
钥匙要点
- Visual Studio Community 2015允许用户实施电子邮件注册表格,联系和大约页面的网站。可以使用MailChimp的表格将电子邮件注册表格放在主页上。 >
- >可以使用bootstrap抛光UI,以格式化表单并使所有内容正确对齐。可以在site.css中创建自定义类,例如不折叠,透明背景和软 - 边界 - radius。 >可以创建其他页面,例如“谢谢”页面和“联系”页面,以更好地进行用户互动。这些页面可以设计为匹配主页的配色方案和主题,从而在整个网站上提供一致的用户体验。
- >
>欢迎使用Microsoft的现代IDE:Visual Studio Community 2015回到我们的系列文章,以快速设计并为客户建立一个有吸引力的功能性网站。如果您错过了最后一部分,请在此处查看。 >现在,安迪(Andy)拥有网站的首页,他可以开始更多地构建网站。这将涉及实施电子邮件注册表格以及联系方式和大约页面。
>>我们将从电子邮件注册表格开始,然后进入创建一些其他页面。电子邮件注册表将是主页上的正面和中心。它将被放置在Jumbotron的右侧,那里有一些空白空间。
>>对于电子邮件注册表格,我们将使用MailChimp中的表格。安迪(Andy)正在使用其客户的MailChimp帐户,并将使用现有的主页列表。在主页上注册的每个人都将进入此列表。
>我们的注册表格将设计为这样的外观:
>从MailChimp获取代码
>登录MailChimp后,选择要添加的人的列表。单击注册表格。单击嵌入式表单。经典风格很好。客户希望捕获名字和电子邮件地址。 MailChimp实际上将其视为默认值,因此我们可以像它们一样留下东西。
 >
>
您在MailChimp中的屏幕应该看起来如下:
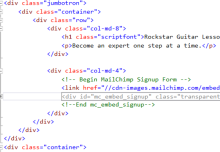
>复制HTML。这就是我们将粘贴到Jumbotron中的东西。在这条线下的巨型人物中:
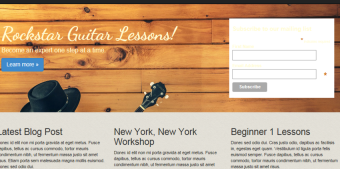
 >添加MailChimp表单代码。如果您运行该应用程序,则应如下:
>添加MailChimp表单代码。如果您运行该应用程序,则应如下:>
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>显然,这不是我们希望它看起来像的样子,但这是一个很好的起点。从这里开始,我们将使用Bootstrap格式化表单,并正确对齐所有内容。
>用bootstrap
修改注册表格
>当前格式化,我们失去了响应式设计。当注册表格向右时,需要留下站点标题。他们也应该在同一行。 bootstrap将帮助我们恢复正常的状态。
我们可以添加几列。用A
和mailChimp代码包围Jumbotron。这种格式意味着站点标题文本将占据Jumbotron的2/3,而注册格式则占1/3。>您的代码应该看起来如下:
>
记住,Bootstrap使用了12个网格系统。 8 4 = 12,您可以从这些数字中看到我们如何获得2/3和1/3。
如果您运行了网站,您会看到我们有两列,我们的响应网络设计又回来了。
 接下来,我们将开始抛光注册表格UI,使其与网站更好地融合。
接下来,我们将开始抛光注册表格UI,使其与网站更好地融合。UI抛光
>而不是经过许多小步骤,而是更容易显示完成的MailChimp修改的外观。然后,我们可以逐步完成。用以下内容替换当前的MailChimp代码:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>>我在代码中添加了几行空间,以更好地帮助分解表格进行讨论。
>我们将创建一些自定义类,其中包括不折叠,透明背景和软 - 基本 - radius。我们在site.css.
中定义了这些类>由于MailChimp代码的大多数与我们从MailChimp复制的代码相同,所以让我们讨论这些自定义类别的情况。
>不折叠的定义如下:
>它只是删除了大胆的字母。这用于取消强调表单字段标签。 我们的行动呼吁是大胆的。如果表单字段标签也被粗体,则眼睛将努力弄清楚在哪里聚焦。更糟糕的情况:人们只是放弃并绕过我们的注册表格。
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>>
下面的屏幕截图显示了.Not-bold
的使用透明背景为形式背景和输入字段提供了半透明度,为我们的设计提供了更深入的深度。它被定义为:

RGBA
仅表示红色,绿色,蓝色和alpha。 Alpha设置不透明度。该值越低,越透明。值的范围为0到1。<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>>
>柔软的边界 - 拉迪乌斯使我们的形式和输入字段用圆角表达了一些优雅的细节。此类定义为:
>最后,我们有一个全宽蓝色按钮。 .max宽度在这里对我们有所帮助。蓝色不仅提供了极大的对比度,并将其赋予了眼睛,而且大尺寸使其无法抗拒。 .max宽度定义为:
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>><span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
>将上面的类添加到site.cs.css和以上表单代码中的粘贴应与上面显示的相同的注册表格。
>。谢谢您的页面
>用户注册时,通常最好提供一个确认页面,让他们知道一切顺利。您几次注册了某人的列表,只是被一个极其不想像的感谢页面打招呼?
>创建感谢页面,打开控制器/homecontroller.cs。添加以下内容:
因为这是一个MVC应用程序,所以当某人输入 /home /Thenkyou时,它将达到上述方法。当然,我们不希望任何人输入“感谢”页面,因为这将作为注册我们客户的电子邮件列表的确认。
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>。
>我们需要此方法的视图。打开视图/主页文件夹,然后制作contact.cshtml的副本。将复制的文件重命名为thessyou.cshtml。
我们的感谢页面基本上将是主页上的Jumbotron。在Themyou.cshtml中清除代码,仅将ViewBag代码放在顶部。粘贴以下内容:
>制作“联系”页面的副本使我们可以充分利用现有页面结构。我们将拥有我们熟悉的导航和页脚,而无需做任何事情。
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>>
>您可能注意到了Jumbotron-tall类。这是一个新课程,为感谢页面增加了一些额外的高度。否则,我们最终会在顶部跑得很短。不会太令人印象深刻。
较大的图像看起来很棒,并为我们的艺术家(即客户)提供了一些额外的播放时间。
Jumbotron-tall定义为: 您的最终感谢页面应该看起来如下:
>我们希望为潜在客户提供直接通过他的网站与客户联系的机会。这是联系页面到达的地方。我们将遵循上述基本轮廓以创建联系页面。我们的最后页面看起来如下: >我们将介绍一些新的CSS课程,这也将影响我们的主页。头等舱是: 这是专门针对表单底部的蓝色按钮。添加此类将创建一个更宽的按钮,并在按钮顶部和评论框的底部之间添加一点空间。我们还可以将此课程应用于主页按钮。 接下来是对现有类的修改: 对于此表格,我们将使用类似于MailChimp表单代码的结构。但是,我们不会使用MailChimp的CSS,因为我们不使用其注册表格。 > MailChimp CSS提供的一件事是围绕输入字段的较暗边界。现在消失了。为了补偿,我们正在添加软 - 边界 - 拉迪乌斯内部的边框,这将产生相同的效果。
现在我们可以继续使用表单代码。 >您可能会注意到与MailChimp表格的一些相似之处。这实际上是该表单的修改版本。触点表格位于左柱中,该左柱为Col-Md-8宽。由于我们的右列是Col-Md-4,因此可以创建一个2/3宽的列。请记住,8 4 = 12,这是在Bootstrap中组成我们的12列网格的列数。
>
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>

>打开视图/主页,您会注意到已经有一个contact.cshtml。就像我们之前在“感谢”页面上所做的那样,除了顶部视图包代码外,清除所有内容。我们将再次使用Jumbotron。除了右侧将是空的,我们将使用两列。这使我们的触点表格在左侧更加对齐。
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
<span title="&"><!-- Begin MailChimp Signup Form -->
</span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css">
</span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius">
</span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
</span> <span title="&"><div id="mc_embed_signup_scroll">
</span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3>
</span>
<span title="&"><div class="mc-field-group">
</span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label>
</span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME">
</span> <span title="&"></div>
</span> <span title="&"><div class="mc-field-group">
</span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label>
</span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL">
</span> <span title="&"></div>
</span>
<span title="&"><div id="mce-responses" class="clear">
</span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div>
</span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div>
</span> <span title="&"></div>
</span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
</span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div>
</span>
<span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" />
</span>
<span title="&"></div>
</span> <span title="&"></form>
</span><span title="&"></div>
</span><span title="&"><!--End mc_embed_signup--></span>
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>
<span><span>.soft-border-radius</span> {
</span> <span>border-radius: 10px;
</span><span>}</span>
>
以上是Visual Studio社区2015:添加电子邮件和联系页面的详细内容。更多信息请关注PHP中文网其他相关文章!
 21个开发人员新闻通讯将在2025年订阅Apr 24, 2025 am 08:28 AM
21个开发人员新闻通讯将在2025年订阅Apr 24, 2025 am 08:28 AM与这些顶级开发人员新闻通讯有关最新技术趋势的了解! 这个精选的清单为每个人提供了一些东西,从AI爱好者到经验丰富的后端和前端开发人员。 选择您的收藏夹并节省时间搜索REL
 使用AWS ECS和LAMBDA的无服务器图像处理管道Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的无服务器图像处理管道Apr 18, 2025 am 08:28 AM该教程通过使用AWS服务来指导您通过构建无服务器图像处理管道。 我们将创建一个部署在ECS Fargate群集上的next.js前端,与API网关,Lambda函数,S3桶和DynamoDB进行交互。 Th
 CNCF ARM64飞行员:影响和见解Apr 15, 2025 am 08:27 AM
CNCF ARM64飞行员:影响和见解Apr 15, 2025 am 08:27 AM该试点程序是CNCF(云本机计算基础),安培计算,Equinix金属和驱动的合作,简化了CNCF GitHub项目的ARM64 CI/CD。 该计划解决了安全问题和绩效


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






