修改本地bolt.new接口,允许输入API key
- Linda Hamilton原创
- 2024-11-23 14:24:16529浏览
在bolt.new中,可以使用环境变量配置API密钥,但这一次,我们将其修改为允许直接从界面输入API密钥。
修改详情
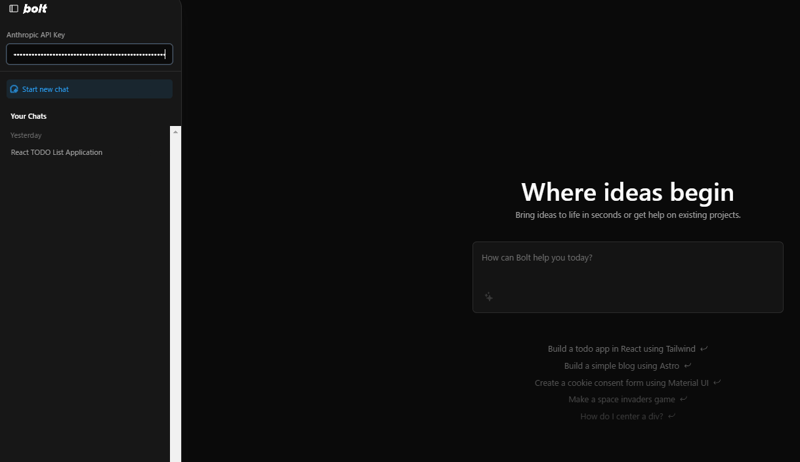
侧边栏
我们将直接从侧边栏启用 API 密钥输入。
在当前显示聊天历史记录的侧边栏中,我们在顶部添加了一个新表单,用于输入 API 密钥。
要实现此目的,请修改文件bolt.new/app/components/sidebar/Menu.client.tsx。
首先,导入处理API密钥输入的函数:
import { ApiKeyInput } from '~/components/sidebar/ApiKeyInput';
bolt.new/app/components/sidebar/ApiKeyInput.tsx 文件将在稍后创建。
接下来,添加一个用于在菜单中输入 API 密钥的表单。
...
return (
<motion.div
ref={menuRef}
initial="closed"
animate={open ? 'open' : 'closed'}
variants={menuVariants}
className="flex flex-col side-menu fixed top-0 w-[350px] h-full bg-bolt-elements-background-depth-2 border-r rounded-r-3xl border-bolt-elements-borderColor z-sidebar shadow-xl shadow-bolt-elements-sidebar-dropdownShadow text-sm"
>
<div className="flex items-center h-[var(--header-height)]">{/* Placeholder */}</div>
<div className="flex-1 flex flex-col h-full w-full overflow-hidden">
<ApiKeyInput /> {/* Add this line */}
<div className="p-4">
...
添加的代码应该放置在这里。
接下来,使用以下内容创建文件bolt.new/app/components/sidebar/ApiKeyInput.tsx:
import React, { useState } from 'react';
export function ApiKeyInput() {
const [apiKey, setApiKey] = useState(localStorage.getItem('apiKey') || '');
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
const value = event.target.value;
setApiKey(value);
localStorage.setItem('apiKey', value);
// Trigger API key change event
window.dispatchEvent(new Event('apiKeyChanged'));
};
return (
<div className="px-4 py-3 border-b border-bolt-elements-borderColor">
<label
htmlFor="api-key"
className="block text-bolt-elements-textSecondary text-sm mb-2"
>
Anthropic API Key
</label>
<input
type="password"
>
<p>This component will allow the user to input and store the API key in localStorage and trigger a custom event when the key is changed. </p>
<h3>
Chat Screen Modification
</h3>
<p>Update the chat screen to disable message sending until an API key is entered.<br><br>
Below is the revised code for bolt.new/app/components/chat/BaseChat.client.tsx, with additions marked between // Append start and // Append end:<br>
</p>
<pre class="brush:php;toolbar:false">export const BaseChat = React.forwardRef<HTMLDivElement, BaseChatProps>(
(
{
textareaRef,
messageRef,
scrollRef,
showChat = true,
chatStarted = false,
isStreaming = false,
enhancingPrompt = false,
promptEnhanced = false,
messages,
input = '',
sendMessage,
handleInputChange,
enhancePrompt,
handleStop,
},
ref,
) => {
// Append start
const [isApiKeyMissing, setIsApiKeyMissing] = useState(true); // Track API key presence
useEffect(() => {
const checkApiKey = () => {
const apiKey = localStorage.getItem('apiKey');
console.log('apiKey:', apiKey);
setIsApiKeyMissing(!apiKey);
};
// Initial check
checkApiKey();
// Add listener for API key changes
window.addEventListener('apiKeyChanged', checkApiKey);
return () => {
window.removeEventListener('apiKeyChanged', checkApiKey);
};
}, []);
// Append end
const TEXTAREA_MAX_HEIGHT = chatStarted ? 400 : 200;
return (
<div
ref={ref}
className={classNames(
styles.BaseChat,
'relative flex h-full w-full overflow-hidden bg-bolt-elements-background-depth-1',
)}
data-chat-visible={showChat}
>
<ClientOnly>{() => <Menu />}</ClientOnly>
<div ref={scrollRef} className="flex overflow-y-auto w-full h-full">
<div className={classNames(styles.Chat, 'flex flex-col flex-grow min-w-[var(--chat-min-width)] h-full')}>
{!chatStarted && (
<div>
<p>This ensures that users cannot send messages until they enter an API key, with clear visual feedback provided.</p>
<h3>
Passing the API Key to the LLM
</h3>
<p>To ensure the API key entered on the interface is accessible to the LLM, update the file bolt.new/app/lib/.server/llm/api-key.ts as follows:<br>
</p>
<pre class="brush:php;toolbar:false">import { env } from 'node:process';
export function getAPIKey(cloudflareEnv: Env) {
// Append start
const localApiKey = typeof window !== 'undefined' ? localStorage.getItem('apiKey') : null;
return localApiKey || env.ANTHROPIC_API_KEY || cloudflareEnv.ANTHROPIC_API_KEY;
// Append end
}
这可确保系统优先考虑通过 UI 输入的 API 密钥 (localApiKey)。如果在 localStorage 中找不到密钥,它将回退到环境变量(env.ANTHROPIC_API_KEY 或 cloudflareEnv.ANTHROPIC_API_KEY)。
测试实施
完成修改后,使用以下命令构建并启动bolt.new:
pnpm run build pnpm run start
验证步骤
- 在浏览器中启动应用程序 请确认在输入 API 密钥之前,消息输入已禁用,并且会显示警告。

- 输入 API 密钥 使用侧边栏表单输入 API 密钥。

- 验证消息是否可以发送 输入API key后,确认消息输入已开启,消息可以发送成功。

这些步骤可确保功能在修改后按预期运行。
以上是修改本地bolt.new接口,允许输入API key的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

