
本文与Buddy合作创作。感谢您支持使SitePoint成为可能的合作伙伴。
本文将指导您如何为分支工作流程设置持续集成/部署管道。我们将使用Buddy CI/CD服务来设置这些管道。我们将使用一个基本的JavaScript项目,在这个项目中我们将设置几个开发分支。我将向您展示如何在每种类型的分支上自动化测试。我还将介绍分支工作流程的概念,并展示一些您可以在项目中采用的示例。
关键要点
- Git分支在软件开发中至关重要,因为它们允许开发人员同时处理不同的功能或错误修复,而不会影响主代码库。这提高了效率并降低了将错误引入生产代码的风险。
- 不同的Git分支策略包括零分支策略、开发分支策略、功能分支策略和Gitflow分支策略。每种策略都有其优缺点,选择取决于项目规模、开发人员数量和项目的复杂性。
- Buddy CI/CD服务可用于为您的分支工作流程设置持续集成/部署管道。这使得自动化任务成为可能,例如运行测试和部署到Web服务器。
- 使用Buddy,可以为不同的Git分支策略设置管道,包括主分支、开发/集成分支、功能分支和热修复分支。可以将每个管道配置为根据分支的角色运行特定操作。
- 建议首先在共享存储库上设置长期分支,以便高效地创建管道。此外,可以使用通配符为多个功能和热修复分支设置管道。
先决条件
要学习本教程,您只需要基本的Node.js技能。您还需要熟悉Git。以下是一些可以帮助您的文章:
- Git入门
- Git团队协作
- 我们的书,《Jump Start Git》
为了设置我们的管道,我们将需要使用Jest编写一些测试。如果您不熟悉Jest,则无需学习它——本文的重点是学习如何设置将自动选择新分支并为您构建它们的管道。在我们开始之前,我们应该研究一下我们可以使用的各种分支策略。
零分支策略
 零分支策略只是“您没有使用任何分支策略”的一种说法。它也被称为基本工作流程。您只有一个主分支,您可以在其中直接提交和构建您的版本。如果项目满足以下条件,则此策略很方便且很好:
零分支策略只是“您没有使用任何分支策略”的一种说法。它也被称为基本工作流程。您只有一个主分支,您可以在其中直接提交和构建您的版本。如果项目满足以下条件,则此策略很方便且很好:
- 小而简单
- 几乎不需要更新
- 由单个开发人员管理
此类项目包括教程、演示、原型、入门项目模板和个人项目。但是,这种方法有几个缺点:
- 如果不止一个人正在处理该项目,则很可能会发生多个合并冲突
- 您将无法同时开发多个功能并修复问题
- 删除和恢复功能将是一项艰巨的任务
- 您的团队将花费太多时间处理版本控制问题,而不是开发新功能
所有这些问题都可以通过采用分支策略来解决。这应该为您提供:
- 能够独立工作并将更改推送到共享存储库,而不会影响您的团队成员
- 能够将队友的代码与您的更改合并,并快速解决可能出现的任何冲突
- 保证无论团队规模如何,都能维护代码标准并确保协作工作顺利进行
请注意,您可以自由选择许多类型的分支工作流程。您还可以创建适合您自己的自定义分支工作流程。让我们从最简单的分支策略开始。
开发分支策略
 在此策略中,您将设置一个名为develop的长期分支,该分支与主分支并行运行。所有工作都首先提交到develop分支。这是一个安全的地方,您可以在其中引入可能破坏项目的代码。您需要一个测试策略来确保在合并更改时不会将错误引入主分支。
在此策略中,您将设置一个名为develop的长期分支,该分支与主分支并行运行。所有工作都首先提交到develop分支。这是一个安全的地方,您可以在其中引入可能破坏项目的代码。您需要一个测试策略来确保在合并更改时不会将错误引入主分支。
此工作流程的优点是:
- 易于实施
- 只要在develop分支上进行实验性工作,主分支就会保持稳定和健康
- 可以在当前正在实施功能的同时,随时在主分支上实施热修复
此工作流程的缺点是:
- 无法同时开发多个功能
- 只有一个开发人员(最多两个)可以积极参与项目
- 只使用develop分支删除和恢复功能是一项挑战
让我们看看另一种可以减轻这些挑战的工作流程。
功能分支策略
 在此工作流程中,每次要开发新功能时,您都会设置一个新的功能分支。如果出现问题,您可以随时在主分支上应用热修复。开发人员需要首先从主分支中提取最新的修复程序,然后才能将其功能分支合并到主分支中。
在此工作流程中,每次要开发新功能时,您都会设置一个新的功能分支。如果出现问题,您可以随时在主分支上应用热修复。开发人员需要首先从主分支中提取最新的修复程序,然后才能将其功能分支合并到主分支中。
为了跟踪当前正在开发的功能和错误修复,您需要为分支制定命名约定。以下是一些您可以在互联网上找到的格式建议:
- users/username/description
- users/username/workitem
- bugfix/description
- features/feature-name
- features/feature-area/feature-name
- features/id(“id”由项目管理工具生成)
- hotfix/description
此策略的优点是:
- 您可以让大量开发人员同时参与您的项目,处理多个功能
- 如果您改变主意,很容易删除功能并稍后恢复它们
- 您可以轻松跟踪每个开发人员正在处理的内容
此策略的缺点是:
- 对于实施一项功能依赖于另一项尚未开发的功能的情况,并非总是可行同时开发功能。这意味着在所有依赖功能完成之前,功能无法推送到主分支
让我们看看下一个策略,看看我们如何减轻这个问题。
Gitflow分支策略

如果您能够结合“开发”和“功能”分支工作流程,您将获得一个可以消除彼此缺点的解决方案。Vincent Driessen撰写了一篇博客文章,其中描述了一种高级git分支模型,该模型可以帮助大型团队在复杂项目上高效协作,并将版本控制问题降到最低。
Gitflow是一个可定制的模型,允许您选择最适合您的项目和团队的功能。如果您使用Gitflow,您可以采用Daniel Kummer的git-flow git扩展。这些工具允许开发人员根据Vincent的模型执行高级存储库操作。我不会深入讨论这一点,但以下是一些您需要了解的内容。
优点:
- 适用于在复杂项目上工作的大型团队
- 易于跟踪活动功能和组织版本
缺点:
- 对于小型项目来说过于复杂
现在让我们看看如何使用Buddy CI服务自动化我们分支上的任务。
分支模型管道
我们首先需要设置一个简单的项目,并使用它来设置我们的管道。我们将创建仅自动提取更改并运行测试的管道。首先,创建一个新的GitHub存储库。将其命名为buddy-demo。

接下来,下载以下入门项目并将其推送到您的存储库:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
该项目是一个使用Parcel构建的简易React项目。您可以运行以下命令以确保其正在运行:
<code>$ npm install $ npm start </code>
如果您使用的是Visual Studio Code,请按F5启动浏览器。否则,打开浏览器页面并导航到localhost:1234。

如您所见,没有什么特别之处。在我们将其部署到Buddy CI之前,我们需要编写一个测试。我们将为此使用Jest测试框架:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
更新package.json脚本部分,以便在执行npm test命令时运行jest。
<code>$ npm install $ npm start </code>
让我们稍微更新一下srcApp.jsx:
<code>$ npm install -D jest </code>
接下来,让我们编写一个通过的虚假测试。创建文件App.test.js并插入此代码:
<code> "scripts": {
//...
"test": "jest"
},
</code>
执行命令npm test以确认我们的测试已通过。

提交您的更改并将其推送到您的GitHub存储库。接下来,我们将在Buddy上设置我们的CI管道。如果您不熟悉该平台,只需使用您的GitHub帐户注册一个免费帐户即可。请注意,Buddy支持许多除GitHub以外的远程存储库服务:
 无论您选择哪个服务提供商,Buddy都会列出您可以为其设置自动化的存储库。在本例中,我们将选择buddy-demo项目。单击“添加新管道”按钮,然后在下一页中填写以下详细信息:
无论您选择哪个服务提供商,Buddy都会列出您可以为其设置自动化的存储库。在本例中,我们将选择buddy-demo项目。单击“添加新管道”按钮,然后在下一页中填写以下详细信息:
- 名称 – 主分支
- 触发模式 – 推送时
- 分支 – 单个分支:主分支
 在我们的主分支管道中,我们将为以下内容设置操作:
在我们的主分支管道中,我们将为以下内容设置操作:
- 运行测试
- 捆绑应用程序
- 部署到Web服务器
在下一页中,您将看到定义操作的不同方法。选择Node.js,然后在下一页上,确保已指定以下命令:
<code><div>> <h1 id="gt">></h1>React Parcel Starter Kit> <p>></p>This page is on master branch!> </div>> </code>
 您可以在“操作”选项卡中将操作名称重命名为“运行测试”。我想指出的是,如果您的测试需要数据库服务,您可以通过“服务”选项卡设置一个:
您可以在“操作”选项卡中将操作名称重命名为“运行测试”。我想指出的是,如果您的测试需要数据库服务,您可以通过“服务”选项卡设置一个:

大多数流行的数据库都已得到支持。只需选择数据库类型并提供连接详细信息和凭据即可。完成后,单击“添加此操作”按钮。在下一页上,单击底部的加号按钮以添加“捆绑资源”操作。再次选择Node.js,并在下一页中输入以下命令:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
在“操作”选项卡中将操作重命名为“捆绑资源”。完成后单击“添加此操作”。再次单击加号符号以添加“部署到生产”操作。Buddy 原生支持将项目部署到不同类型的托管供应商:
 如果您在任何这些服务中拥有帐户,请随意使用任何部署选项。如果您没有,请选择允许您设置免费帐户以部署您的应用程序的提供商。在我的例子中,我已经有一个我可以使用的共享Web托管计划帐户。通常,您将拥有您的主要网站 www.domainname.com 来托管项目的实时生产版本。
如果您在任何这些服务中拥有帐户,请随意使用任何部署选项。如果您没有,请选择允许您设置免费帐户以部署您的应用程序的提供商。在我的例子中,我已经有一个我可以使用的共享Web托管计划帐户。通常,您将拥有您的主要网站 www.domainname.com 来托管项目的实时生产版本。
您需要拥有一个单独的登台站点(通常对公众隐藏),该站点是从您的开发或集成分支管道部署的。登台站点可以只是一个子域,搜索引擎不应该对其进行索引。登台站点将允许开发人员、项目经理和测试人员在推送到实时生产站点之前确认新功能是否正常工作。
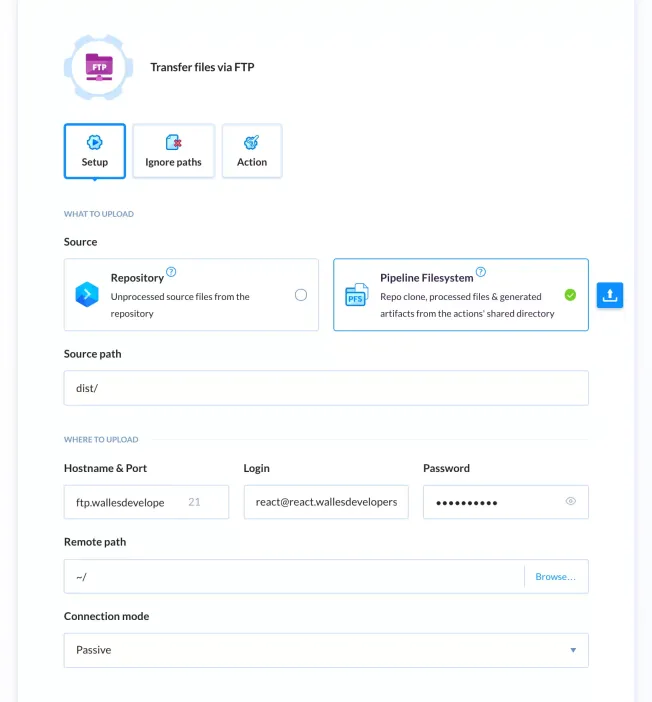
要将您的应用程序部署到共享或专用Web托管服务器(使用CPanel),只需使用FTP方法即可。Buddy还提供了一个sFTP方法,该方法在上传到服务器时会加密您的项目资源包。以下是我如何设置我的示例:
 您需要使用您的CPanel设置一个新的FTP帐户。确保您的新FTP用户帐户的主目录直接指向www或子域文件夹。否则,您可能无法通过FTP访问正确的托管目录。设置管道中的所有三个操作后,您可以:
您需要使用您的CPanel设置一个新的FTP帐户。确保您的新FTP用户帐户的主目录直接指向www或子域文件夹。否则,您可能无法通过FTP访问正确的托管目录。设置管道中的所有三个操作后,您可以:
- 手动运行您的管道
- 将新代码推送到您的远程存储库,Buddy将自动为您运行它
完成后,完整的管道如下所示:
 假设您使用的是Gitflow工作流程或类似的工作流程,您可能需要为以下内容设置其他管道:
假设您使用的是Gitflow工作流程或类似的工作流程,您可能需要为以下内容设置其他管道:
- 开发/集成分支
- 功能分支
- 热修复分支
开发分支管道几乎与主分支管道相同。但是,您需要为部署提供不同的配置,以便将代码部署到登台站点。功能和热修复分支管道只需要配置至少测试操作。您可能希望限制您可以在功能分支管道中运行的测试数量。您可以通过简单地将此添加到测试命令来轻松地在Jest中执行此操作:jest --coverage --changedSince=master。这将只测试尚未推送到主分支的新代码。
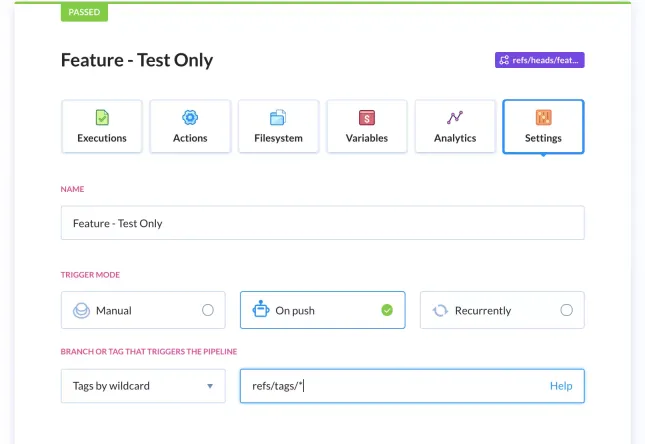
由于将存在多个功能和热修复分支,您可能想知道如何为这种情况设置管道。很简单——只需使用通配符选项:
 要确认您的develop/feature*/hotfix*管道正在工作,只需在您的计算机上创建分支即可。在本例中,让我们创建一个随机功能分支:
要确认您的develop/feature*/hotfix*管道正在工作,只需在您的计算机上创建分支即可。在本例中,让我们创建一个随机功能分支:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
然后在App.test.js中创建一个新的测试:
<code>$ npm install $ npm start </code>
接下来,提交更改并将分支推送到您的GitHub存储库:
<code>$ npm install -D jest </code>
如果您快速切换到您的Buddy帐户仪表板,您应该会看到您的管道拾取您的新分支并运行您定义的操作。这就是我们为项目已采用的任何分支策略工作流程设置管道的方式。
总结
最后需要注意的是,如果您计划拥有长期分支,最好先在共享存储库中设置它们。这样,当您开始创建新管道时,您可以简单地使用“选择分支”选项来选择您的长期分支。
我们现在已经完成了本教程。作为一项挑战,请继续为热修复和开发设置管道。创建一些分支并编写一些失败的测试以查看会发生什么。您还可以继续研究更多关于Git分支策略的信息。如果您愿意,您甚至可以安装git-flow并使用该工具自定义您自己的分支工作流程。然后,设置您的Buddy管道以支持您的自定义git分支工作流程。
关于使用Git分支的常见问题解答 (FAQ)
使用Git分支在软件开发中的意义是什么?
Git分支是任何软件开发过程的关键部分。它们允许开发人员同时处理不同的功能或错误修复,而不会影响主代码库。这意味着开发人员可以在安全的环境中试验新想法,而不会冒破坏现有代码的风险。如果新功能或错误修复成功,则可以将其合并回主代码库。这使得开发过程更高效,并降低了将错误引入生产代码的风险。
如何在Git中创建新分支?
在Git中创建新分支很简单。您可以使用git branch命令,后跟新分支的名称。例如,git branch new-feature将创建一个名为“new-feature”的新分支。创建分支后,您可以使用git checkout命令切换到该分支,如下所示:git checkout new-feature。
如何将更改从一个分支合并到另一个分支?
将更改从一个分支合并到另一个分支在Git中是使用git merge命令完成的。首先,您需要切换到要将更改合并到的分支。这可以使用git checkout命令完成。一旦您处于正确的分支上,您可以使用git merge
什么是Git分支冲突,如何解决?
当两个或多个开发人员在不同分支中对代码库的同一部分进行更改,然后尝试合并这些更改时,就会发生Git分支冲突。Git不知道要保留哪些更改,要丢弃哪些更改,从而导致冲突。要解决冲突,您需要手动编辑冲突的文件以决定要保留哪些更改。解决冲突后,您可以使用git add将已解决的文件添加到暂存区,然后使用git commit提交更改。
如何在Git中删除分支?
在Git中删除分支是使用git branch -d命令,后跟分支的名称完成的。例如,git branch -d old-feature将删除名为“old-feature”的分支。但是,如果分支有尚未合并的更改,Git将不允许您删除该分支。如果您确定要删除分支并丢失这些更改,您可以改用-D选项,如下所示:git branch -D old-feature。
如何查看Git存储库中的所有分支?
您可以使用git branch命令(不带任何参数)查看Git存储库中的所有分支。这将列出存储库中的所有分支,当前分支突出显示并用星号标记。
Git中的本地分支和远程分支有什么区别?
Git中的本地分支是仅存在于本地计算机上的分支,而远程分支是存在于远程存储库上的分支。克隆存储库时,Git会为所有远程分支创建本地分支。您可以处理这些本地分支,然后在准备好时将更改推送到远程分支。
如何重命名Git分支?
重命名Git分支是使用git branch -m命令,后跟旧分支名称和新分支名称完成的。例如,git branch -m old-name new-name将把分支“old-name”重命名为“new-name”。如果您当前位于要重命名的分支上,您可以省略旧分支名称,如下所示:git branch -m new-name。
如何恢复Git分支中的更改?
可以使用git revert命令,后跟提交哈希来恢复Git分支中的更改。这将创建一个新的提交,撤消在指定提交中所做的更改。例如,git revert a867b4af将创建一个新的提交,撤消在哈希为“a867b4af”的提交中所做的更改。
如何查看Git分支的提交历史记录?
您可以使用git log命令查看Git分支的提交历史记录。这将按相反的时间顺序显示当前分支上进行的所有提交的列表。如果您想查看不同分支的提交历史记录,您可以指定分支名称,如下所示:git log branch-name。
以上是如何使用git分支和好友组织项目代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 为什么您的自动化需要AI决策(以及Wordware如何提供)May 15, 2025 am 10:47 AM
为什么您的自动化需要AI决策(以及Wordware如何提供)May 15, 2025 am 10:47 AM我们都体验过传统自动化平台如Zapier和IFTTT的神奇之处。它们擅长连接应用程序并自动化简单的“如果这样,则那样”序列:新表单提交创建电子表格行,传入邮件触发Slack警报。简单、有效,且对于基本任务来说是巨大的时间节省者。但是,你的实际工作流程有多么简单?一旦你的工作流程需要理解细微的上下文、优雅地处理错误或处理非结构化数据,这些工具往往会遇到障碍。它们的简单性使其易于使用,但也成为一种限制。当简单规则不够用时:考虑一下客户支持。票务系统涌入非结构化数据——聊天片段、屏幕截图、复杂的用户描
 定制电信软件的好处May 11, 2025 am 08:28 AM
定制电信软件的好处May 11, 2025 am 08:28 AM定制电信软件开发无疑是一项相当大的投资。然而,从长远来看,您可能会意识到,这样的项目可能更具成本效益,因为它可以像市场上任何现成的解决方案一样提高您的生产力。了解构建定制电信系统的最重要优势。 获取您所需的确切功能 您可以购买的现成电信软件有两个潜在问题。有些缺乏可能显着改善您工作效率的有用功能。有时您可以通过一些外部集成来增强它们,但这并不总是足以使它们变得出色。 其他软件功能过多,使用起来过于复杂。您可能不会使用其中的一些(永远不会!)。大量的功能通常还会增加价格。 基于您的需求
 CNCF触发了ARM64和X86的平台平等突破May 11, 2025 am 08:27 AM
CNCF触发了ARM64和X86的平台平等突破May 11, 2025 am 08:27 AMArm64 架构开源软件的 CI/CD 难题与解决方案 在 Arm64 架构上部署开源软件需要一个强大的 CI/CD 环境。然而,Arm64 和传统 x86 处理器架构的支持水平之间存在差异,Arm64 通常处于劣势。面向多种架构的基础设施组件开发人员对工作环境有一定的期望: 一致性:跨平台使用的工具和方法保持一致,避免因采用不太流行的平台而需要改变开发流程。 性能:平台和支持机制具有良好的性能,确保在支持多个平台时部署方案不会因速度不足而受影响。 测试覆盖率:对所有平台同时进行效率、合规性和
 21个开发人员新闻通讯将在2025年订阅Apr 24, 2025 am 08:28 AM
21个开发人员新闻通讯将在2025年订阅Apr 24, 2025 am 08:28 AM与这些顶级开发人员新闻通讯有关最新技术趋势的了解! 这个精选的清单为每个人提供了一些东西,从AI爱好者到经验丰富的后端和前端开发人员。 选择您的收藏夹并节省时间搜索REL
 使用AWS ECS和LAMBDA的无服务器图像处理管道Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的无服务器图像处理管道Apr 18, 2025 am 08:28 AM该教程通过使用AWS服务来指导您通过构建无服务器图像处理管道。 我们将创建一个部署在ECS Fargate群集上的next.js前端,与API网关,Lambda函数,S3桶和DynamoDB进行交互。 Th
 CNCF ARM64飞行员:影响和见解Apr 15, 2025 am 08:27 AM
CNCF ARM64飞行员:影响和见解Apr 15, 2025 am 08:27 AM该试点程序是CNCF(云本机计算基础),安培计算,Equinix金属和驱动的合作,简化了CNCF GitHub项目的ARM64 CI/CD。 该计划解决了安全问题和绩效


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






