顶级OAST:用户通知的无名英雄
- Susan Sarandon原创
- 2025-01-28 04:30:09841浏览
烤面包通知是一个沉默但有影响力的沟通者,告诉您的用户发生了什么事,而不受他们的欢迎。
无论您是庆祝成功的操作还是显示友好的错误消息,吐司是您的解决方案。
>这是一些流行的JavaScript库,这些库使实施吐司变得轻而易举,并以用户收藏夹(星星)排序。4。
toastify.js- > github星星:
- 2.3k 关于:
- 纯JavaScript库,以提供更好的通知消息。 为什么它很棒:
- 如果您全都要简单并保持光线,toastify.js是一个出色的选择。 没有花哨的依赖性或复杂的设置,非常适合想要不额外膨胀的优雅解决方案的开发人员。
 >特征:
>特征:
> >最小而直接
>轻松在烤面包中添加渐变或背景图像。- 屏幕上任何地方的位置通知。
- 支持诸如可点击链接之类的操作。
- ?
- 开始:
纯JavaScript库,用于更好的通知消息
烤面包

烤面包是一个轻巧的香草JS吐司通知库。
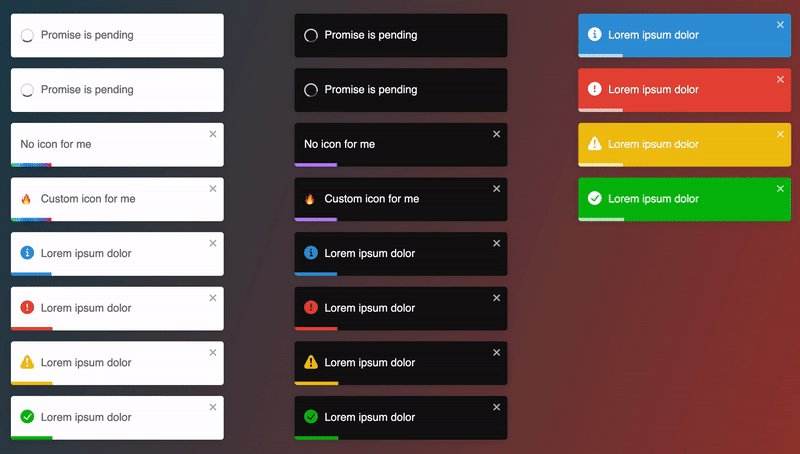
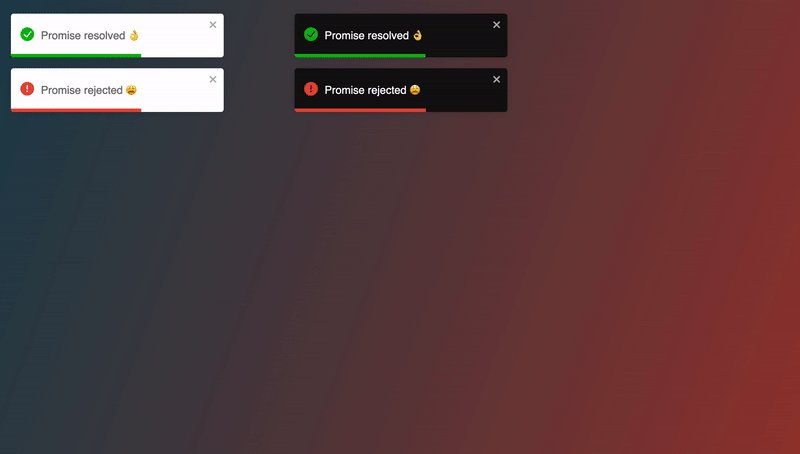
 demo
demo
单击此处
>特征
多个堆叠通知
可自定义的
- 没有阻止执行线程
- 自定义选项
>通知文本
持续时间
- 烤面包背景颜色
- 关闭图标显示
- >显示位置
- 偏移位置
- >安装
烤面包现在支持通过顶级OAST:用户通知的无名英雄 或
将toastifyjs添加到HTML页面
,在您的页面上添加以下CSS。
> github上的查看
安装安装
- 运行以下命令以将toastify-j添加到您的现有项目或新项目中。
>
顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
yarn add 顶级OAST:用户通知的无名英雄 -S
- >导入顶级OAST:用户通知的无名英雄到您的模块中以开始使用它。
import Toastify from '顶级OAST:用户通知的无名英雄'>您可以在下面使用tostify的默认CSS,然后覆盖它,或选择编写自己的CSS。
import "顶级OAST:用户通知的无名英雄/src/toastify.css">使用传统方法
开始使用
> toastify
<link rel="stylesheet" type="text/css" href="https://cdn.%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84.net/%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84/%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84/src/toastify.min.css">
>输入全屏模式
和页面底部的脚本
>
>…
<div>>输入全屏模式<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path>退出全屏模式</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div> </div>
3。
反应热吐司github星星:
- 10k
- 关于: >吸烟热反应通知?
- 为什么它很棒: >专门为React构建,此库提供了热,可定制和轻巧的通知,这些通知与您的React应用程序无缝融合。
- >
 >特征:
>特征:
> ?默认情况下热。
- ?根据承诺承诺自动装载机的API。
- ?易于自定义。
- ?轻量级 - 少于5KB(包括样式)。
- ? 开始:
反应热吐司演示
蒂莫林斯
/
反应热对象
吸烟热反应通知?



网站
·
文档
·
叽叽喳喳
由蒂莫·林斯(Timo Lins)煮熟?
>特征
默认情况下热
>输入全屏模式
> github上的查看
2。
吸烟热反应通知?





吸烟对React的热通知。
轻巧,可自定义且默认为美丽。
>
由蒂莫·林斯(Timo Lins)煮熟?
?
- ? >易于自定义
- > Promise Api - >自动加载程序来自Promise
- ? 轻量级 - 少于5kb(包括样式)
- 可访问 ?
- >无头钩 - >用usetoaster() 创建自己的
- >安装
>带P顶级OAST:用户通知的无名英雄
>输入全屏模式
顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
yarn add 顶级OAST:用户通知的无名英雄 -S
>首先将烤面包机添加到您的应用中。它将负责渲染所有发出的通知。现在您可以从任何地方触发Toast()!
>…
顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
toastr
- > github星星: 12k
- 关于:简单的JavaScript敬酒通知。
- 为什么它很棒: toastr已经存在了多年,并以其强大的定制选项而闻名。 如果您需要灵活性和高配置性,则toastr是您最好的朋友。>

>特征:>
- 支持颜色,动画和位置的广泛自定义选项。
- 高灵活的API。
- >与jQuery等香草JavaScript和框架一起工作。 >
- ?
toastr demo
密码
/
toastr
 简单的JavaScript敬酒通知
简单的JavaScript敬酒通知
> toastr
> toastr
纱
> ruby on rails
wiki和更改日志
动画更改
>
是用于非阻滞通知的JavaScript库。需要jQuery。目的是创建一个可以自定义和扩展的简单核心库。>
Browserstack提供的浏览器测试。

2.1.4
demo
可以在http://codeseven.github.io/toastr/demo.html上找到演示
- 使用toastr
- 的fontawesome图标的演示
- cdns


toastr托管在CDNJS和JSDELIVR
>debug
- // 顶级OAST:用户通知的无名英雄.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css
- // 顶级OAST:用户通知的无名英雄.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js
- // 顶级OAST:用户通知的无名英雄.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css
>安装
顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
>鲍尔
yarn add 顶级OAST:用户通知的无名英雄 -S
> 顶级OAST:用户通知的无名英雄
import Toastify from '顶级OAST:用户通知的无名英雄'
import "顶级OAST:用户通知的无名英雄/src/toastify.css"
<link rel="stylesheet" type="text/css" href="https://cdn.%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84.net/%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84/%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84/src/toastify.min.css"><div> <div>>输入全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title></title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path></svg>退出全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title></title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
<div>
<div>>输入全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title></title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z">
</path></svg>退出全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title></title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div>
</div>
p顶级OAST:用户通知的无名英雄 add react-hot-toast<div> <div>>输入全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title></title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path></svg>退出全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title></title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
wiki包括更改日志
破坏变化
以下动画选项已被弃用,应替换:
- >替换options.fadein和options.showduration
- >替换选项。
- >替换选项。
- >替换选项。
快速启动
3个简单的步骤
有关其他API调用,请参阅演示…
> github上的查看
1。反应烤
- github星星: 13k
- 大约:>极其可自定义和受到许多人的喜爱。
- 为什么它很棒:反应烤面包将皇冠易于使用和设计优雅。 设置通知少于10秒,使其成为开发人员的最爱。

>特征:>
- 超级易于自定义。
- RTL支持多语言应用程序。
- 滑动至关闭功能(带有可自定义的方向)。
- 默认情况下是美丽的,但允许广泛的样式选项。
- ?
反应烤demo
fkhadra
/
反应扎根
 反应通知变得容易了吗?呢
反应通知变得容易了吗?呢
>反应tostify
> github上的查看









?反应施加使您可以轻松地向应用程序添加通知。
>>安装
顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
yarn add 顶级OAST:用户通知的无名英雄 -S
文档
检查文档以使您入门!
>特征
- 易于实现的设置,您可以使其在不到10秒的时间内工作! >
- 超级易于自定义 RTL支持
- 滑动以关闭?
- 可以选择滑动方向
- 超级易于使用您选择的动画。与Animate.css一起效果很好
- 可以在烤面包内显示一个反应组件!
- > on开钩和钩住钩子。两者都可以访问…
最后的想法
无论您是在寻找简单性还是寻求高级功能,都有一个敬酒库:
>- 保持简单吗? React爱好者?
- 尝试React Hot Toast或反应烤面包。> >自定义王?
- 您最喜欢的吐司库是什么?在下面的评论中分享您的想法(也许是值得敬意的成功故事)! >我一直在使用一种名为liveapi的超值工具。 Liveapi
>
>使用liveapi,您可以快速生成Interactive API文档,该文档允许用户直接从浏览器执行API。
如果您厌倦了手动为API创建文档,此工具可能会使您的生活更轻松。
以上是顶级OAST:用户通知的无名英雄的详细内容。更多信息请关注PHP中文网其他相关文章!
JavaScript ruby ruby on rails jquery css ajax less html npm yarn if for try Error using Thread JS default this promise display position background animation github http Access Other
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn


