15个用解决方案的访谈问题
- Christopher Nolan原创
- 2025-02-10 08:55:13957浏览

在本文中,我们将研究15个问题,涵盖了一系列知识,这些知识涉及与React有效理解和合作的核心。对于每个问题,我将总结答案,并给出其他资源的链接,您可以在其中找到更多信息。
钥匙要点
>本文提供了15种常见的反应访谈问题的综合列表,涵盖了一系列知识,这些知识涉及与React有效理解和有效合作的核心,例如虚拟DOM,JSX,类和功能性组件,状态和状态和道具,状态和道具, React钩子等等。
>- >文章强调了了解阶级和功能组件之间差异的重要性,键在渲染集合中的作用以及状态与道具之间的区别。
- >本文还涵盖了更高级的主题,例如道具钻探,反应上下文,redux,用于造型应用程序的不同方法以及受控和不受控制的组件的概念。 >本文通过突出了React Hooks的优势,消除了对基于类的组件的需求,使重复使用逻辑更容易,并导致更可读,可测试的代码。
- 1。什么是虚拟dom?
- 答案
- 虚拟DOM是组成您应用程序UI的实际HTML元素的内存表示。重新渲染组件时,虚拟DOM将其与DOM模型的更改进行比较,以创建要应用的更新列表。主要优点是它的效率很高,仅对实际DOM进行最小的必要更改,而不必重新渲染大块。
了解虚拟DOM
>虚拟DOM解释
2。什么是JSX?
- 答案 JSX是JavaScript语法的扩展,它允许编写看起来像HTML的代码。它将其编译为常规的JavaScript函数调用,提供了一种为组件创建标记的更好的方法。
- > 以此JSX:
它可以转化为以下JavaScript:
<span><span><span><div</span> className<span>="sidebar"</span> /></span> </span>
进一步阅读
- JSX 的简介
- jsx深度
3。类组件和功能性的组件有什么区别?
>答案
在React 16.8(引入钩子)之前,使用基于类的组件来创建维持内部状态或使用生命周期方法所需的组件(即ComponentDidMount和shose shoreComponentUpdate)。基于类的组件是一个ES6类,该类别扩展了React的组件类,并且至少实现了Render()方法。类组件:
>功能组件是无状态的(再次,
>功能组件:
>
<span>class Welcome extends React<span>.Component</span> {
</span> <span>render() {
</span> <span>return <h1>Hello, {this.props.name}</h1>;
</span> <span>}
</span><span>}
</span>注意:React 16.8中的钩子的引入意味着这些区别不再适用(请参阅问题14和15)。
进一步阅读
>功能组件与反应中的类成分 React
的功能- 的功能
- 4。键是为了什么?
答案
在呈现React中的集合时,在每个重复的元素中添加一个键,对于帮助反应跟踪元素和数据之间的关联很重要。密钥应该是独特的ID,理想情况下是收集项目中的UUID或其他独特的字符串:
不使用键,或使用索引作为键,在添加和删除集合中的项目时可能会导致奇怪的行为。
<span>function <span>Welcome</span>(props) {
</span> <span>return <h1>Hello, {props.name}</h1>;
</span><span>}
</span>进一步阅读
>列表和键
- 了解React的关键道具
- 5。状态和道具之间有什么区别? >
props是从其父母传递到组件中的数据。它们不应突变,而应仅显示或用于计算其他值。状态是一个组件的内部数据,可以在组件的使用寿命中进行修改,并在重新汇款之间维护。
进一步阅读
> props vs state
- 6。为什么要调用SetState而不是直接突变状态?
- 答案
奖金
作为奖励,您还可以谈论不能保证如何同步的状态更新。如果您需要基于另一个状态(或Props)更新组件的状态,请将函数传递给SetState(),该函数将状态和道具作为其两个参数:><span><span><span><div</span> className<span>="sidebar"</span> /></span>
</span>
进一步阅读
- >正确使用状态
7。您如何限制以道具的价值类型或使其要求?
>
答案
>为了键入组件的支柱,您可以使用Prop-Types软件包(以前作为React的一部分,在15.5之前包含在React的一部分)来声明预期的价值类型以及是否需要道具:
<span>React.createElement(
</span> <span>'div',
</span> <span>{className: 'sidebar'}
</span><span>)
</span>
进一步阅读
用proptypes -
typechecking
8。什么是道具钻探,如何避免它?
>
答案
当您需要将数据从父组件传递到层次结构中较低的组件时,就会发生支撑钻探,这是通过其他不需要道具本身的组件“钻孔”的。 >
有时,可以通过对组件进行重构,避免过早将组件分解为较小的组件,并将公共状态保留在最接近的共同父母中,从而避免使用道具钻孔。您需要在组件树中深/分开的组件之间共享状态,您可以使用React的上下文API或诸如Redux(Redux)的专用状态管理库。
进一步阅读
Prop钻孔
- 9。什么是反应上下文?
答案
通过React提供了上下文API,以解决应用程序中多个组件之间共享状态的问题。在引入上下文之前,唯一的选择是引入单独的州管理库,例如Redux。但是,许多开发人员认为Redux引入了许多不必要的复杂性,尤其是对于较小的应用程序。
进一步阅读
上下文(react docs)
如何用react钩和上下文api- 替换redux
- 10。什么是redux?
答案
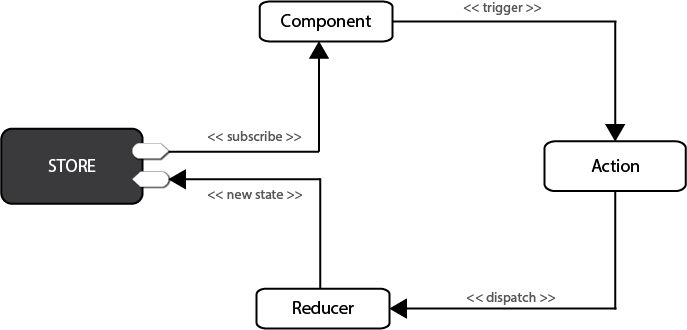
Redux是在上下文API存在之前创建的第三方国家管理库。它基于一个称为商店的状态容器的概念,该组件可以从AS Props接收数据。更新商店的唯一方法是将操作派遣到商店,该操作将传递到还原器中。还原器接收到动作和当前状态,并返回一个新状态,将订阅的组件触发重新渲染。
进一步阅读

开始使用redux 开始
深入研究redux
-
11。对React应用程序进行样式的最常见方法是什么?
- 答案
>造型组件的样式组件有多种方法,每个方法都有优点和缺点。要提到的主要内容是:
- 内联样式:非常适合原型制作,但具有局限性(例如,伪级的样式)
基于类的CSS样式:性能多于内联风格,并且是新手React 的开发人员熟悉的
- > css-in-js样式:有多种库可以在组件中声明样式为JavaScript,更像是代码。
- 进一步阅读
如何样式的反应组件
- 12。受控组件和不受控制的组件有什么区别?
>
答案
>在HTML文档中,许多形式的元素(例如
<span><span><span><div</span> className<span>="sidebar"</span> /></span> </span>
进一步阅读
- >正确使用状态
7。您如何限制以道具的价值类型或使其要求?
>答案
>为了键入组件的支柱,您可以使用Prop-Types软件包(以前作为React的一部分,在15.5之前包含在React的一部分)来声明预期的价值类型以及是否需要道具:
<span>React.createElement(
</span> <span>'div',
</span> <span>{className: 'sidebar'}
</span><span>)
</span>
进一步阅读
-
用proptypes
- typechecking
8。什么是道具钻探,如何避免它?
>答案
当您需要将数据从父组件传递到层次结构中较低的组件时,就会发生支撑钻探,这是通过其他不需要道具本身的组件“钻孔”的。 > 有时,可以通过对组件进行重构,避免过早将组件分解为较小的组件,并将公共状态保留在最接近的共同父母中,从而避免使用道具钻孔。您需要在组件树中深/分开的组件之间共享状态,您可以使用React的上下文API或诸如Redux(Redux)的专用状态管理库。
进一步阅读
Prop钻孔
- 9。什么是反应上下文?
通过React提供了上下文API,以解决应用程序中多个组件之间共享状态的问题。在引入上下文之前,唯一的选择是引入单独的州管理库,例如Redux。但是,许多开发人员认为Redux引入了许多不必要的复杂性,尤其是对于较小的应用程序。
进一步阅读
上下文(react docs)
- 如何用react钩和上下文api
- 替换redux
- 10。什么是redux?
Redux是在上下文API存在之前创建的第三方国家管理库。它基于一个称为商店的状态容器的概念,该组件可以从AS Props接收数据。更新商店的唯一方法是将操作派遣到商店,该操作将传递到还原器中。还原器接收到动作和当前状态,并返回一个新状态,将订阅的组件触发重新渲染。
进一步阅读

开始
深入研究redux- 11。对React应用程序进行样式的最常见方法是什么?
- 答案
- 内联样式:非常适合原型制作,但具有局限性(例如,伪级的样式)
基于类的CSS样式:性能多于内联风格,并且是新手React 的开发人员熟悉的
- > css-in-js样式:有多种库可以在组件中声明样式为JavaScript,更像是代码。
- 进一步阅读
如何样式的反应组件
- 12。受控组件和不受控制的组件有什么区别?
>
答案
>在HTML文档中,许多形式的元素(例如
以上是15个用解决方案的访谈问题的详细内容。更多信息请关注PHP中文网其他相关文章!
JavaScript jquery css less html es6 String if for while select include try restrict using class internal Event Collection JS function dom this input kind ui issue router Other
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

