根据json字符串生成Html的一种方式_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 17:44:001485浏览
文章说明:
本文介绍了根据Json串生成Html的一种方式(只是简单实现了文本框,密码框,下拉框)。只是觉得好玩才这样做,如果觉得没有任何价值,请忽略。不足指出希望各位大牛指点。后续将根据各位的指点继续完善。
功能说明:

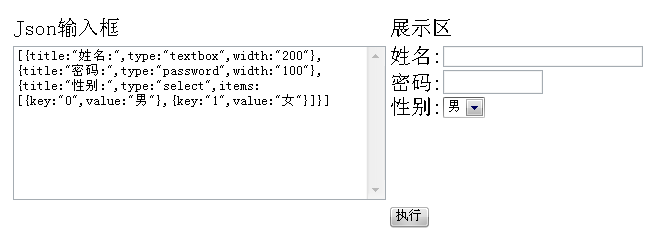
在左侧输入框中输入Json串,点击执行时根据输入的Json串在右侧展示区显示出相应的Html(使用Jquery1.4.4)
HTML:
JS代码:
$(document).ready(function () {
$("#btnExec").click(function () {
try{
var objList = eval($("#txtJson").val());
jsonToControl(objList);
}
catch(e){
alert("json格式错误");
}
});
});
function jsonToControl(jsonObj) {
$("#divShow").empty();
$.each(jsonObj, function (index, item) {
var control = null;
var title = $("");
switch (item.type) {
case "textbox":
control = createTextBox();
break;
case "select":
control = createSelect(item);
break;
case "password":
control = createPassword();
break;
//------------------------------
// 其它控件在这里加代码
//------------------------------
}
if (item.title != null) {
title.text(item.title);
}
if (control != null) {
control = setAttritube(control, item);
$("#divShow").append(title);
$("#divShow").append(control);
$("#divShow").append("
");
}
})
}
//设置控件的样式
function setAttritube(control, item) {
if (item.width != null) {
control.width(item.width);
}
//--------------------------------
// 其他样式在这里加代码
//--------------------------------
return control;
}
//创建TextBox
function createTextBox() {
return $("");
}
//创建密码框
function createPassword() {
return $("");
}
//创建Select
function createSelect(item) {
var c = $("");
if(item.items != null ){
$.each(item.items,function(index,i){
$("").appendTo(c);
})
}
return c;
}
非常感谢各位抽空看完。如果有任何意见或建议,请留言。
本文介绍了根据Json串生成Html的一种方式(只是简单实现了文本框,密码框,下拉框)。只是觉得好玩才这样做,如果觉得没有任何价值,请忽略。不足指出希望各位大牛指点。后续将根据各位的指点继续完善。
功能说明:

在左侧输入框中输入Json串,点击执行时根据输入的Json串在右侧展示区显示出相应的Html(使用Jquery1.4.4)
HTML:
复制代码 代码如下:
| Json输入框 | 展示区 |
| | |
| |
JS代码:
复制代码 代码如下:
$(document).ready(function () {
$("#btnExec").click(function () {
try{
var objList = eval($("#txtJson").val());
jsonToControl(objList);
}
catch(e){
alert("json格式错误");
}
});
});
function jsonToControl(jsonObj) {
$("#divShow").empty();
$.each(jsonObj, function (index, item) {
var control = null;
var title = $("");
switch (item.type) {
case "textbox":
control = createTextBox();
break;
case "select":
control = createSelect(item);
break;
case "password":
control = createPassword();
break;
//------------------------------
// 其它控件在这里加代码
//------------------------------
}
if (item.title != null) {
title.text(item.title);
}
if (control != null) {
control = setAttritube(control, item);
$("#divShow").append(title);
$("#divShow").append(control);
$("#divShow").append("
");
}
})
}
//设置控件的样式
function setAttritube(control, item) {
if (item.width != null) {
control.width(item.width);
}
//--------------------------------
// 其他样式在这里加代码
//--------------------------------
return control;
}
//创建TextBox
function createTextBox() {
return $("");
}
//创建密码框
function createPassword() {
return $("");
}
//创建Select
function createSelect(item) {
var c = $("");
if(item.items != null ){
$.each(item.items,function(index,i){
$("").appendTo(c);
})
}
return c;
}
非常感谢各位抽空看完。如果有任何意见或建议,请留言。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

