以随机顺序显示博客广告点
- Jennifer Aniston原创
- 2025-03-07 00:47:10189浏览
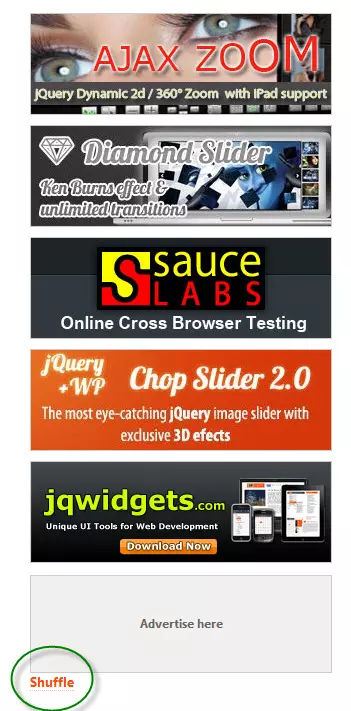
>此jQuery代码随机栏上显示的广告,以确保所有广告客户的公平曝光。 “洗牌”按钮提供了手动刷新选项。虽然可自定义,但该功能有效地随机将广告放置放置。 请查看右侧栏以进行现场演示!
>
代码:
// Function to display ads randomly on the jQuery Blog
(function($) {
var displayAds = {
ads: {
1: {
title: "jQuery UI Widgets for PC, Mobile & Touch",
href: "http://www.jqwidgets.com",
img: "jqwidgets.png"
},
2: "jQuery Chop Slider 2.0 - Stunning Image Slider!",
3: "Sauce Labs - Cross Browser Testing",
4: "Diamond Slider - Ken Burns Effect & Transitions",
5: "AJAX Zoom - Dynamic 2D/360° Zoom"
},
signupAd: {
title: "Advertise Here",
href: "http://www.jquery4u.com/advertise/"
},
shuffleAds: function(arr) {
for (var j, x, i = arr.length; i; j = Math.floor(Math.random() * i), x = arr[--i], arr[i] = arr[j], arr[j] = x);
return arr;
},
load: function() {
$('https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15bshuffle-ads').hide();
var adContainer = $('https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15bjq4u-sidebar-ads').empty(), adsArray = [];
$.each(this.ads, function(i, v) {
var adData = typeof v === 'string' ? { title: v } : v;
adsArray.push(`<a href="https://www.php.cn/link/43303a6b28a9ac364c40baec04aa5559'https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15b'%7D" rel="nofollow noopener" target="_blank"><div><img alt="以随机顺序显示博客广告点" src="https://www.jquery4u.com/images/ads/%24%7BadData.img%20%7C%7C%20''%7D" title="以随机顺序显示博客广告点"></div></a>`);
});
adsArray = this.shuffleAds(adsArray);
$.each(adsArray, function(i, v) {
adContainer.append(v);
});
adContainer.append(`<a href="https://www.php.cn/link/e1517246f55a92dc53dd2133ebb12837"><div>${this.signupAd.title}</div></a>`);
adContainer.append('<a href="https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15b">Shuffle</a>');
$('https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15bshuffle-ads').on('click', function(e) {
e.preventDefault();
displayAds.load();
});
$('https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15bshuffle-ads').show();
}
};
$(document).ready(function() {
displayAds.load();
});
})(jQuery);
>经常询问问题(FAQ):
>a:随机博客广告需要将随机函数纳入您的网站代码。此功能在每个页面负载上随机选择一个广告,以确保公平的广告曝光并有可能提高点击率。 请注意,这需要编码知识。
其他常见问题解答条目将类似地完善,重点是清晰度和简洁,同时保留原始含义。 这种方法在提高其可读性和整体质量的同时,保持原始内容。
以上是以随机顺序显示博客广告点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

