在节点中创建服务器
- Mary-Kate Olsen原创
- 2024-12-15 01:01:10933浏览

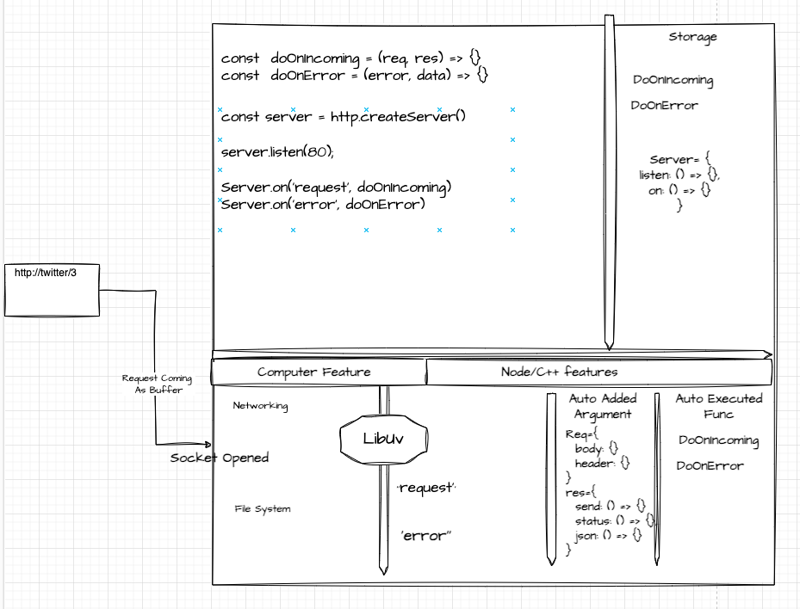
该图像似乎是一个概念图,解释了 Node.js 服务器如何处理传入的 HTTP 请求。
以下是如图所示的组件及其关系的描述:
主要成分:
-
Node.js 服务器代码:
- 代码片段演示了在 Node.js 中设置 HTTP 服务器:
const doOnIncoming = (req, res) => {}; const doOnError = (error, data) => {}; const server = http.createServer(); server.listen(80); server.on('request', doOnIncoming); server.on('error', doOnError);
- 功能:
- doOnIncoming:处理传入请求。
- doOnError:处理服务器错误。
- server.listen(80): 启动服务器监听80端口。
- 事件处理程序:
- 'request': 触发 doOnIncoming 函数。
- 'error': 触发 doOnError 函数。
-
HTTP 请求流程:
- 请求(例如,http://twitter/3)被发送到服务器。
- 它通过套接字连接作为缓冲区接收。
-
Libuv 和计算机功能:
-
Libuv 充当 Node.js 和系统级操作之间的桥梁:
- 处理网络和文件系统任务。
- 管理异步 I/O 操作。
-
Libuv 充当 Node.js 和系统级操作之间的桥梁:
-
Node.js/C 功能:
- 自动添加的参数:
- req(请求对象):包含正文和标头等详细信息。
- res(响应对象):提供send()、status()、json()等方法。
- 自动执行的功能:
- doOnIncoming:处理请求并发送响应。
- doOnError:处理并记录错误。
- 自动添加的参数:
-
存储层:
- 包含函数和服务器相关方法的定义:
- doOnIncoming
- doOnError
- 服务器对象(带有listen和on方法)。
- 包含函数和服务器相关方法的定义:
请求流程概述:
- HTTP 请求进入系统。
- 打开套接字来处理端口(80/443)的请求
- 请求通过Libuv,它与系统的网络和文件系统功能进行交互。
- Node.js 使用预定义函数(doOnIncoming 和 doOnError)处理请求并发送回响应。
此图说明了 JavaScript、Node.js 和系统底层 C 功能之间的相互作用,清晰地展示了 Node.js 如何在低级别处理请求。
参考:-
https://frontendmasters.com/courses/servers-node-js/
以上是在节点中创建服务器的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

