Javascript实现鼠标框选操作 不是点击选取_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:05:321764浏览
本文实例为大家分享了Javascript实现鼠标框选操作,绝不是点击选取,供大家参考,具体内容如下
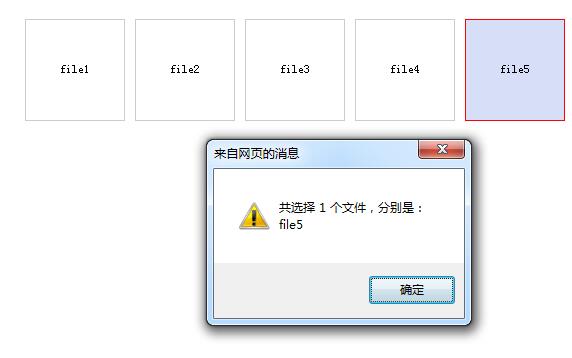
效果图:

代码:
<html>
<head></head>
<style>
body{padding:100px;}
.fileDiv{float:left;width:100px;height:100px;text-align:center;line-height:100px;font-size:12px;border:1px solid #ccc;margin-right:10px;margin-bottom:10px;}
.seled{border:1px solid red;background-color:#D6DFF7;}
</style>
<script type="text/javascript">
(function() {
document.onmousedown = function() {
var selList = [];
var fileNodes = document.getElementsByTagName("div");
for ( var i = 0; i < fileNodes.length; i++) {
if (fileNodes[i].className.indexOf("fileDiv") != -1) {
fileNodes[i].className = "fileDiv";
selList.push(fileNodes[i]);
}
}
var isSelect = true;
var evt = window.event || arguments[0];
var startX = (evt.x || evt.clientX);
var startY = (evt.y || evt.clientY);
var selDiv = document.createElement("div");
selDiv.style.cssText = "position:absolute;width:0px;height:0px;font-size:0px;margin:0px;padding:0px;border:1px dashed #0099FF;background-color:#C3D5ED;z-index:1000;filter:alpha(opacity:60);opacity:0.6;display:none;";
selDiv.id = "selectDiv";
document.body.appendChild(selDiv);
selDiv.style.left = startX + "px";
selDiv.style.top = startY + "px";
var _x = null;
var _y = null;
clearEventBubble(evt);
document.onmousemove = function() {
evt = window.event || arguments[0];
if (isSelect) {
if (selDiv.style.display == "none") {
selDiv.style.display = "";
}
_x = (evt.x || evt.clientX);
_y = (evt.y || evt.clientY);
selDiv.style.left = Math.min(_x, startX) + "px";
selDiv.style.top = Math.min(_y, startY) + "px";
selDiv.style.width = Math.abs(_x - startX) + "px";
selDiv.style.height = Math.abs(_y - startY) + "px";
// ---------------- 关键算法 ---------------------
var _l = selDiv.offsetLeft, _t = selDiv.offsetTop;
var _w = selDiv.offsetWidth, _h = selDiv.offsetHeight;
for ( var i = 0; i < selList.length; i++) {
var sl = selList[i].offsetWidth + selList[i].offsetLeft;
var st = selList[i].offsetHeight + selList[i].offsetTop;
if (sl > _l && st > _t && selList[i].offsetLeft < _l + _w && selList[i].offsetTop < _t + _h) {
if (selList[i].className.indexOf("seled") == -1) {
selList[i].className = selList[i].className + " seled";
}
} else {
if (selList[i].className.indexOf("seled") != -1) {
selList[i].className = "fileDiv";
}
}
}
}
clearEventBubble(evt);
}
document.onmouseup = function() {
isSelect = false;
if (selDiv) {
document.body.removeChild(selDiv);
showSelDiv(selList);
}
selList = null, _x = null, _y = null, selDiv = null, startX = null, startY = null, evt = null;
}
}
})();
function clearEventBubble(evt) {
if (evt.stopPropagation)
evt.stopPropagation();
else
evt.cancelBubble = true;
if (evt.preventDefault)
evt.preventDefault();
else
evt.returnValue = false;
}
function showSelDiv(arr) {
var count = 0;
var selInfo = "";
for ( var i = 0; i < arr.length; i++) {
if (arr[i].className.indexOf("seled") != -1) {
count++;
selInfo += arr[i].innerHTML + "\n";
}
}
alert("共选择 " + count + " 个文件,分别是:\n" + selInfo);
}
</script>
<body>
<div class="fileDiv">file1</div>
<div class="fileDiv">file2</div>
<div class="fileDiv">file3</div>
<div class="fileDiv">file4</div>
<div class="fileDiv">file5</div>
<div class="fileDiv">file6</div>
<div class="fileDiv">file7</div>
<div class="fileDiv">file8</div>
<div class="fileDiv">file9</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

