
>
请参阅codepen上的sitepoint(@sitepoint)的时间和树木演示。钥匙要点
- 首先在Adobe Illustrator CC 2014中创建Intographic的背景图形,以确保它适用于响应式布局,然后转换为SVG以供SVG用于Adobe Edge Animate CC2014。
- > >使用其响应缩放功能来确保设计适应各种屏幕尺寸。
- >开发诸如Edge Animate中的Timelinetrigger小部件之类的交互式元素,其中涉及创建图形,配置动画并通过编码添加交互性。 >
- >创建一个细节式小部件以显示其他信息,该信息在触发时会为视图而动画,从而增强您的信息图的用户参与。
- >集成JSON数据源以使用Edge Animate的功能将数据绑定到UI元素。
通过将交互式触发器绑定到详细信息面板,允许在用户操作上显示交互式数据,然后在浏览器中预览您的工作以确保跨设备的功能。
> - > Adobe工具:
- 本教程涵盖了一个简单的工作流程:
•Adobe Illustrator CC 2014
•Adobe Edge Animate CC 2014内容:
>步骤2:在Edge Animate CC 2014
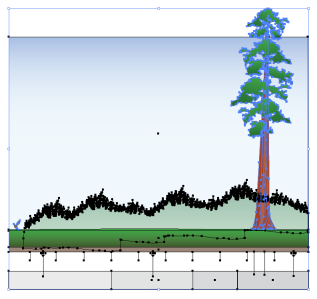
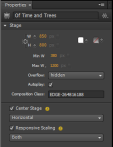
b。 花点时间探索设计。您可以看到该设计已完全实现,并且在某种程度上可以作为独立图形。尽管文本和时间轴触发器出现在模型中,但创建SVG文件时,您会省略这些层(请参见图3)。 您将在Edge Animate中添加文本和触发器。 图4:Illustrator a。 打开当前版本的Adobe Edge Animate CC 2014。您将使用新的响应缩放功能来创建一个设计,该设计将其大小缩放到屏幕尺寸的查看。 b。 选择文件>新文件,以创建一个新文件。使用名称Infography.html将文件保存到项目文件夹中。请注意,Edge Animate还将支持文件也添加到项目文件夹中。 c。 将属性面板中的阶段属性更新为以下(请参见图5): 遵循以下步骤构建Timelinetrigger窗口小部件: a。 选择椭圆工具,并绘制直径约30像素的圆。选择文本工具,然后在圆上方添加文本元素。确保文本元素层的名称是“文本”。 b。 选择圆圈和文本,右键单击,然后选择转换为符号。在“创建符号”对话框中,命名符号TimelInetrigger,取消选中自动播放时间表选项,然后按OK。 c。 请注意,圆和文本元素现在以单个分组对象的形式出现。双击该实例以输入其时间表。 d。 在这一点上,您已经离开了主阶段时间表,现在正在Timelinetrigger符号时间轴上工作。您可以使用舞台区域左上方的舞台链接导航回舞台。
>
>
b。 再次选择“切换引脚工具”,然后将时间轴标记拖到2.5秒标记。将椭圆的宽度和高度比例更改为100%,然后将文本的字体尺寸更改为属性面板中的原始大小。根据需要将图形放置。 c。 取消选择拨动引脚工具。 d。 选择新的动画跨度,然后单击“放松”按钮。选择轻松的弹性选项。 a。 将时间轴标记拖到1.5秒标记,然后单击插入触发按钮。请注意,触发图标出现在时间轴上,并且操作面板打开。 b。 单击“选项”部分下方的“播放”按钮,然后单击“停止”按钮(请参见图10)。 d。 关闭面板。 e。 在2.5秒标记处添加另一个停止操作。
b。 选择圆并在属性面板中将其不透明度设置为0。 c。 在属性面板中将圆层命名为“ hitarea”。您的时间轴在这一点上看起来应该像图11。
8。创建小部件实例并将其放置在时间轴上。 c。 复制并粘贴实例以创建八个实例。重命名时间表或元素面板中的实例,以便它们遵循命名约定“触发[n]”,其中[n]是0到7之间的数字。
b。 在操作面板中复制并粘贴以下代码:
步骤4:构建细节窗口小部件
一个。 使用文本工具在屏幕上绘制三个文本元素。使用以下字体尺寸将它们放置为图12: >步骤5:添加数据源
>
>
a。 在操作面板中返回到Timelinetrigger的创建COMENCOMPLETE代码。您可以输入Timelinetrigger的时间表并使用元素面板,也可以使用代码面板到达那里。 b。 在“单击”事件处理程序中复制并粘贴以下代码,在“句柄”函数中: >选择文件>在浏览器中预览以预览您的工作。如果您遇到问题,将您的工作与完成的文件进行比较。
> 是的,是的,Adobe Edge Animate允许您导入外部资产,例如图像,音频文件甚至其他HTML文件。可以通过选择“导入”来通过“文件”菜单完成。然后,您可以导航到要导入的文件并选择它。 Adobe Edge Animate允许您通过单击该应用程序在应用程序中直接预览信息图工具栏中的“预览”按钮。这将打开一个新的浏览器窗口,您可以在其中看到信息图表的外观和在真实的网络环境中的表现。 >我可以使用Adobe Edge动画创建其他类型的Web内容? >我是否需要知道如何代码来使用Adobe Edge Animate? >
该教程从头到尾创建信息图表:>步骤1:在Illustrator CC 2014
中创建背景图形
步骤3:构建Timelinetrigger窗口小部件
a。 从创意云下载并安装Adobe Illustrator CC 2014和Adobe Edge Animate CC 2014。
 图2:Infography_project文件夹和提供的文件
图2:Infography_project文件夹和提供的文件
a。 打开位于所提供文件的资产文件夹中的Infoprapon-Design.ai文件。双击启动Adobe Illustrator CC 2014的文件。
按照以下步骤进行布局: c。 隐藏或锁定文本,触发和播放按钮层,然后选择树和背景层上的所有剩余图形(见图4)。 在下一步创建构图之后,这些图形将成为您的背景。
c。 隐藏或锁定文本,触发和播放按钮层,然后选择树和背景层上的所有剩余图形(见图4)。 在下一步创建构图之后,这些图形将成为您的背景。
1。设置响应式构图。
•标题:时间和树木
•W:850
•H:800
•最小W:380
•最大W:1200
•中心舞台:检查,水平
•响应迅速的缩放,检查,两者都

一个。 返回Illustrator,并确保您选择的树和背景层上都有所有图形。将图形复制到剪贴板。
b。 返回到Edge动画,然后将图形粘贴到舞台上。请注意,出现一个对话框,要求您提供所得SVG文件的名称(请参见图6)。输入名称background.svg,然后按OK。

一个。 使用Edge Animate中的文本工具在背景图形上方添加文本。 (如果愿意,您可以从已完成的项目文件中复制文本。)在我的模型中,我只是使用Arial(或sans)字体,但是您可以在此处添加Web字体或您自己的字体选择。
字体尺寸如下:
标题:48 pt。
标题:21分。
4。保存文件。 步骤3:构建Timelinetrigger窗口小部件
步骤3:构建Timelinetrigger窗口小部件
1。创建小部件图形和符号。
2。添加标签以将时间轴分为各节。>
a。 在接下来的步骤中,您将使用时间轴工具来将动画状态添加到小部件。查看图9,以熟悉时间轴面板上的工具名称和位置。
3。添加翻转状态动画。 图9:时间表工具
图9:时间表工具
a。 将时间轴标记拖到1秒标记,然后单击“切换引脚”按钮选择它。请注意,蓝色引脚图标出现在时间轴标记上。
4。添加推出状态动画。
a。 取消选择拨动引脚工具,然后将时间表标记移至2秒标记。
5。沿时间表添加停止操作触发器。

a。 选择椭圆工具,然后在其他图形上方绘制一个圆圈。
 >将代码添加到符号以控制状态。
>将代码添加到符号以控制状态。
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>b。 将现有的TimelInetrigger实例定位在时间轴图形的左边缘。
a。 在编辑舞台时间轴时,请单击“元素”面板中舞台元素旁边的“打开操作”按钮。选择“构图”事件。
10。保存文件。<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
从本质上讲,您刚刚学到的模式是一种在Edge Animate中创建按钮和元素的简便方法。您将返回在步骤6的时间轴触发器上工作。
接下来,您将创建一个显示详细文本的第二个小部件(请参见图12)。这次,您将使用两个符号。一个将布局三个文本字段,而另一个将动画屏幕上和屏幕上的布局。
 遵循以下步骤构建小部件:
遵循以下步骤构建小部件:
标题:72 pt。
>标题:36 pt。
一个。 将以下标签添加到详细信息panelanimation时间轴:
2。 添加标签以在时间表中创建各节。
0.00:默认
0.01:show
0.02:hide
4。 添加节目状态动画。
一个。 在1秒和1.75秒之间设置动画。面板应从目标位置以下几英寸的起点进行动画。
b。 放松放松一下。
5。 添加隐藏状态动画。
一个。 在2秒和2.75秒之间设置动画。面板应从目标位置到上方几英寸的最终位置进行动画动画。最后,细节panelanimation时间表应该看起来像图13。
 >图13:完整的详细信息PANELANIMATION TIMENILE
>图13:完整的详细信息PANELANIMATION TIMENILE
保存文件。
在接下来的步骤中,您将导入数据源,并将所有小部件绑定在一起。
请按照以下步骤导入详细信息列表:>
3。 动作面板应该看起来像这样(请参见图14)。
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
图14:舞台作曲准备事件上的代码 >
>
>步骤6:将触发器绑定到详细面板。
遵循以下步骤将小部件绑定到数据源:a。 在操作面板中返回舞台的构图准备就绪。
b。 在其余的下面添加以下代码:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
2。 更新timelinetrigger代码。
<span>/******************************************************
</span><span> * Initialize timeline triggers by setting their
</span><span> * numbers and ids.
</span><span> */
</span><span>var len = 8;
</span><span>for(var i=0; i<len i><span>{
</span> <span>// Set trigger state
</span> sym<span>.getSymbol("Trigger"+i).$("Text").html(i+1);
</span> sym<span>.getSymbol("Trigger"+i).setVariable("id", i);
</span><span>}</span></len></span>
3。 将支持功能添加到阶段代码。
一个。 返回到舞台的作曲准备代码。
b。 复制并粘贴其余的以下代码:
<span>/******************************************************
</span><span> * Sample data model to be visualized in the infographic
</span><span> * design. Each entry includes the year and a text snippet.
</span><span> */
</span><span>var dataModel;
</span>
$<span>.getJSON( "redwoods.json", function( json ){
</span> dataModel <span>= json;
</span><span>});</span>
4。 保存文件。
>尝试将您在教程中学到的概念介绍,并将更多的交互性和丰富的媒体纳入信息图。例如,您会注意到“额外信用”完成的文件具有播放按钮和一个可以播放幻灯片的计时器。解构文件,看看是否可以作为幻灯片设置自己的作品。玩得开心。创建信息图表的问题(常见问题解答)
什么是Adobe Edge Animate CC 2014,它是如何工作的?
我可以将外部资产导入我的Adobe Edge Animate Project吗?>如何通过使用Adobe Edge Animate中的“操作”面板添加信息图表中的交互性?该面板使您可以将操作添加到元素中,例如使它们响应用户点击或鼠标的动作。您还可以使用JavaScript创建更复杂的交互。
>在发布信息之前如何预览信息图?
我可以直接从Adobe Edge Animate中发布我的信息图吗? Edge Animate具有内置的发布功能,可让您将信息图直接发布到网络上。您可以选择将项目发布为静态HTML文件,也可以作为包含所有必要JavaScript和CSS文件的交互式HTML文件。
>如何优化移动设备的信息图? > Adobe Edge Animate允许您创建适应不同屏幕尺寸的响应式设计。您可以使用“响应设计”功能来指定信息图应如何适应不同的屏幕尺寸,并且您可以使用“预览”功能预览信息图在不同设备上的外观。是的,虽然本指南重点侧重于创建信息图表,但Adobe Edge Animate可用于创建广泛的Web内容,包括Interactive网站,在线广告和数字杂志。
>
以上是教程:在Adobe Edge中创建信息图的详细内容。更多信息请关注PHP中文网其他相关文章!
 21个开发人员新闻通讯将在2025年订阅Apr 24, 2025 am 08:28 AM
21个开发人员新闻通讯将在2025年订阅Apr 24, 2025 am 08:28 AM与这些顶级开发人员新闻通讯有关最新技术趋势的了解! 这个精选的清单为每个人提供了一些东西,从AI爱好者到经验丰富的后端和前端开发人员。 选择您的收藏夹并节省时间搜索REL
 使用AWS ECS和LAMBDA的无服务器图像处理管道Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的无服务器图像处理管道Apr 18, 2025 am 08:28 AM该教程通过使用AWS服务来指导您通过构建无服务器图像处理管道。 我们将创建一个部署在ECS Fargate群集上的next.js前端,与API网关,Lambda函数,S3桶和DynamoDB进行交互。 Th
 CNCF ARM64飞行员:影响和见解Apr 15, 2025 am 08:27 AM
CNCF ARM64飞行员:影响和见解Apr 15, 2025 am 08:27 AM该试点程序是CNCF(云本机计算基础),安培计算,Equinix金属和驱动的合作,简化了CNCF GitHub项目的ARM64 CI/CD。 该计划解决了安全问题和绩效
 使用GO构建网络漏洞扫描仪Apr 01, 2025 am 08:27 AM
使用GO构建网络漏洞扫描仪Apr 01, 2025 am 08:27 AM此基于GO的网络漏洞扫描仪有效地确定了潜在的安全弱点。 它利用了GO的并发功能的速度功能,包括服务检测和漏洞匹配。让我们探索它的能力和道德


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器






