在 React 中构建高反应性页面:深入探讨角斗士崩溃
- DDD原创
- 2024-12-18 17:02:131070浏览
简介

反应式 Web 应用程序需要建立在正确的组件结构、高效的状态管理以及组件之间的无缝通信之上的坚实基础。在制作复杂页面时,将 UI 分解为更小的、可重用的部分可以极大地提高可扩展性、可维护性和开发人员的工作效率。
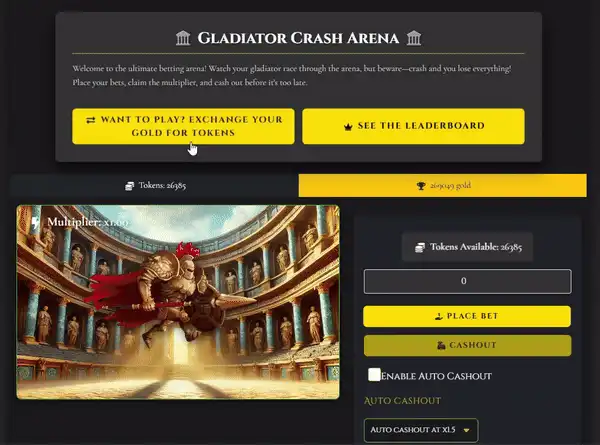
在本文中,我们将分析角斗士崩溃页面 - 来自角斗士之战项目的反应式迷你游戏。我们将发现以下方面的最佳实践:
组件架构:如何设计模块化和可重用的组件。
状态管理:有效处理本地和共享状态。
用户体验优化:创建交互式且引人入胜的用户体验。
在本指南结束时,您将清楚地了解如何构建可扩展的 React 项目,同时遵守干净的编码实践。
组件驱动架构
React 的基石是将 UI 分解为可管理、可重用的组件。 Gladiator Crash 页面是组件驱动设计的一个主要示例。我们来看看它的结构:
- GladiatorArena:处理游戏竞技场的视觉表现,包括角斗士的进度和崩溃动画。
- BetControls:管理用户交互,例如下注和兑现。
- GladiatorStats:显示玩家的金币、代币和历史投注数据。
- 排行榜:呈现带有排行榜的模式,用于竞争排名。
- TokenExchange:促进黄金与游戏内代币的兑换。

- 集中职责
Gladiator Crash 中的每个组件都有一个目的:
示例:GladiatorArena 仅专注于渲染游戏视觉效果和处理动画,而 BetControls 封装了所有投注逻辑。
这种分离确保组件:
可重复使用:您可以轻松地将Leaderboard或TokenExchange集成到其他页面,无需修改。
易于调试:隔离逻辑使调试更加简单。
可扩展:添加新功能或修改现有功能变得易于管理。
- 通过道具进行交流 Props 是 React 中组件之间通信的主要方式。在角斗士崩溃页面中:
乘数和崩溃等状态变量在父级别 (GladiatorCrash) 进行管理,并作为 props 传递给 GladiatorArena 和 BetControls 等子组件。
这种自上而下的数据流确保了整个应用程序的一致性,同时保持组件独立。
- 独立的 UI 逻辑 TokenExchange 等组件封装了用于切换可见性以及与 Firebase 后端交互的逻辑。这种模块化设计简化了父组件(GladiatorCrash)并保持应用程序干净。
状态管理最佳实践
状态管理可以决定或破坏 React 应用程序的性能和可维护性。 Gladiator Crash 利用 useState 和 useEffect 等 React hook 进行状态处理。
- 使用 useState 作为本地状态
角斗士崩溃页面使用 useState 来:
游戏逻辑:乘数、崩溃和 isBetting 等变量决定游戏的流程。
玩家数据:playerGold 和playerTokens 跟踪玩家的资源。
UI 切换:showTokenExchange 和 showLeaderboard 等状态控制模式可见性。
通过将状态限制在使用的地方,代码可以保持干净并避免不必要的复杂性。
- 使用 useEffect 处理副作用
页面使用useEffect来管理:
数据获取:在组件安装时从 Firebase 检索玩家信息。
游戏循环:增加乘数并实时检查崩溃事件。
一个关键的最佳实践是清除副作用以防止内存泄漏:
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
- 避免状态重复
跨组件复制状态可能会导致不一致。例如:
父级 (GladiatorCrash) 管理全局状态,像 GladiatorStats 这样的子级仅通过 props 使用它。
这种方法可以保持数据集中并确保同步。
模态框和叠加层
角斗士崩溃页面包括两个模式:TokenExchange 和 Leaderboard。这些根据各自的状态有条件地呈现:
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
用户体验优化
- 自动提现,方便玩家 自动兑现功能让玩家可以设置一个乘数,达到该乘数后,他们的赌注就会自动兑现。这通过提供可定制的体验来增强用户参与度:
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}
- 关键操作的视觉反馈

动画和基于状态的 UI 更改等视觉指示器增强了玩家体验:
提现状态:玩家成功提现时的临时反馈。
- 实时更新 集成 Firebase 可以实时更新代币和排行榜排名,确保玩家始终看到最新数据。
高级游戏功能
- 投注历史追踪 下注历史记录每一轮,包括下注金额、倍数、盈亏以及该轮是否崩盘:
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
这不仅改善了用户体验,还增加了游戏的透明度。
- 排行榜整合 排行榜组件根据玩家的代币对玩家进行排名,从而培养竞争力。它与 Firebase 无缝交互,实现实时数据同步。

- 代币交换 TokenExchange 组件允许玩家用黄金换取代币,由 Firebase 处理后端逻辑。

要点
组件驱动设计:
将 UI 分解为集中的、可重用的组件。
封装逻辑以提高模块化程度。
状态管理:
使用 useState 来获取本地状态,使用 useEffect 来获取副作用。
避免跨组件重复状态。
用户体验增强:
实施自动兑现和视觉反馈等功能。
利用模态和叠加层打造更简洁的界面。
实时互动:
使用 Firebase 或类似工具进行实时数据更新。
结论
Gladiator Crash 页面展示了深思熟虑的组件架构、高效的状态管理和引人入胜的用户体验如何在一个有凝聚力的 React 项目中结合在一起。通过应用这些原则,您可以构建吸引用户的可扩展、反应式应用程序。
你在 React 项目中使用了哪些技术?请在下面的评论中告诉我们!
今天尝试《角斗士崩溃》!
准备好体验终极竞技场投注游戏了吗?立即玩《角斗士崩溃》:https://gladiatorsbattle.com/gladiator-crash
保持联系
如需更多见解和互动示例:
? GladiatorsBattle.com
?在 Twitter 上关注我们:@GladiatorsBT
?探索我们的开发文章:@GladiatorsBT
?在 CodePen 上查看我们的交互式演示:HanGPIIIErr
让我们一起创造非凡的事物! ?
以上是在 React 中构建高反应性页面:深入探讨角斗士崩溃的详细内容。更多信息请关注PHP中文网其他相关文章!

