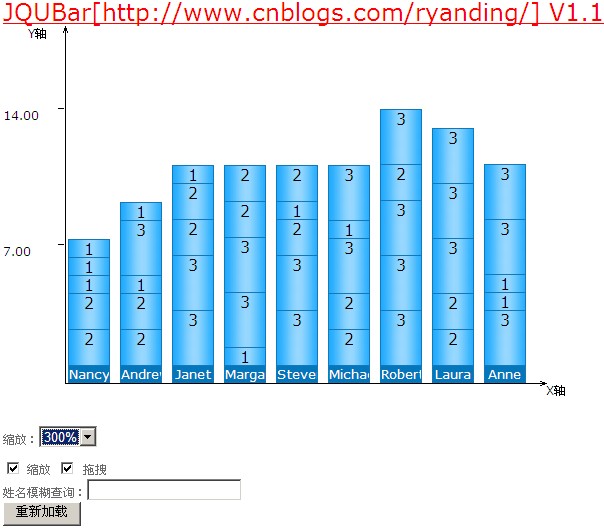
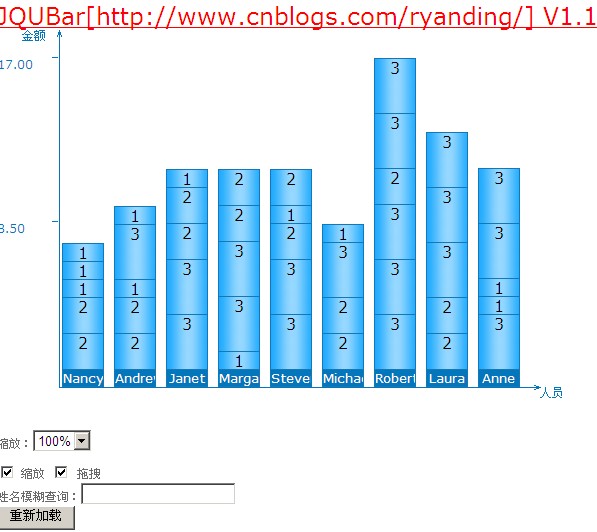
程序截图
图1:

图2:

注意事项
显示JQUBAR插件页面的html标准请使用 ,MVC2.0 C#代码使用NORTHWIND数据库。JQUBar1.1插件在这里下载。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

